Instances!Platform v1.4
Creating and maintaining Homebridge plugins consume a lot of time and effort, if you would like to share your appreciation, feel free to "Star" or donate.
This is a dynamic platform plugin for Homebridge to control your homebridge instance(s). It is capable to dynamically add or remove services, depending on if service is enabled or disabled! It is also possible to add a listener to your journalctl. The listener will listen on errors and will send a notification (via telegram) if a service crashes.
This plugin supports following functions:
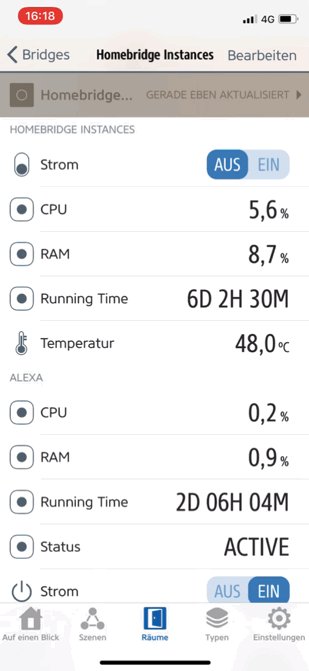
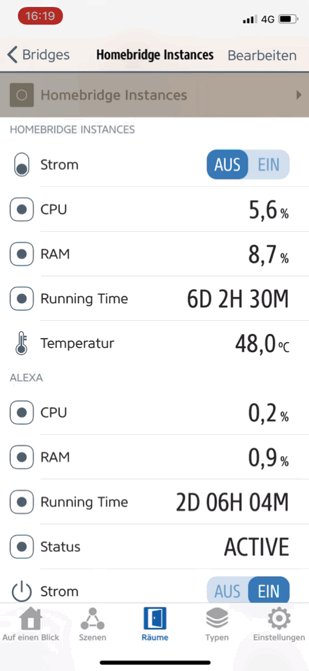
Main Switch:
- Temperature: Shows current CPU temperature
- Uptime: Shows uptime of the computer
- CPU Usage: Shows summarized CPU usage of all detected services
- RAM Usage: Shows summarized CPU usage of all detected services
- Disk Space: Shows available disk space
- Updatable Plugins: Shows amount of updatable plugins and extra switch to update all plugins
-
Accessories: Shows amount of published accessories (only for homebridge instances in insecure mode (-I) and Pin 031-45-154(removed)
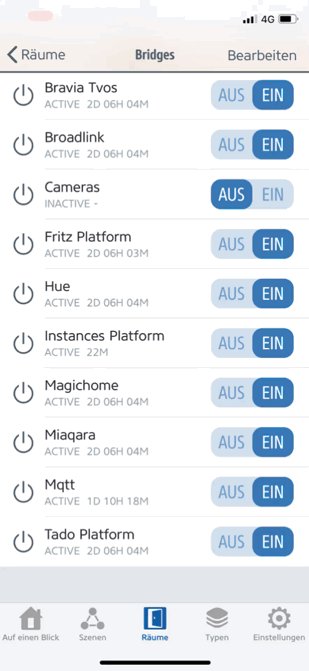
Services:
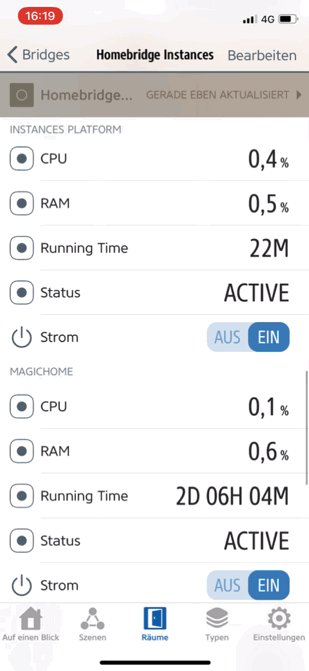
- Service Power Switch: Start/Stop Homebridge Instance
- Service Status: Shows current state of the homebridge instance (active/inactive)
- Service Uptime: Shows current uptime of the homebridge instance
- Service CPU Usage: Shows CPU usage of all running services
- Service RAM Usage: Show RAM usage of all running services
Installation instructions
After Homebridge has been installed:
(sudo) npm i -g homebridge-instances-platform@latest
Basic configuration
{
"bridge": {
...
},
"accessories": [
...
