Elements 是一个显示元素周期表的桌面应用程序。
源代码
为了使用源代码,你需要全局安装 Node.js、Git 和 Bower。之后必须按照以下步骤操作。
# Clone this repository git clone https://github.com/florianfe/Elements # Go into the repository cd Elements # Install npm dependencies npm install # Install bower dependencies bower install # Run the app in test mode npm start # build application for release npm run-script dist
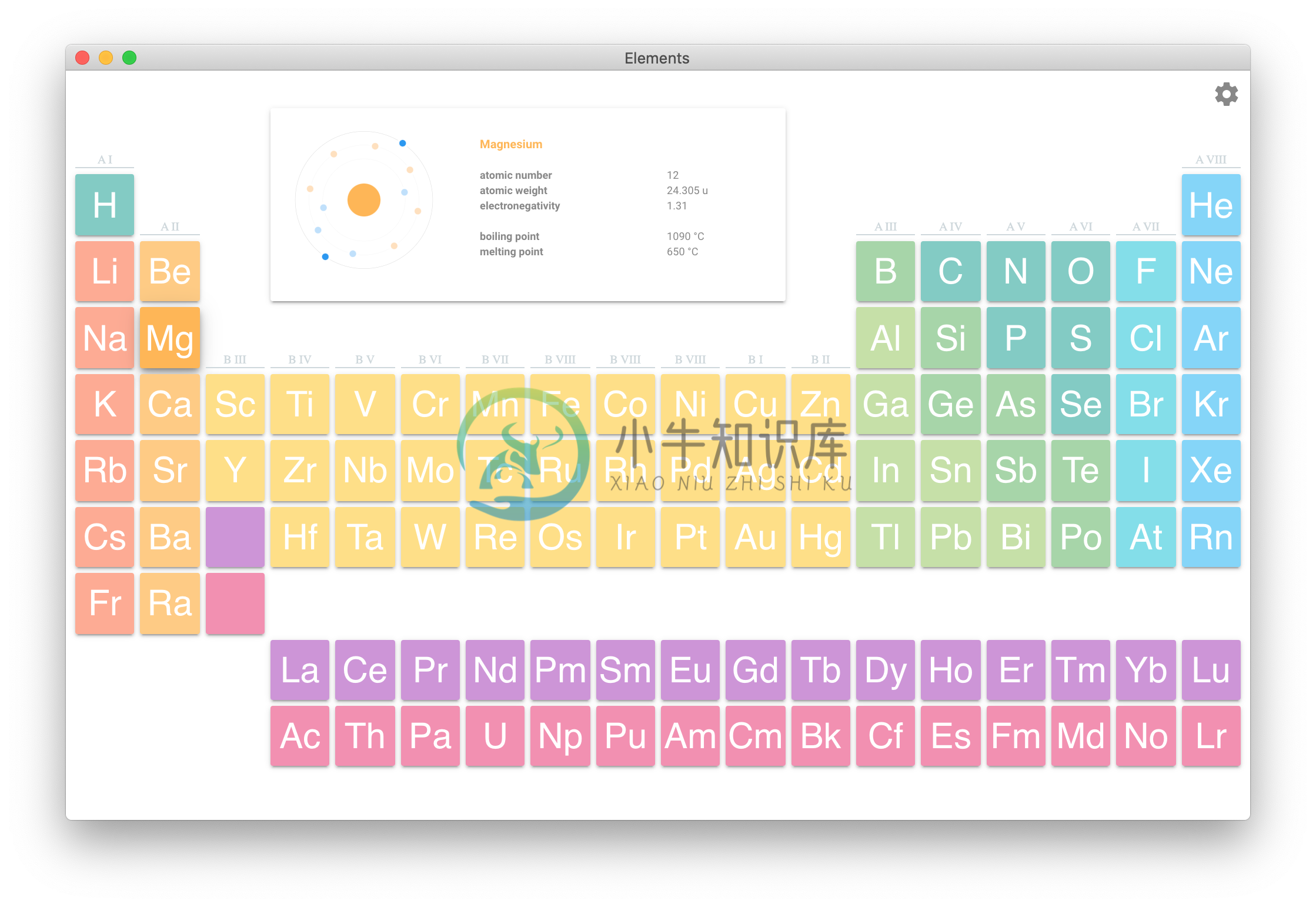
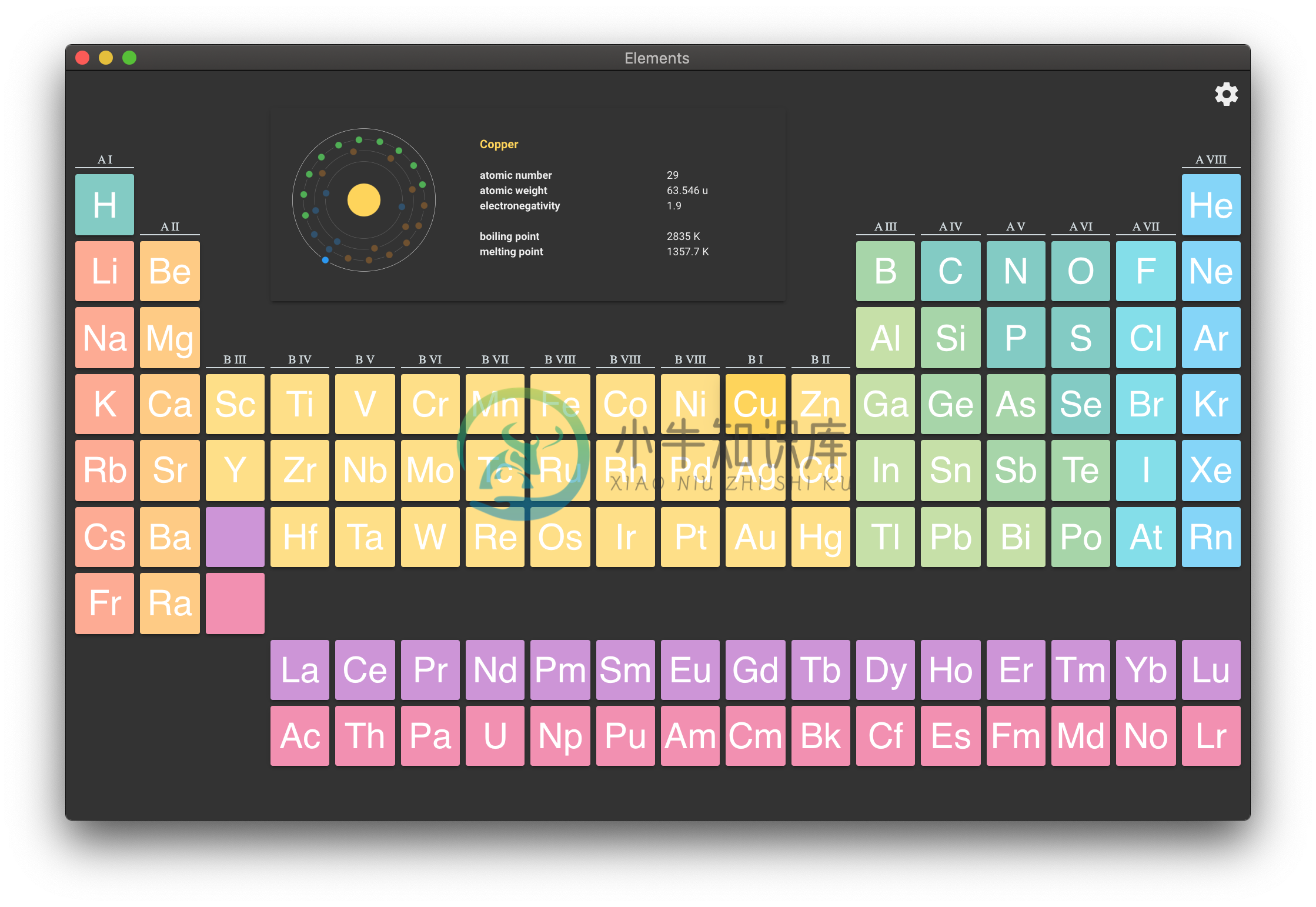
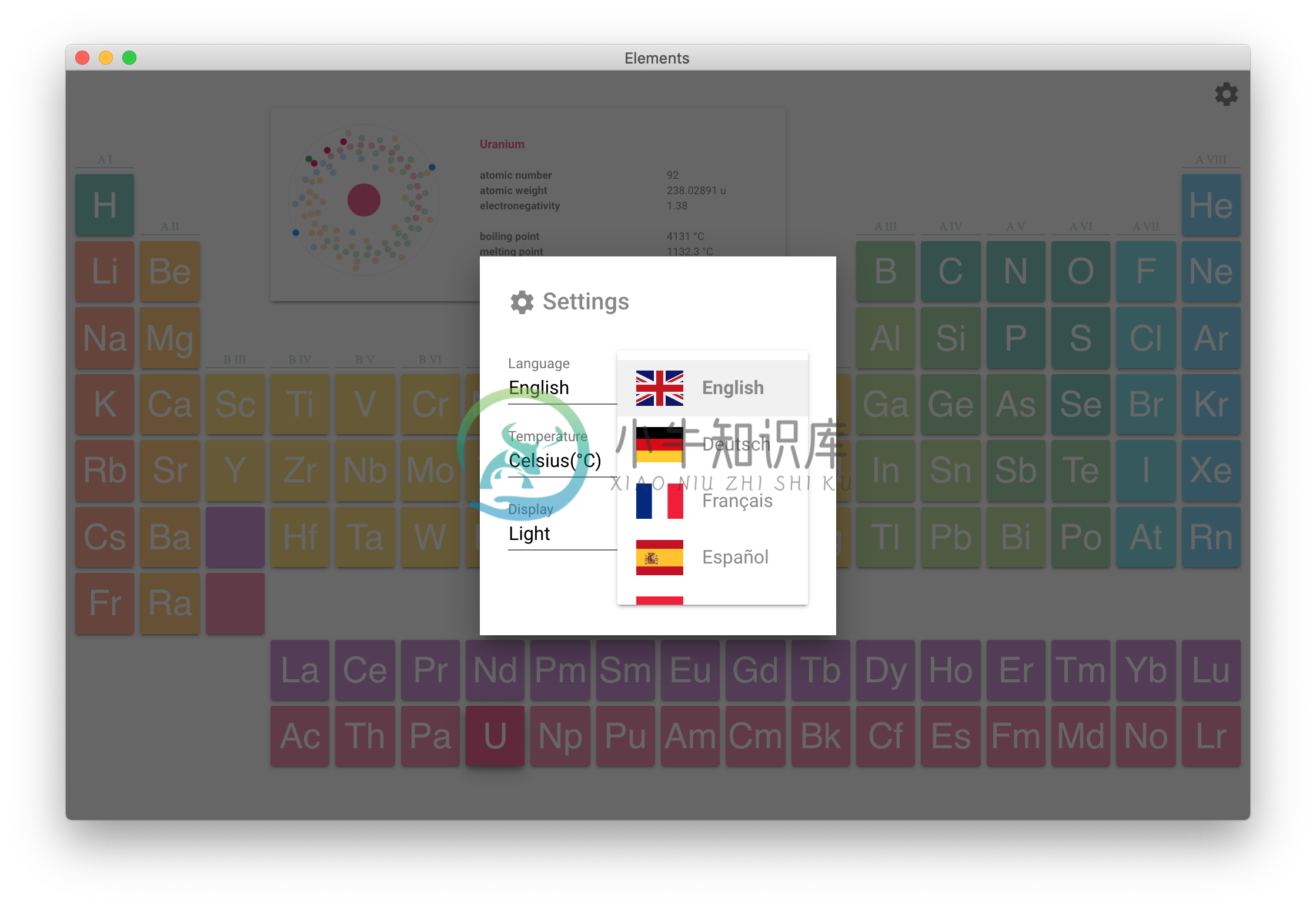
预览
下载
| 平台 | 版本 | 下载 |
|---|---|---|
| Mac | 1.2.1 | Download |
| Windows | 1.2.1 | Download |
