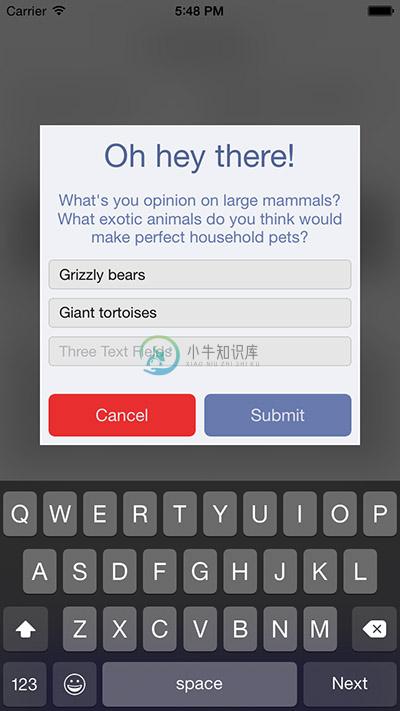
Popup 是多样的警告视图,它可以让你将视图的每个角落都定制化。它能增加文本框、改变背景的模糊风格,输入与输出的转换,键盘风格,等等。

-
Popup的基本使用 在QT中,经常使用QMessageBox进行弹框的提示,而在QML中并没有这个功能,但是可以利用Popup组件进行自定义弹框的设计。 该组件可以理解为是一个空白区域,默认的visible属性是false,即不显示,需要用户手动设置其为true,才能显示出来。或者使用其自带的open()和close()函数打开和关闭弹窗 注意: 在Popup中对其本身进行定位时不能使用anch
-
使用自定义Popup控件,解决WPF控件被Winform遮挡、初始化时Z顺序错误导致显隐异常、输入框无法输入的问题,还可以设置Popup以全屏方式展现。 public class CusPopup : Popup { /// <summary> /// 应用状态 /// </summary> private bool? _appliedTopMost; //
-
问题内容: 我有一个Ant文件可以编译我的程序。如果编译器报告了任何警告,我希望javac任务失败。关于如何做到这一点的任何线索? 问题答案: 使用标志。它没有在输出中列出,但是可以工作。 我通过此博客条目找到了它,并在我自己的代码上进行了测试(在带有Ant的NetBeans中)。输出为: 请注意,这只是Java 6。 编辑 :在Ant构建文件中指定此示例:
-
云联壹云平台支持对宿主机、虚拟机、云账号等资源的相关指标进行监控告警,告警消息支持通过机器人、邮件、短信、飞书、钉钉、企业微信等通知渠道发送给用户。 告警策略 告警策略即针对监控指标设置阈值,当资源的指标超过阈值时,将会立即通过通知渠道向用户发送告警消息,使用户可以快速响应解决问题。 告警历史 告警历史显示系统中所有的触发告警以及恢复告警的告警策略和资源信息。 告警资源 告警资源即宿主机、云账号等
-
我正在使用python处理一些图像,并尝试将一系列大小为961x509的图像转换为MP4电影文件。我已经这样做了,它正在工作,但我有一个相当恼人的问题,警告说这样的话: 警告:根:图像FFMPEG_WRITER警告:输入图像不能被macro_block_size=16整除,大小从(509L,961L)到(512L,976L),以确保与大多数编解码器和播放器的视频兼容性。若要防止调整大小,请使输入图
-
条款48: 重视编译器警告 很多程序员日常总是不理睬编译器警告。毕竟,如果问题很严重,就会是个错误,不是吗?这种想法在其它语言中相对来说没什么害处,但在C++中,可以肯定的一点是,编译器的设计者肯定比你更清楚到底发生了什么。例如,大家可能都犯过这个错误: class B { public: virtual void f() const; }; class D: public B { public:
-
问题内容: 我尝试了以下代码将列转换为“日期”: 要么 但出现以下错误: /Users/xyz/anaconda3/envs/sensor/lib/python3.6/site- packages/pandas/core/indexing.py:517:SettingWithCopyWarning:试图在DataFrame的切片副本上设置一个值。尝试改用.loc [row_indexer,col_
-
主要内容:实例,可取消的警告(Dismissal Alerts),实例,警告(Alerts)中的链接,实例本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。 您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。 您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上
-
注:内容翻译自 官方文档Alarm Pinpoint-web周期性的检查应用的状态,如果特定前置条件(规则)满足时则触发告警。 这些条件(默认)每3分钟被web模块中的后台批处理程序检查一次,使用最后5分钟的数据。一旦条件满足,批处理程序发送短信/邮件给注册到用户组的用户。 用户指南 配置菜单 注册用户 创建用户组 添加用户到用户组 设置告警规则 告警规则 SLOW COUNT / 慢请求数 当应
-
用于页面中展示重要的提示信息。 基本用法 页面中的非浮层元素,不会自动消失。 Alert 组件提供四种主题,由type属性指定,默认值为info。 <template> <el-alert title="成功提示的文案" type="success"> </el-alert> <el-alert title="消息提示的文案" type="info">

