homebridge-website-to-camera
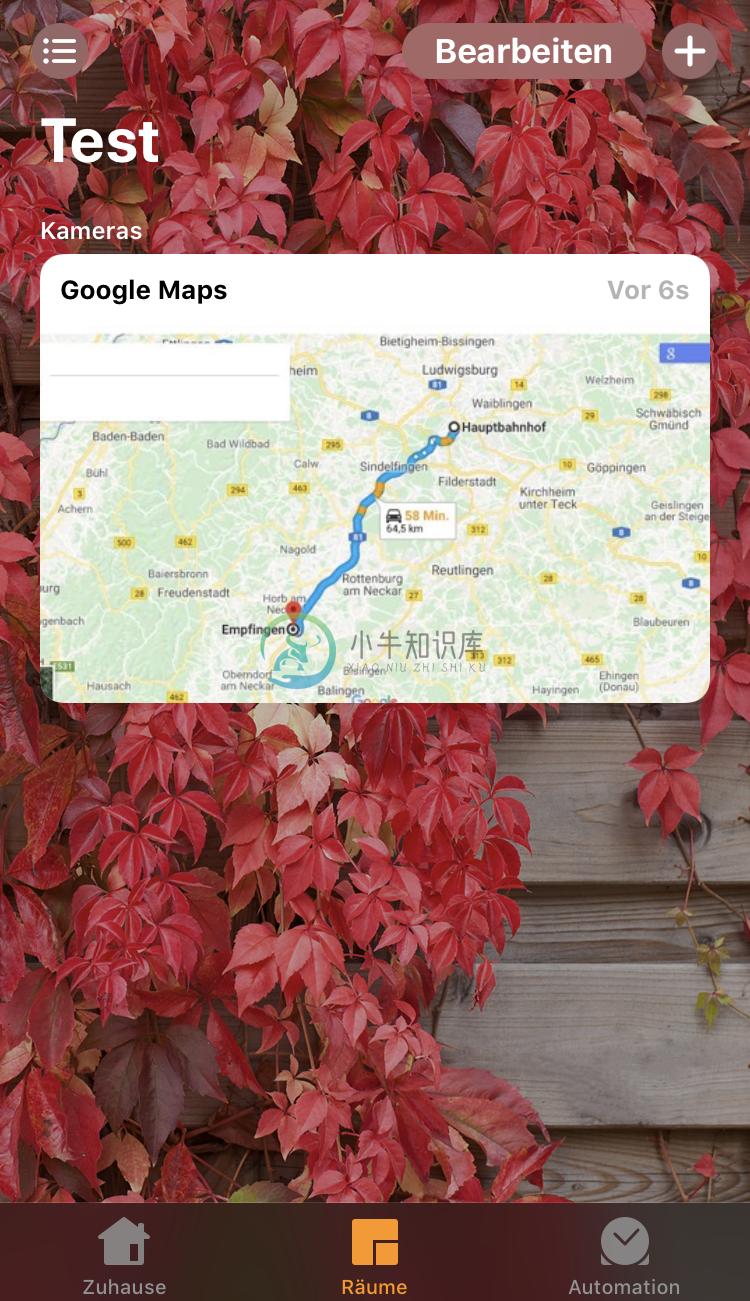
Homebridge plugin for displaying a Website (intended for Google Maps-->Traffic) as Camera
If you find my work useful you can buy me a coffee, I am very thankful for your support.
Installation
Make sure you have homebridge installed.
- Download the latest Chromium
sudo apt-get install chromium-browser - Verify the Chromium installation by running
chromium-browser, output should be similar to(chromium-browser:30533): Gtk-WARNING **: cannot open display - Install this plugin using:
sudo npm install -g homebridge-website-to-camera - Update your Homebridge
config.jsonusing the sample below (append in the block 'platforms' not 'accessories')
Configuration
Update your config similar to this:
"platforms": [
{
"platform": "website-camera",
"cameras": [
{
"name": "Website 1",
"url": "http://github.com",
"chromiumPath": "/usr/bin/chromium-browser"
}
]
}
]
You can add multiple cameras!
Config file
Take a look at the example config.json
Fields:
namename of the camera (required)idunique(!) identifier for that specific camera (optional)urlthe URL of the website that is to be captured (required)scaleHomeApp requests an (probably device dependent) size for the preview-image.With e.g.scaleset to2(default) the virtual browser window is set to this size. Best is to skip this field.- OR
width/heightthe width/height of the virtual browser window. This is optional and overridesscale. chromiumPathpath to chromium-executable (defaults to "/usr/bin/chromium-browser")timeouttimeout in ms for waiting until the page has no more pending requests. resembles to puppeteer.goto() (defaults to 10000 --> 10s)renderTimeouttimeout in ms for waiting AFTER the page has loaded before taking the screenshot. userful for PWAs. (defaults to 1ms)ignoreHTTPSErrorsignore HTTPS errors, useful for self-signed certificates (defaults tofalse)
Usage
In some cases, the camera is not visible in Home-App:
- Press + on top right corner in Home-App
- Press
Add device - Press
Code missing - Select Camera
Background
The plugin uses Puppeteer/Chrome headless to capture the screenshots. The Browser instance stays open all the time for better performance and less CPU/Mem consumption.
TODO
- Live-Video not working. As far as I understood HomeKit requires an RTSP-stream where it can connect to. So this feature might not come at all.
-
Techqueria.org The GitHub repo was archived on May 10th, 2021 since Techqueria migrated our website to Wordpress. If you're interested in Techqueria supporting open source projects related to Latinx i
-
music-website 项目说明 本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。实现思路可以看这里;项目启动方法看文章末尾。 项目预览 前台截图预览 后台截图预览 项目功能 音乐播放 用户登录注册 用户信息编辑、头像修改 歌曲、歌单搜索 歌单打分 歌单、歌曲评论 歌单列表、歌手列表分页显示 歌词同步
-
Website Template 静的なWebサイトを作るためのテンプレートです。 なるべく多くの人が使えて、少しモダンな制作環境になることを目指しています。 以下のページで詳しく確認できます。 Styleguide document/ css.md html.md image.md js.md icon.md https.md 確認環境 以下の環境で動作の確認をしています。 macOS High
-
JSON Resume Website Visit the website at https://jsonresume.org/ Development There are two ways to run this website, locally or inside a VM. Locally Dependencies: Git Debian-based OS (e.g. Ubuntu) 1.
-
ember-website This project contains the current emberjs.com website, using server-side rendering techniques to generate a static website.Components come from ember-styleguide. Prerequisites You will n