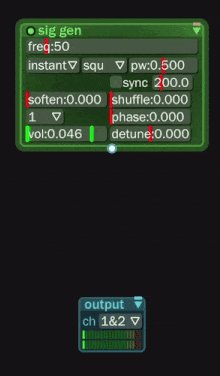
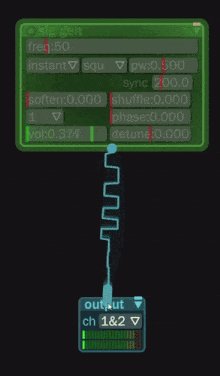
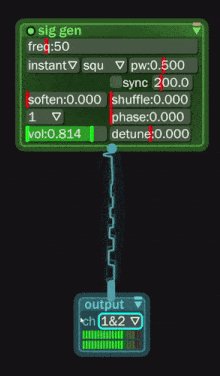
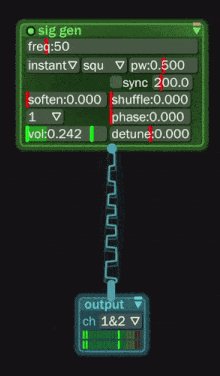
BespokeSynth 是一个适用于 Mac、Windows 和 Linux 的模块化 DAW(Digital Audio Workstation,数字音频工作站)。它是一个软件模块化合成器,包含一堆模块,用户可以将它们连接在一起以创建声音。

Bespoke 在某些方面就像一个 DAW,但对全局时间线的关注较少。相反,它的设计更适合于即兴演奏和探索;旨在学习更多关于创造音乐的一种方式。
Bespoke 的核心设计是将所有东西分成独立的模块,这些模块可以在自定义布局中修补在一起,很像一个硬件模块。Bespoke 的设计是高度可定制的,你创建的任何定制布局都将是你的"定制"。
特性:
- 可实时修补的环境,因此你可以在播放音乐时进行构建
- VST 托管
- Python 实时编码
- MIDI 控制器映射
- 适用于 Windows、Mac 和 Linux
-
1. Synth概述 Synth是Sun提供的一种新的Look And Feel,与以往的Look And Feel不同,这是个通过配置文件进行定义的,插入式的Look And Feel。在不修改代码的情况下,用户可以仅通过修改配置文件,即可对控件的字体,颜色等属性进行修改。 2. Synth配置文件 a) 说明:Synth配置文件是一个XML文件,她是整个Synth配置的关键,而要掌握Synth
-
目录 问题 解决方案1 解决方案2 问题 用spyglass进行语法检查,报告以下错误: [DC] SYNTH_5273 SynthesisError ../../src/PDP_RAM.v 32 1000 PDP_RAM -> Number of bits (16384) for net/variable 'mem' is greater than mthresh
-
[Synth 8-3848] Net IBUF_OUT in module/entity util_ds_buf does not have driver. 来源于xilinx网站 5,131 Views Registered: 08-01-2008 You can safely ignore these warnings., i think these can be ignored as lo
-
概述 音频播放模块兼容全系列makeblock主控板,内置语音解码芯片,可以播放音乐及录音。本模块接口是白色色标,说明是I2C信号控制,需要连接到主板上带有白色标识接口。插入TF内存卡即可感受音乐的快乐,使用起来非常方便。 技术规格 工作电压:5V DC 麦克风灵敏度(1Khz):50-54dB 麦克风阻抗:2.2 kΩ 麦克风信噪比:58 db 喇叭额定功率:1W 喇叭额定阻抗:8±15%Ω 通
-
摄像机工作很好,所以gstreamer将只是我的音频来源。 所以我到目前为止的进展: 我已经想好了如何使用以下方法将音频从USB麦克风播放到扬声器: 所以我希望通过测试,我可以到我的Windows机器上启动VLC,并尝试用类似于rtsp://192.168.0.123的东西连接到Raspberry PI,但这是所有事情都变得模糊的地方,特别是当我甚至不能让gstreamer连接到同一个盒子上自己的
-
以下是我正在努力实现的目标: 批处理作业服务器,为我的应用程序的作业提供一个统一的入口点,并为作业提供一个集中的运行位置,它构建在Spring batch的基础上 不同的应用程序可以创建自己的作业包,并在批处理作业服务器下“部署”。“bundle”将包含作业定义、依赖项jar等。 应用程序作业捆绑包应该是自包含的:两个作业捆绑包可以具有相同类的不同版本(也就是说,对于不同的捆绑包,最好有单独的类加
-
如何下载visual studio代码中的python模块?我尝试使用pip下载,但是vs-code使用windows cmd/PowerShell,因此pip无法工作。
-
Threejs对原生Web Audio API的封装提供了一些方便大家使用的语音模块。比如一个声音和一个网格模型绑定,这样网格模型的位置就是音源位置。第一小节对Threejs音频相关的API进行了一个整体的介绍,第二小节实现了一个讲解的音源可视化小案例。
-
CommonJS AMD CMD UMD ES Modules
-
1. required 引入模块。返回模块通过 module.exports 或 exports 暴露的接口。 参数 名称 类型 说明 path string 需要引入模块文件相对于当前文件的相对路径,或npm模块名,或npm模块路径。不支持绝对路径 示例代码 // common.js function sayHello(name) { console.log(`Hello ${name} !
-
文件作用域 在.js 文件中声明的变量和方法只在当前文件中有效;不同的文件中可以声明相同名字的变量和方法。 通过全局函数 getApp() 可以获取全局的应用实例,如果需要全局的数据可以在 App() 中设置,如: // app.js App({ globalData: "cortana" }) 模块化 可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 modu