| Linux (.deb) | 1.2.1 | Download |
| Linux (.AppImage) | 1.2.1 | Download |
-
jsoup的Elements类 一、简介 该类是位于select包下,直接继承自Object,所有实现的接口有Cloneable, Iterable, Collection, List 类声明:public class Elementsextends Object implements List, Cloneable 可以使用Element.select(String) 方法去得到Elements
-
挺久没更新新的模组树游戏了,今天来一个吧,这个Mod的玩法也算新颖。
-
所有的表单元素都是由标准的html元素控制的,然后又得到增强,使他们更吸引人并且容易使用。在不支持Jquery Mobile的浏览器下仍然是可用的,因为它们都是基于原生的html元素. 表单基础 Form basics Jquery Mobile提供了一套完整的,适合触摸操作的表单元素,他们都是基于原生的html元素 表单结构 Form structure 所有的表单都应该被包裹在一个form标签
-
多平台支持 Mpx支持在多个小程序平台中进行增强,目前支持的小程序平台包括微信,支付宝,百度,qq和头条,不过自2.0版本后,Mpx支持了以微信增强语法为base的跨平台输出,实现了一套业务源码在多端输出运行的能力,大大提升了多小程序平台业务的开发效率,详情可以查看template增强特性 不同平台上的模板增强指令按照平台的指令风格进行设计,文档和代码示例为了方便统一采用微信小程序下的书写方式。
-
问题内容: 我正在为我的第一个大型Xamarin.Forms项目准备好整个团队的开发环境,从敏捷的角度来看,整个团队都参与其中。 在继续前进之前,我需要验证一个假设…单元测试。 我们计划在OSX上使用Jenkins使用Android和Windows Phone的TFS来实现构建基础结构。创建单元测试项目时,需要做一些特殊的考虑吗? 使用NUnit 我可以只创建包含测试的类库吗?他们需要成为PCL吗
-
本文向大家介绍JS版元素周期表实现方法,包括了JS版元素周期表实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS版元素周期表实现方法。分享给大家供大家参考。具体如下: 这里的元素周期表基于JavaScript实现,未使用任何的图片,直接浏览本HTML网页即可看到效果,可以作为教学使用。 运行效果如下图所示: 具体代码如下: 希望本文所述对大家的javascript程序设计有所帮助
-
