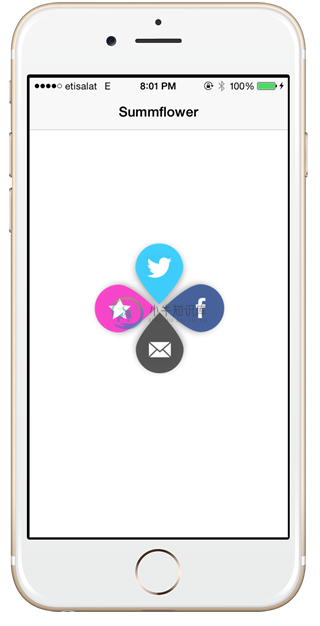
使用Swift所写,参考应用Summly的展开型分享菜单。菜单形状似向日葵花瓣形状。

-
I',试图构建一个扩展/折叠菜单。 我有一个主导航栏,里面有3个子菜单。默认情况下,子菜单的高度为50px,但一旦点击,这个高度就会变为200px。再点击一下,让它塌陷回原来的50px。 让我烦恼的是,当我展开subMenu1,然后展开Submenu2-Submenu1保持展开,并且我希望它在第二个子菜单被选中时折叠。 这是我的代码; 和jQuery: 我想知道什么功能或什么使用来确保一旦任何子菜
-
然而,所提出的解决方案似乎都没有涵盖“简单”应用程序的情况:我有一棵大树(即一棵非常深、非常宽或两者兼而有之的树),我希望以编程方式完全扩展它。 下面是一个显示问题的MCVE:它创建了一个有100k个节点的树模型。按下该按钮会触发对的调用,该调用尝试使用从相关问题的答案派生的方法展开所有节点。 问题是,扩展这100k个节点大约需要13秒(在一台普通机器上,使用最新的JVM)。
-
本文向大家介绍javascript实现圣旨卷轴展开效果(代码分享),包括了javascript实现圣旨卷轴展开效果(代码分享)的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍element-ui 设置菜单栏展开的方法,包括了element-ui 设置菜单栏展开的方法的使用技巧和注意事项,需要的朋友参考一下 element-ui 侧边栏默认要全部展开怎么做? element-ui文档中是这么写的 default-openeds 当前打开的sub-menu的key数组 给<el-menu></el-menu>标签加上这个属性 openeds需要在data里面
-
本文向大家介绍Bootstrap下拉菜单效果实例代码分享,包括了Bootstrap下拉菜单效果实例代码分享的使用技巧和注意事项,需要的朋友参考一下 下拉菜单Dropdown不是表单中<select><option value=''></option></select>那种啊,而是导航条中常见的那种。 Bootstrap官方网站对下拉菜单Dropdown的解释很少,即使是他们的英文官方网站。 对
-
本文向大家介绍jquery动感漂浮导航菜单代码分享,包括了jquery动感漂浮导航菜单代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jquery实现动感漂浮导航菜单的特效代码,菜单可以上下浮动,动感十足,为自己的网站增加了活力,是一款非常实用的导航菜单特效源码。 运行效果图: 点击:下载源码 为大家分享的jquery动感漂浮导航菜单代码如下 如果大家还想深入学习,可以点击jQuer