],
"platforms": [
{
"platform": "InstancesPlatform",
"startParam": "homebridge",
"clearCache": false,
"sudo": false,
"temperature": {
"active": true
},
"notifier":{
"active": true,
"token": "TELEGRAMTOKEN",
"chatID": "TELEGRAMCHATID",
"filter": ["Main process exited", "Error", "error", "ERROR"],
"filterInstances": ["homebridge-alexa"],
"spamInterval": 1,
"updatesPolling": 12
},
"exclude": ["homebridge-alexa"]
}
]
}
See Example Config for more details.
Options
| Attributes | Required | Usage |
|---|---|---|
| platform | Yes | Must be InstancesPlatform |
| startParam | No | The word with which all .service files start (Default: "homebridge") |
| clearCache | No | If true, the accessory will be removed from HomeKit (Default: false) |
| sudo | No | If you have problems starting/stopping an instance, set this true (Default: false) |
| polling | No | Polling interval in seconds (Default: 5s) |
| temperature.active | No | Temperature Characteristic for CPU Temperature (Default: false) |
| temperature.file | No | Custom file path to CPU Temperature (eg for Orange PI) |
| temperature.multiplier | No | Custom multiplier (eg for Orange PI) |
| notifier.active | No | Telegram notification (Default: false) |
| notifier.token | No | Telegram Bot Token |
| notifier.chatID | No | Telegram Chat ID |
| notifier.filter | No | An array/string of matches to filter (Default: ['Main process exited']) |
| notifier.filterInstances | No | An array/string of matches to filter instances (Default: false) |
| notifier.spamInterval | No | Timer in minutes to block telegram spam (Default: 1 min) |
| notifier.updatesPolling | No | Polling interval in hours for check plugin updates (Default: 12h) |
| exclude | No | An array of services to exclude from discovery |
Supported clients
This plugin has been verified to work with the following apps on iOS 12.2 and iOS 12.3 Beta:
- iOS 12.2 / iOS 12.3 Beta
- Apple Home (partial)
- All 3rd party apps like Elgato Eve etc. (recommended)
- Homebridge v0.4.48
- Debian
Contributing
You can contribute to this homebridge plugin in following ways:
- Report issues and help verify fixes as they are checked in.
- Review the source code changes.
- Contribute bug fixes.
- Contribute changes to extend the capabilities
Pull requests are accepted.
Troubleshooting
Upgrading from v1.4.5 to 1.4.6 or higher
Due to some major bugfixes, you need to remove the Accessory from HomeKit! After update, set "clearCache": true in your config.json and restart homebridge. This will remove the accessory from HomeKit and your cache. After this, set "clearCache": false in config.json and restart homebridge again. This will add the Accessory (Switch) to HomeKit again
-
Template instances 一个模板实例对象代表文档对模板的一次引入。模板实例可以用来获取模板中的HTML元素,还可以给模板实例附加属性,属性会在模板响应式更新中保持,不会丢失。 在好几个地方都可以获取到模板实例对象: 在created, rendered和 destroyed模板回调中,this指向模板实例 事件处理器的第二个参数 在Helper中,通过Template.instanc
-
构建非持久性实例 为了创建定义类的实例,请执行以下操作. 如果你以前编写过 Ruby,你可能认识该语法. 使用 build - 该方法将返回一个未保存的对象,你要明确地保存它. const project = Project.build({ title: 'my awesome project', description: 'woot woot. this will make me a r
-
In Prometheus terms, an endpoint you can scrape is called an instance, usually corresponding to a single process. A collection of instances with the same purpose, a process replicated for scalability
-
如你所知,模型是 ES6 类. 类的实例表示该模型中的一个对象(该对象映射到数据库中表的一行). 这样,模型实例就是 DAOs 对于本指南,将假定以下设置: const { Sequelize, Model, DataTypes } = require("sequelize"); const sequelize = new Sequelize("sqlite::memory:"); const
-
WebPagetest可安装和运行私有实例的软件包。 一、发布 最新版本是3.0 二、轻松部署(在EC2上) 有一个EC2 AMI用于WebPageTest服务器,可以有很多好处: 无需配置(在5分钟内启动并运行)。 根据需要在所有EC2(亚马逊弹性计算云)区域中自动启动和停止EC2测试代理。 自动更新到最新的服务器和代理代码。 三、手动部署 3.1 系统要求 WebPageTest可以配置在一个
-
类是模板或蓝色打印,具有变量和函数的集合,其中实例与该类的对象相关。 在Ember.Object上创建和扩展Ember类是Ember对象模型的主要属性。 定义类 您可以使用Ember.Object的extend()方法创建新的Ember类 - const Demo = Ember.Object.extend ({ //code here }); 上面的代码创建了一个名为“Demo”的新Em