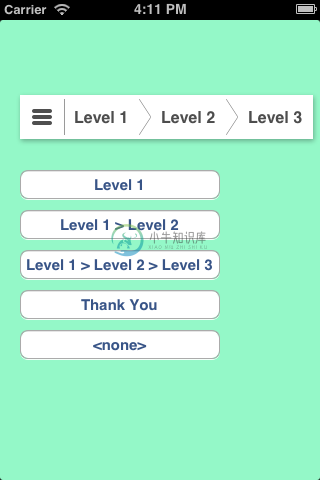
BTBreadcrumbView 是 iOS 上一个面包屑控件。

路线图
- UI外观定制
- 配置最大允许宽度以扩展
- 闲置时自动收起
-
面包屑是显示网站基于层次结构的信息的好方法。 对于博客,面包屑可以显示发布日期,类别或标签。 它们指示当前页面在导航层次结构中的位置。 Bootstrap中的面包屑只是一个带有.breadcrumb类的无序列表。 CSS(bootstrap.min.css)通过以下类自动添加分隔符 - .breadcrumb > li + li:before { color: #CCCCCC; con
-
显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element Plus 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 <el-breadcrumb separator="/"> <el-bre
-
Breadcrumb 面包屑 显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 :::demo 在Breadcrumb中使用Breadcrumb.Item标签表示从首页开始的每一级。Element 提供了一个separator属性,在Breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 render() { return ( <Bre
-
显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 <el-breadcrumb separator="/"> <el-breadcrumb-item to="">首页</el-breadcrumb-item> <el-breadcrumb-item to="">活动管理</el-breadcrumb-item> <el-breadcrumb-item to=
-
Breadcrumb 面包屑 显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 <el-breadcrumb separator="/">
-
在一个导航层次结构中显示当前页面的位置,在CSS中利用::before 和content自动添加分隔符。 <ol class="breadcrumb"> <li class="active">Home</li> </ol> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li class="active">Libr
-
breadcrumb标签 标签名 作用 包含属性 breadcrumb 获取面包屑 cid,self 标签属性: | 标签属性名 | 含义 | | --- | --- | | cid | 当前的分类 id | | self | 是否包括自己,true或 false | 一个面包屑导航 <php> /*当前文章分类 id*/ $currentCid=3; </php> <ol class="brea
-
主要内容:实例面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。 Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加: 下面的实例演

