Shortcut Manager
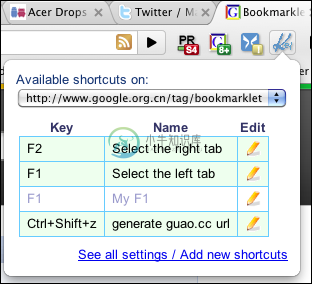
Chrome 快捷键管理扩展Shortcut Manager 这个扩展不但可以修改 Chrome 预置的各个快捷键和增加用户自定义快捷键,甚至还可以将快捷键定义为执行一段 JavaScript 代码,比如我就把 ctrl+shift+U 设置为生成 guao.cc 短网址的 bookmarklet 快捷键,十分的方便。

-
参考:https://www.jianshu.com/p/1b5a141a8e51 快捷键只针对Mac电脑 Basics 常用基本操作 Function(作用) Shortcut(快捷键) open last closed tab 打开上一个关闭的标签 ⌘ + Shift + T close current tab 关闭当前标签 ⌘ + W open new tab 打开一个新标签 ⌘ + T g
-
学习Android知识的第一手资料,看官网资料最为妥当,本篇博文参考中文官网资料如下: 1,快捷方式概览 2、创建快捷方式,分为静态创建和动态创建。内部有详细代码。 3、管理快捷方式 4、使用快捷方式的最佳做法 5、官网demo 事实上这些资料都是ShortcutManager这个类的英文注释翻译,其实看了以上这些资料以及运行一下官网demo,完全就可以掌握应用快捷方式的使用方法了,事实上上面的资
-
查看快捷键,在设置界面中搜索 “keymap”: 设置自己的快捷键 比如将代码变更 commit ,webstorm 默认是没有配置快捷键的,我们设置个 shift + c 。 搜索 commit : 找到操作项后,添加个新的快捷键,如果快捷键有冲突,webstorm 会有提示。 默认配置下的常用快捷键 mac book 下文的 ctrl 替换成 command 键。 查找/代替 快捷键 说明 c
-
Sketch 有一系列为数不多但相当实用的快捷键,他们能大大提高你的工作效率。 通用快捷键 ・control+h: 触发选区手柄 ・control+l: 触发自动参考线 ・control+g: 触发网格 ・Space: 抓手工具 ・Enter: 编辑所选图层 ・⌘+3: 滚动至所选图层 ・⌘+2: 放大所选图层 ・Z: 放大工具。按住 Z 键,用鼠标单击拖拽出一个区域放大。缩小啧使用 Z
-
Navicat 主窗口 键 动作 CTRL+G 设置位置文件夹 CTRL+#(# 代 表 0 至 9) 从收藏夹列表打开对象窗口 F6 命令列界面 CTRL+H 历史日志 CTRL+Q 新建查询 F12 仅显示活跃对象 常规 键 动作 CTRL+N 新建对象 SHIFT+CTRL+#(# 代 表 0 至 9) 添加收藏夹 F8 Navicat 主窗口 CTRL+TAB 或 SHIFT+CTRL+T
-
常规 键 动作 COMMAND-R 刷新 COMMAND-N 新建对象 COMMAND-D 设计对象 SHIFT-COMMAND-D 复制对象 OPTION-SHIFT-#(# 代表 1 至 9) 添加到收藏夹 CONTROL-SHIFT-#(# 代表 1 至 9) 打开收藏夹链接 COMMAND-} 或 COMMAND-{ 选择下一个或上一个选项卡 COMMAND-> 或 COMMAND-< 选
-
Chrome DevTools有几个内置的快捷键,可以节省你的日常工作的时间。 本指南提供了Chrome DevTools中每个快捷键的快速参考。虽然一些快捷方式在全局范围内可用,但其他的快捷方式用于特定的某些单个面板,并根据它可以使用的位置分解。 您还可以在提示工具中找到快捷方式。将鼠标悬停在某个元素上以显示其提示工具。如果元素有快捷方式,提示工具将会包含它。 打开开发者工具 在Google C
-
主要内容:Windows 和 Mac 的键盘快捷键,基本的快捷键,文本编辑,Web 浏览器,屏幕截图通过使用键盘快捷键可以节省时间。 Windows 和 Mac 的键盘快捷键 在现代操作系统中和计算机软件程序中,键盘快捷键经常被使用。 使用键盘快捷键能帮您节省很多时间。 基本的快捷键 描述 Windows Mac OS 编辑菜单 Alt + E Ctrl + F2 + F 文件菜单 Alt + F Ctrl + F2 + E 视图菜单 Alt + V Ctrl + F2 + V 全选文本 Ctr
-
配置本地和全局键盘快捷键 本地快捷键 您可以使用Menu模块来配置仅在应用程序集中时才触发的键盘快捷键。为此,在创建MenuItem时务必指定[`accelerator]属性。 1 const {Menu, MenuItem} = require('electron') 2 const menu = new Menu() 3 4 menu.append(new MenuItem({ 5 lab
-
配置本地和全局键盘快捷键 Keyboard Shortcuts Configure local and global keyboard shortcuts 本地快捷键 您可以使用 [Menu] 模块来配置快捷键,只有在 app 处于焦点状态时才可以触发快捷键。 为此,在创建 MenuItem时必须指定一个 [accelerator] 属性。 const { Menu, MenuItem } = r

