Pop 是 Facebook 推出的一个可扩展的 iOS 和 OS X 动画框架。Facebook的新闻聚合阅读应用Paper背后的核心技术由Pop支持。

除了增加基本的静态动画外,还支持 Spring 和衰变动态动画,可非常方便的构建现实的、基于物理的交互。API 可快速的集成已有的 Objective-C 代码,并对任意属性和对象实现动画效果。这是个成熟而且经过大量测试的框架。

-
如果说Origami这款动效原型工具是Facebook Paper的幕后功臣,那么POP便是Origami的地基。感谢Facebook开源了POP动效库,让人人都能制作出华丽的动效。我们只需5步,便能搞定酷炫的动效。 步骤1: 安装 使用CocoaPods安装POP,只需要在Podfile中加入这么一行: pod 'pop', '~> 1.0' 或者如果想要手动添加,那么参考POP Github中
-
FaceBook POP源码解析一 FaceBook POP源码解析二 FaceBook POP源码解析三 一、前言 上一章节介绍了POPAnimator的作用,里面使用了很多POPAnimationState中的方法用来判断动画状态。这章节将介绍POPAnimationState如何更新动画状态,以及如何确定动画属性的变化值。 二、POPAnimationState POPAnimationSt
-
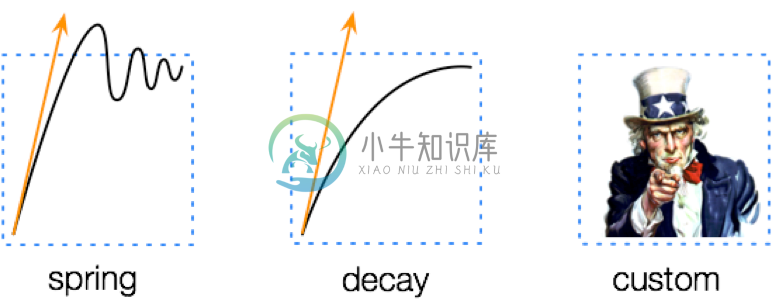
Facebook Pop动画框架详细解析(一) —— 基本概览 Facebook Pop动画框架详细解析(二) —— 基本架构 Facebook Pop动画框架详细解析(三) —— spring动画简单实例 Facebook Pop动画框架详细解析(四) —— decay动画简单实例
-
FaceBook POP源码解析一 FaceBook POP源码解析三 FaceBook POP源码解析四 一、前言 本文主要专注于源码分析,具体pop的相关使用,可参考下文链接 FaceBook POP动画详解 facebook/pop 二、POP源码架构 pop源码主要分为Animations、Engine、Uility和WebCore四部分,每一部分承担不同的职责。 Animations:包
-
如果说Origami这款动效原型工具是Facebook Paper的幕后功臣,那么POP便是Origami的地基。感谢Facebook开源了POP动效库,让人人都能制作出华丽的动效。我们只需5步,便能搞定酷炫的动效。 步骤1: 安装 使用CocoaPods安装POP,只需要在Podfile中加入这么一行: pod 'pop', '~> 1.0' 或者如果想要手动添加,那么参考POP Githu
-
FaceBook POP源码解析一 FaceBook POP源码解析二 FaceBook POP源码解析四 一、前言 上一节讲解了POPAnimation的相关内容,并提及到动画的操作实际上是在POPAnimator中进行。本文将主要解析POPAnimator. 二、POPAnimator POPAnimator是pop动画的核心类,负责存储和管理添加进来的动画。 1. POPAnimator的相
-
简单实用POP动画 发现POP比较好的一点是保留了动画结束后的状态,通过block回调。使用POPAnimatableProperty 可以快速添加基本动画,也可以自定义属性动画。 弹性动画 - (void)spring{ POPSpringAnimation* framePOP = [POPSpringAnimationanimationWithPropertyNamed:kPOPVie
-
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"+" style:UIBarButtonItemStyleDone target:self action:@selector(showPop)]; - (void)showPop{ if (_isOpened) {
-
FaceBook POP源码解析二 FaceBook POP源码解析三 FaceBook POP源码解析四 一、前言 在解析pop源码之前,我们先通过面向过程的方式来实现系统动画,来理解动画的本质。因为如果从面向对象的方式直接去解析,很容易就绕到对象与对象之间的关联中。 二、系统动画 假设我们需要将一个view向下移动600px,那么可以使用UIView Animation来实现 - (void)