ASP 应用程序可在运行 Windows NT 4.0 或 Windows 95 及其更新版本的操作系统的计算机上运行。另外,可在 Macintosh 上运行 streamline 版本的 ASP。因为在 Windows 95 和 Macintosh 上的 Personal Web Server 是为个人发布设计的,所以在对 ASP 应用的支持方面有些不同。您可以在 Windows NT Work
-
我需要在我的应用程序中为不同的标签指定不同的FontFamily。我需要使用默认字体(如Android的Roboto和iOS的Helvetica)及其修改(如轻、中、粗)。据我所知,我应该使用Roboto-Light和Helvetica-Light来获得字体的轻版本(中号和粗体相同)。除了这个需求之外,我还需要在XAML中设置字体(如文档中所描述的),所以我最终得到了以下代码 然而,在Androi
-
作为第三代数据统计和分析平台,诸葛实现了对用户的实名(实账号)分析,并主张互联网产品分析以用户为中心的分析思想并提供了一系列方法论。对用户的唯一标识来源于企业自身数据库对用户的唯一识别符,也即诸葛底层数据采集是以用户为中心的采集,我们提供了跨平台分析版本, 满足企业以用户为中心的整体的分析需求,不同平台相同业务价值下的用户完整的故事解读(例如:分析电商的用户在PC端浏览产品,在移动端支付的转化率)