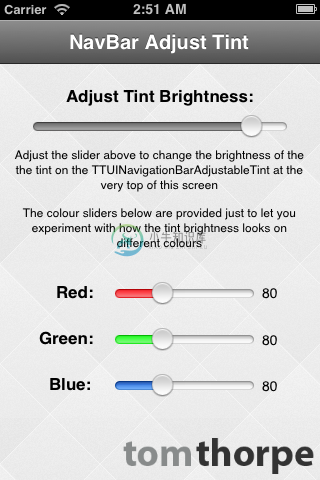
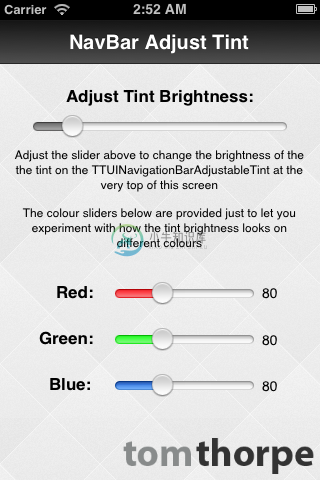
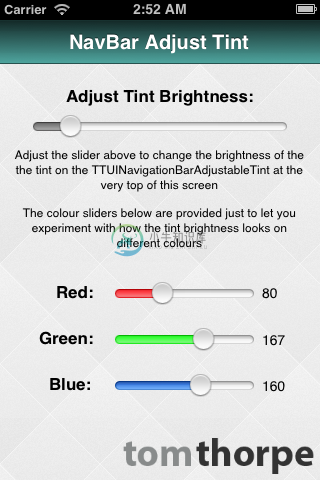
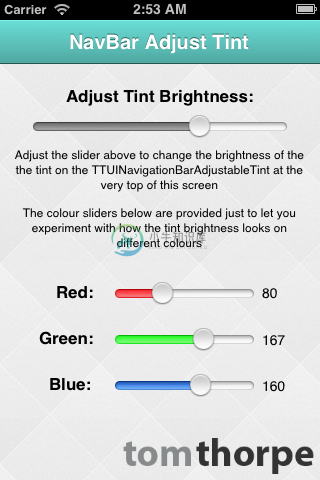
UINavigationBarAdjustableTint 是 UINavigationBar 的子类可以让你控制导航条的色彩亮度。


Cyan tintColor with varying brightness:


-
导航条使用的事 HTML5 的 nav 标签,里面推荐使用 div 容器,导航条有两个主要的部分。一个是 logo 或品牌链接和导航链接。你可以设置这些链接的对齐方式。 右对齐链接 使用右对齐导航链接,只要增加一个 right 类到 <ul> 标签里面。 <nav> <div class="nav-wrapper"> <a href="#" class="brand-logo">Logo<
-
本文向大家介绍Bootstrap CSS组件之导航条(navbar),包括了Bootstrap CSS组件之导航条(navbar)的使用技巧和注意事项,需要的朋友参考一下 本文主要大家分享了响应式导航条的具体代码,供大家参考,具体内容如下 1.基础导航条navbar navbar-default navbar-header navbar-brand nav navbar-nav 2.导航条中的表单
-
导航条组件。 Usage 全部引入 import { NavigationBar } from 'beeshell'; 按需引入 import { NavigationBar } from 'beeshell/dist/components/NavigationBar'; Examples Code 详细 Code import { NavigationBar } from 'beeshell
-
我正在一个新的Android应用程序上使用导航组件,但我不知道怎么做 首先,我有我的主活动,我有main_navigation_graph 主要活动 NavHostFragment main_navigation_graph里面有3个碎片 这里一切都很好。问题是当我到达最后一个片段时,因为在这个片段上,我想根据BottomNavigationView输入(暂时)显示一些子片段(在新的NavHost
-
导航组件说明 组件 说明 最低版本 navigator 页面链接 1.0.0 functional-page-navigator 用于跳转插件功能页 不支持 navigator 属性 类型 默认值 必填 说明 最低版本 url string 否 当前小程序内的跳转链接 open-type navigate 否 跳转方式 hover-class string navigator-hover 否 指定
-
jd.setNavigationBarTitle(OBJECT) 动态设置当前页面的标题。 OBJECT 参数说明: 参数 类型 必填 说明 title String 是 页面标题 success Function 否 接口调用成功的回调函数 fail Function 否 接口调用失败的回调函数 complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行) 示例代码
-
实际上,我正在我的应用程序中使用新的架构组件,并且我已经设置了导航组件。我有一个导航抽屉,我想用它。我已经设置好了,但我面临一些问题: 1-抽屉不会自动关闭。菜单正常工作并导航到正确的位置,但导航后不会关闭。我必须添加一个目的地ChangedListener才能自己关闭它。 在代码实验室里,抽屉自动关闭,我真的不明白为什么。 2-向上按钮打开抽屉。当我导航到非顶级片段时,菜单图标变为向上箭头,但当
-
7.1.3导航条件说明 导航实现,在硬件和软件方面是由一定要求的,需要提前准备。 1.硬件 虽然导航功能包集被设计成尽可能的通用,在使用时仍然有三个主要的硬件限制: 它是为差速驱动的轮式机器人设计的。它假设底盘受到理想的运动命令的控制并可实现预期的结果,命令的格式为:x速度分量,y速度分量,角速度(theta)分量。 它需要在底盘上安装一个单线激光雷达。这个激光雷达用于构建地图和定位。 导航功能包

