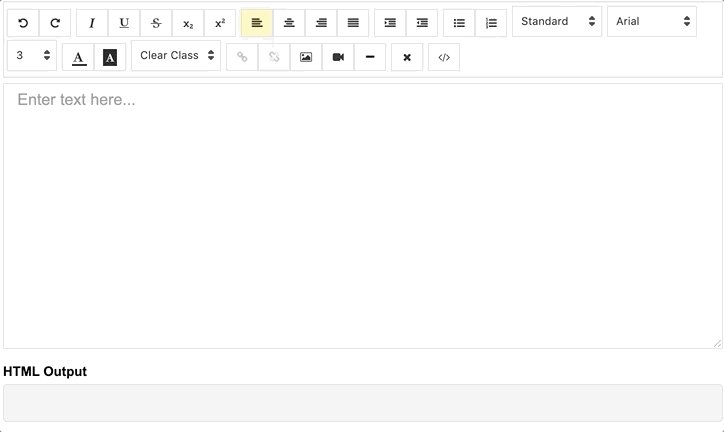
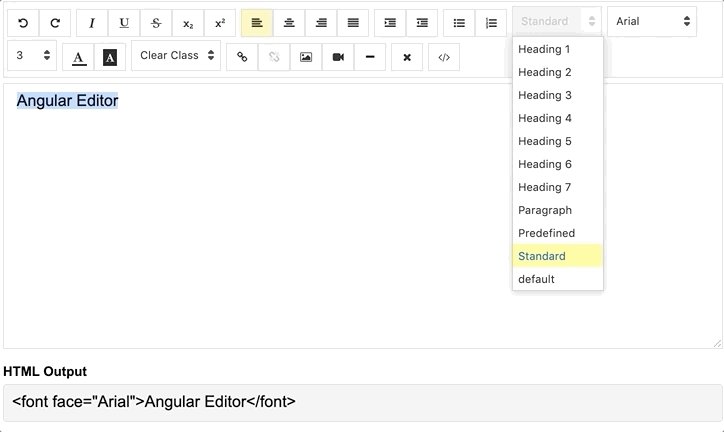
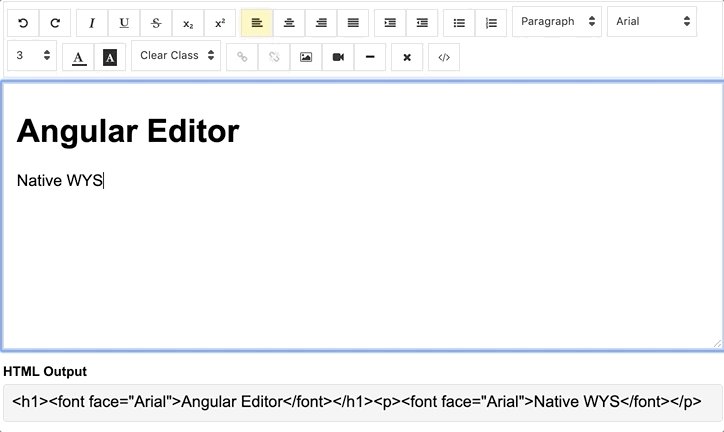
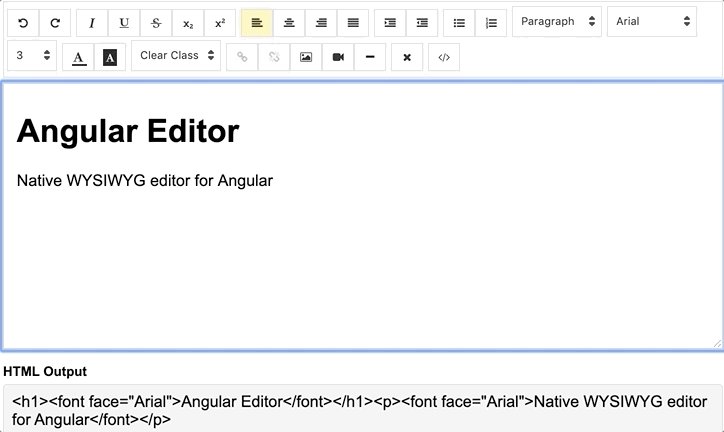
AngularEditor 是一个简单的原生 WYSIWYG/Rich Text 编辑器,适用于 Angular 6 至 12+。

安装
通过 npm 包管理器安装
npm install @kolkov/angular-editor --save
版本
1.0.0 及更高版本 —— 适用于 Angular v8.xx 及更高版本
0.18.4 及更高版本 —— 适用于 Angular v7.xx
0.15.x —— 适用于 Angular v6.xx
用法
导入angular-editor模块
import { HttpClientModule} from '@angular/common/http'; import { AngularEditorModule } from '@kolkov/angular-editor'; @NgModule({ imports: [ HttpClientModule, AngularEditorModule ] })
然后在 HTML 中
<angular-editor [placeholder]="'Enter text here...'" [(ngModel)]="htmlContent"></angular-editor>
如果您在同一页面设置id属性上使用多个编辑器
<angular-editor id="editor1" formControlName="htmlContent1" [config]="editorConfig"></angular-editor> <angular-editor id="editor2" formControlName="htmlContent2" [config]="editorConfig"></angular-editor>
import { AngularEditorConfig } from '@kolkov/angular-editor'; editorConfig: AngularEditorConfig = { editable: true, spellcheck: true, height: 'auto', minHeight: '0', maxHeight: 'auto', width: 'auto', minWidth: '0', translate: 'yes', enableToolbar: true, showToolbar: true, placeholder: 'Enter text here...', defaultParagraphSeparator: '', defaultFontName: '', defaultFontSize: '', fonts: [ {class: 'arial', name: 'Arial'}, {class: 'times-new-roman', name: 'Times New Roman'}, {class: 'calibri', name: 'Calibri'}, {class: 'comic-sans-ms', name: 'Comic Sans MS'} ], customClasses: [ { name: 