-
Facebook POP动效库使用教程 编者注:用Origami作iOS动效的同学如果愁怎么实现,可以把这个给开发看看作为参考哦 如果说Origami这款动效原型工具是Facebook Paper的幕后功臣,那么POP便是Origami的地基。感谢Facebook开源了POP动效库,让人人都能制作出华丽的动效。我们只需5步,便能搞定酷炫的动效。 步骤1: 安装 使用CocoaPods安装POP,只
-
问题内容: 我已经在互联网上搜寻了好几个小时了,有很多“有用的”建议……除了问题之外什么也没有。 这就是我,几乎完全是: 在Docker容器中播放框架自动加载 我正在运行Play的最新版本(我认为,不知道如何检查,但下载了<一周前)!具有Java 8的ubuntu docker容器内部的框架,使用以下dockerfile构建: 互联网上的多个来源显示出相同或相似的问题,或多或少得出了相同的结论。我
-
问题内容: 我想在我的WP博客中添加它。这样,每个新的div帖子的边框上都会有此动画。但是问题在于它在SVG中。无论如何,我可以在不使用SVG的情况下使此动画工作,并且我也不想使用javascript。 可以说代码是: 问题答案: CSS可以做到这一点,并且在使用多个背景并使用动画更改其位置时非常简单。 这是一个页面加载后边框连续不断移动的示例。 归功于web-tiki,它有助于修复最初在动画每个
-
我有个小酒吧。在悬停任何一个菜单项时,我想要获得与这里完全相同的边框底部动画效果(查看左上角的边框或菜单项在悬停时是如何动画的) 我试图在stackoverflow和google上找到类似的问题,但没有找到任何有用的东西。 任何帮助都是非常感谢的。
-
本文向大家介绍javascript匀速动画和缓冲动画详解,包括了javascript匀速动画和缓冲动画详解的使用技巧和注意事项,需要的朋友参考一下 关于网页中的动画,在css3中我们已经可以使用一些属性快速的做出来,但是有时候为了浏览器的兼容性我们还是需要使用js来制作网页中的动画。 使用js做动画最重要的一个函数就是setInterval函数,这里不再赘述,不懂可以直接百度用法。本文主要讲动画的
-
问题内容: 正如我在较早的文章中与Inerdia讨论的那样, 当我在某些JPanel中(肯定是EDT- 我已通过方法check进行检查)时,仍然有些奇怪,然后我调用了一些动画线程(该线程扩展Thread)以在内部启动通过检查我不在EDT上的线程。 所以我想我应该是因为动画应该在EDT上,所以我用runnable和invokeAndWait()包装了animate方法,但是仍然在动画线程中得到了我不
-
问题内容: 我只需要使用jQuery动画,请不要提及过渡。 这是我的代码库 如您所见,安装组件时,我可以添加一个很棒的动画,但是不能像代码中提到的那样用动画来卸载该组件。 任何想法如何仅使用jQuery来做到这一点?和Reactjs组件生命周期? 问题答案: 这是我通过过于简单的演示来解决此问题的尝试。 jsFiddle 。 JavaScript: 正如你已经想通了,这是不是很难任何动画子组件 中
-
我想在我正在写的一个应用程序中取得效果,也许你能帮我。 视图层次结构在这一点上相当复杂,所以为了简单起见,让我们假设我有一个UILabel,其Alpha值设置为0。目前,我正在使用一个UILongPressGestureRecognitor,它在几秒钟后调用一个方法来更新UILabel的文本,并执行一个UIView动画块来很好地显示它(在1秒的时间内将Alpha设置回1——淡入)。 该块在新更新的
-
本文向大家介绍关于js动画和css3动画的差异性?相关面试题,主要包含被问及关于js动画和css3动画的差异性?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 渲染线程分为main thread和compositor thread,如果css动画只改变transform和opacity,这时整个CSS动画得以在compositor trhead完成(而js动画则会在main thread执

