软件概览
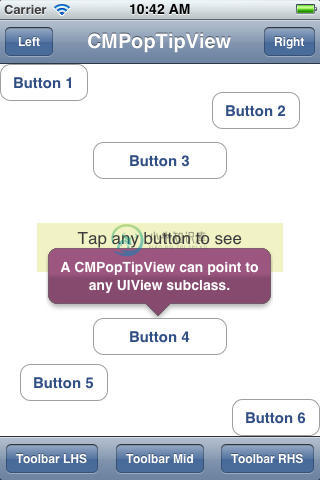
实现各种弹出消息/tips的效果。点击任意控件,按钮,导航条按钮,工具条按钮(UIBarButtonItem),都会弹出消息气泡。弹出的气泡会自动定位在相应的按钮旁边,并且有小箭头指向这个按钮。气泡的文字和颜色可以自定义。 [Code4App.com]




-
Poptip组件 通过自定义 slot 来实现复杂的内容。 <template> <Poptip placement="right" width="400"> <Button type="ghost">click 激活</Button> <div class="api" slot="content"> <table>
-
iview的table中使用render函数可以渲染iview中的各种插件, 如气泡提示等功能,如果继续使用render渲染dom,会提高代码的复杂度。所以可以直接使用插槽,把组件独立出来。 首先熟悉render的格式 render: (h, params) => { return h('Poptip', { class: 'xxx', props: { placemen
-
iView 是一套非常好用的基于vue.js的前端框架, 里面的组件非常丰富. 使用iView , 可以快速的开发出好看的页面, 节约开发成本. iView 的 Table 组件, 功能十分强大. 但是想要在里面渲染一些操作使用的按钮, 需要用到render 函数, 像这样: { title: 'Action', key: 'action', fixed: 'right'