'quote', class: 'quote', }, { name: 'redText', class: 'redText' }, { name: 'titleText', class: 'titleText', tag: 'h1', }, ], uploadUrl: 'v1/image', upload: (file: File) => { ... } uploadWithCredentials: false, sanitize: true, toolbarPosition: 'top', toolbarHiddenButtons: [ ['bold', 'italic'], ['fontSize'] ] };
为了让 ngModel 正常使用,必须从 @angular/forms 导入 FormsModule,或者对于 formControlName,必须从 @angular/forms 导入 ReactiveFormsModule。
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。
-
本文向大家介绍Vue-Quill-Editor富文本编辑器的使用教程,包括了Vue-Quill-Editor富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Vue Quill Editor富文本编辑器的具体使用方法,供大家参考,具体内容如下 先看效果图: 1、下载Vue-Quill-Editor 2、下载quill(Vue-Quill-Editor需要
-
本文向大家介绍Vue中Quill富文本编辑器的使用教程,包括了Vue中Quill富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 在项目中需要引入Quill文本编辑器,并且根据需求,需要自定义字体选项、图片拖拽上传和改变大小,所以根据Quill官网系统学习了一下,以下是我学习和研究的结果。 一、主题 Quill的富文本编辑器分为snow和bubble两种。 snow是有工具栏的,如下
-
本文向大家介绍说说你对富文本的理解,你有用过哪些富文本编辑器呢?相关面试题,主要包含被问及说说你对富文本的理解,你有用过哪些富文本编辑器呢?时的应答技巧和注意事项,需要的朋友参考一下 富文本是指在提供类似word的文本格式编辑方式的编辑器,可以让不会CSS样式的用户也可以通过简单的按钮点击设置出自己想要的文本格式。 一般现在是出现在留言板或者论坛的发帖和博客的发博文等功能块。 一般会支持图片上传,
-
本文向大家介绍详解Vue基于vue-quill-editor富文本编辑器使用心得,包括了详解Vue基于vue-quill-editor富文本编辑器使用心得的使用技巧和注意事项,需要的朋友参考一下 vue-quill-editor的guthub地址 ,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! 那
-
本文向大家介绍django轻松使用富文本编辑器CKEditor的方法,包括了django轻松使用富文本编辑器CKEditor的方法的使用技巧和注意事项,需要的朋友参考一下 前言 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便。遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的控件。ckeditor是一款基于

