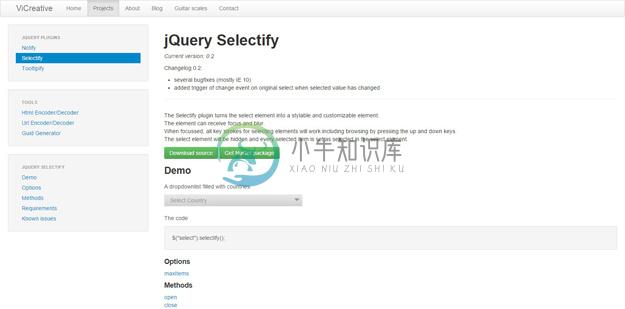
Selectify 是一个可以将选择框变得可定制化的 jQuery 插件。

-
我正在尝试将默认的/-数量选择器更改为具有给定数量的数字选项(即1-10)的下拉菜单。 有人知道如何做到这一点吗? 如果你想让我发布任何与此相关的代码,请告诉我。
-
问题内容: 我使用的选择标记的格式允许多次选择,但我希望选择的最大数量为10。使用JavaScript或jquery是否可以? 提前致谢! 问题答案: 这是供您使用的一些完整代码…一定要喜欢Google AJAX API Playground :-) 编辑1: 注意:这只允许您选择5,因为我不想复制/粘贴另外10个选项:-)
-
问题内容: 目前,我正在使用此: 它将我重定向到选项值内的位置。但这不能按预期工作。..这意味着如果我单击select的第一个选项,则onChange操作不会运行。我正在考虑使用javascript,但我想您会收到一些更好的建议。因此,如果我单击每个选项将其重定向到它的值,该如何使其起作用? 问题答案: 因为已经选择了第一个选项,所以永远不会触发change事件。添加一个空值作为第一个值,并检查位
-
概述 用户和工作空间 快捷键绑定 用户定义代码段 调色板 主题 语言区域
-
选择控制器允许用户选择选项。有三种类型:复选框、单选框以及开/关切换。选择控制器使用主题同样的颜色。 复选框 单选按钮 切换开关 复选框 复选框允许用户从一个数据集中选择多个选项。 如果在一个列表中有多个选项,你可以通过使用复选框而不是开/关切换来节省空间。 如果你有一个单选项,不要用复选框,使用开/关切换。 白色主题 黑色主题 白色 开: Swatch 500, 透明度 100% 关: #000
-
我正在学习python和pygame,我正在尝试制作一个纸牌游戏;我已经做了基本的逻辑,但是我正在努力使用一个简单的GUI。我需要有一个玩家能够从选秀行选择一张牌,并将其放在他们的6x4“棋盘”上。为此,我绘制了如下矩形: 但是现在我被卡住了,因为我不知道如何让玩家“选择”一个位置来放所选的牌(我假设它会以同样的方式被选择,只是更早)。我读了关于碰撞的文章,并考虑做一个手册“如果鼠标在这里,这就是

