BiliMini 是 Bilibili 的浏览器辅助扩展,用于提示并快速查看更新。
安装
Firefox: https://addons.mozilla.org/zh-CN/firefox/addon/bilimini/
Chrome: https://github.com/Taosky/BiliMini//releases/latest Chrome官方已无法正常安装使用第三方扩展,可使用第三方浏览器。(或者加载解压的扩展使用)
功能
- 角标数字提醒
- 展开更新列表
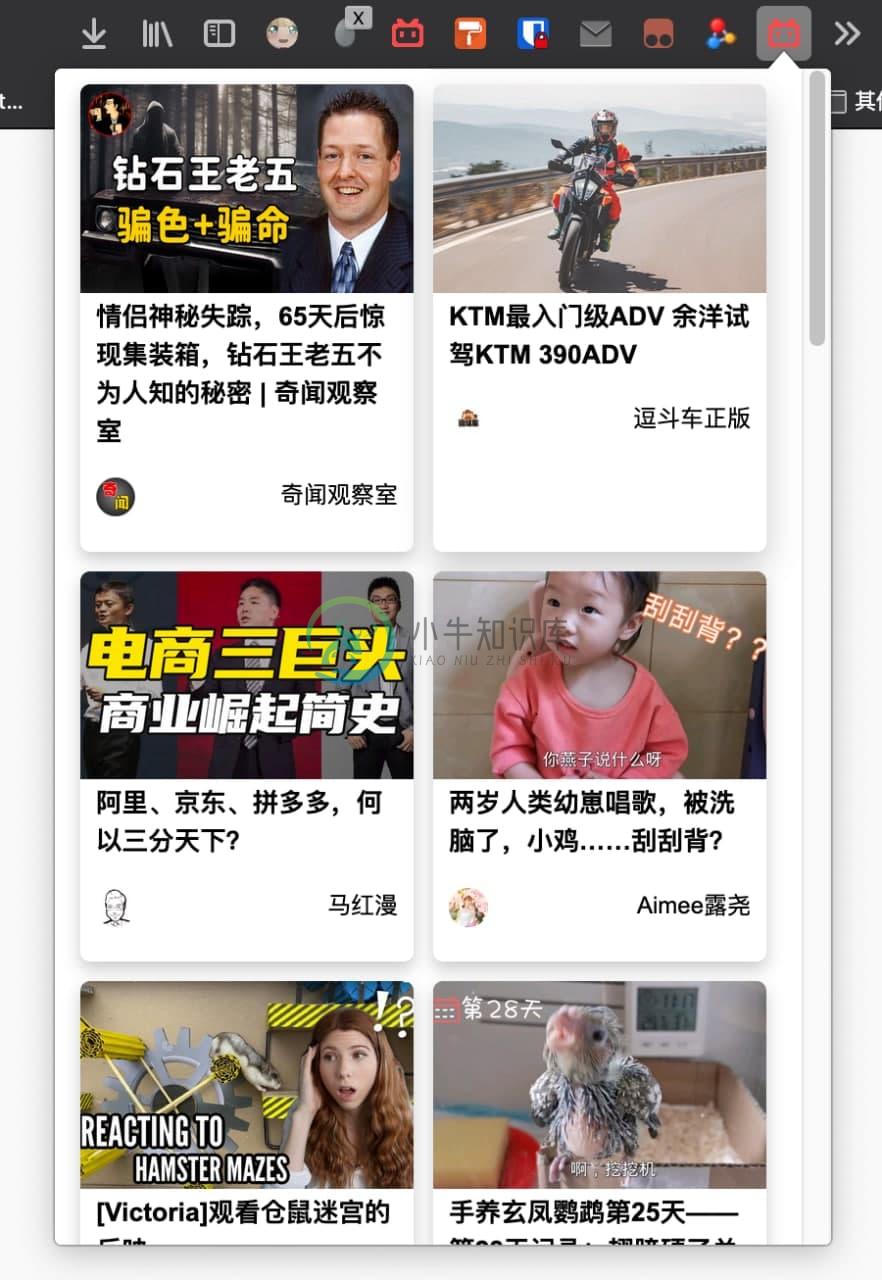
截图

-
每个桌面浏览器都有一套开发工具,开箱即用,您可以将他们添加到您的浏览器的扩展或插件。 以下是两个具有一些实用功能的Chrome扩展程序,可帮助您调试设计。 Emmet Re:View Emmet Re:View是一个工具,它可以让你轻松查看您的网站在每个媒体查询(media queries)中的样子,并同步所有页面的滚动。 你可以在他们的网站上看到它的演示。 Download on the Chr
-
浏览器工作原理。 目录 排版引擎 渲染 JavaScript 引擎 并发模型 内存管理 执行环境 网络通信 缓存 Cookie 跨源资源共享 安全 同源策略 Web APIs 事件 存储 定时器 Fetch 文档操作 数据通信 图形处理 音视频处理
-
设计开发的页面与网站需要在浏览器上预览与调试。推荐使用 Chrome 浏览器。 Chrome Safari Firefox Edge(IE)
-
可浏览互联网Web网页的应用程序。 浏览器的LiveArea™ 浏览Web网页 开启更多窗口 使用书签及历史记录 设定浏览器 上传
-
浏览工具 JS 浏览工具: URI.js platform.js history.js html2canvas 参考工具(查看浏览器是否支持某特性) caniusee.com HTML5 Please HTML5 test Browserscope webbrowsercompatibility.com iwanttouse.com/ Platform status Browser support
-
由于JavaScript的出现就是为了能在浏览器中运行,所以,浏览器自然是JavaScript开发者必须要关注的。 目前主流的浏览器分这么几种: IE 6~11:国内用得最多的IE浏览器,历来对W3C标准支持差。从IE10开始支持ES6标准; Chrome:Google出品的基于Webkit内核浏览器,内置了非常强悍的JavaScript引擎——V8。由于Chrome一经安装就时刻保持自升级,所以
-
问题内容: 我是浏览器扩展开发的新手,我了解浏览器扩展更改页面并向其中注入代码的概念。 有没有办法可以扭转这个方向?我编写了一个扩展程序,提供了一组API,想要使用该扩展程序的网站可以检测到该扩展程序的存在,如果存在,该网站可以调用诸如这样的API方法。在Chrome,Firefox和Safari中可能吗? 例: Google创建了一个名为BeautifierExtension的新扩展。它具有一组
-
我可以创建一个插件或扩展的谷歌Chrome移动(Android谷歌Chrome)? 如果没有,我可以为谷歌Chrome(桌面)创建一个扩展,它将在谷歌Chrome栏中添加一个按钮。此按钮将在另一个web浏览器中打开页面(在我自己的web浏览器中),因此,此按钮应该启动我自己的web浏览器。

