
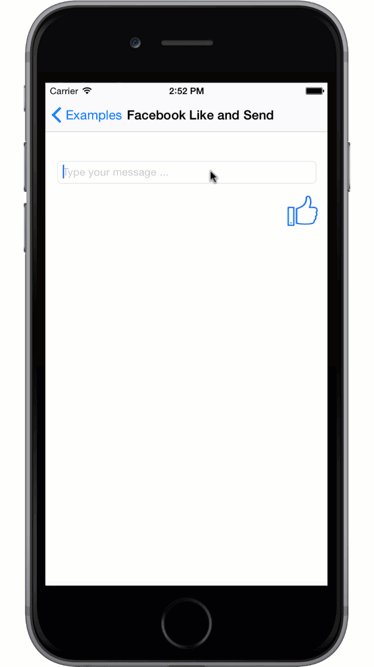
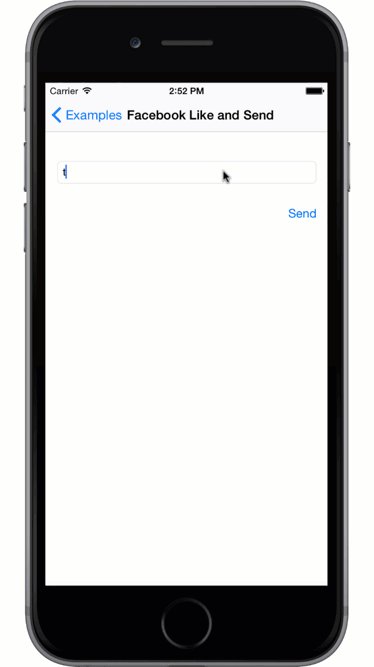
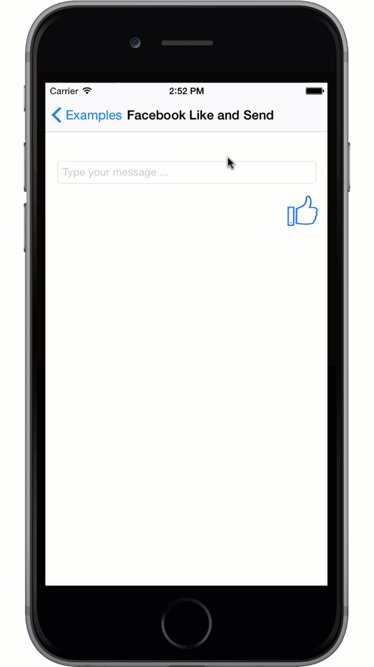
该项目是有关如何使用Facebook的Pop框架的教程
Pop是适用于iOS和OS X的可扩展动画引擎。除了基本动画(包括线性,缓入,缓出,缓入,缓出动画)外,它还支持spring(发行之时,spring iOS不支持动画),衰减和自定义动画:
- 春季:动态动画,可产生不错的弹跳效果。
- 衰减:动态动画使动作平稳停止。
- 自定义:由于引擎被设计为可扩展的,因此您可以创建自己的自定义动画。
Pop API对开发人员非常友好,使您可以轻松构建一些现实的,基于物理的交互。例如,下面是在文本标签上创建弹簧动画的代码片段:
POPSpringAnimation * sprintAnimation = [POPSpringAnimation animationWithPropertyNamed:kPOPViewScaleXY ];
sprintAnimation.toValue = [ NSValue valueWithCGPoint:CGPointMake(0.9,0.9)];
sprintAnimation.velocity = [ NSValue valueWithCGPoint:CGPointMake(2,2)];
sprintAnimation.springBounciness = 20 .f;
[ self .textLabel pop_addAnimation: sprintAnimation forKey:@“ springAnimation ” ];
-
POP源码:https://github.com/facebook/pop demo参考链接:https://github.com/jxd001/POPdemo/blob/master/README.md http://codeplease.io/ http://tapity.c
-
POP源码:https://github.com/facebook/pop demo参考链接:https://github.com/jxd001/POPdemo/blob/master/README.md http://codeplease.io/ http://tapity.c
-
步骤1: 安装 使用CocoaPods安装POP,只需要在Podfile中加入这么一行: pod 'pop', '~> 1.0' 或者如果想要手动添加,那么参考POP Github中的描述: 除此之外,你还可以将工程添加到工作区里面,然后采用提供的配制文件。或者手动复制POP子目录下的文件,复制到工程里面。如果选择手动安装,确保C++标准库链入其中,只需要在项目链接标记中包含 -lc++即可。 F
-
使用CocoaPods安装POP,只需要在Podfile中加入这么一行: pod 'pop' 或者如果想要手动添加,那么参考POP Github中的描述: 除此之外,你还可以将工程添加到工作区里面,然后采用提供的配制文件。或者手动复制POP子目录下的文件,复制到工程里面。如果选择手动安装,确保C++标准库链入其中,只需要在项目链接标记中包含 -lc++即可。 Facebook POP动效库:htt
-
facebook机器学习 by Paul Pinard 保罗·皮纳德(Paul Pinard) 如何为您的页面创建Facebook Messenger机器人 (How to create a Facebook messenger bot for your page) When it comes to sharing your chatbot, Facebook Messenger is a mus
-
动画方面,大家可以学学这个! facebook开源动画引擎pop POP源码: https://github.com/facebook/pop demo参考链接: https://github.com/jxd001/POPdemo/blob/master/README.md http://codeplease.io/
-
2014 年 Facebook 发布了 Paper,可以流畅并且优雅的浏览和分享好的故事。随后 Facebook 开源了实现 Paper 应用平滑动画和转场效果的动画引擎 Pop。
-
Pop 是 Facebook 推出的一个可扩展的 iOS 和 OS X 动画框架。Facebook的新闻聚合阅读应用Paper背后的核心技术由Pop支持。 除了增加基本的静态动画外,还支持 Spring 和衰变动态动画,可非常方便的构建现实的、基于物理的交互。API 可快速的集成已有的 Objective-C 代码,并对任意属性和对象实现动画效果。这是个成熟而且经过大量测试的框架。
-
系统入口 index.php -> 载入系统常量 -> 载入系统函数 -> URL解析 -> 调度器 -> 控制器 -> Model层 -> 渲染模板 -> 结果输出
-
在2014年4月,Facebook的工程师Kimon Tsinteris发布了Pop,Facebook构建用来支撑他们app Paper的一个弹簧动画框架。这个框架的起源其实早于Facebook,Kimon构建了其中的大部分用来支撑他被Facebook于2011年收购的电子书公司Push Pop Press。你可能记得Push Pop Press,它获得了苹果的设计奖,作为iPad的电子书,为被称
-
2 架构流程
-
本文向大家介绍JavaScript中pop()方法的使用教程,包括了JavaScript中pop()方法的使用教程的使用技巧和注意事项,需要的朋友参考一下 JavaScript数组pop()方法删除数组中的最后一个元素,并返回该元素。 语法 下面是参数的详细信息: NA 返回值: 返回从数组中删除的元素。 例子: 这将产生以下结果:

