KJCategories 包含日常开发的标准类型和类的扩展和自定义控件集,如 UIKit、Foundation、QuartzCore、Accelerate、OpenCV 等等。
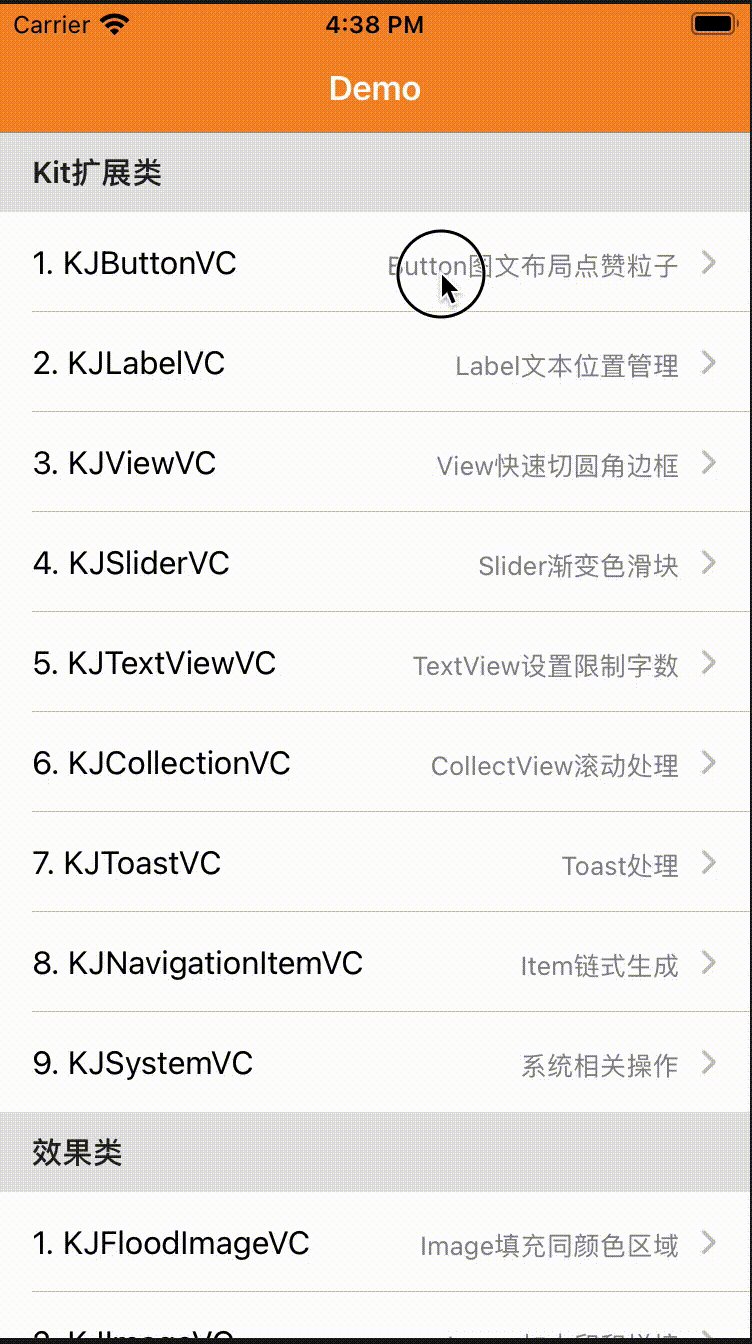
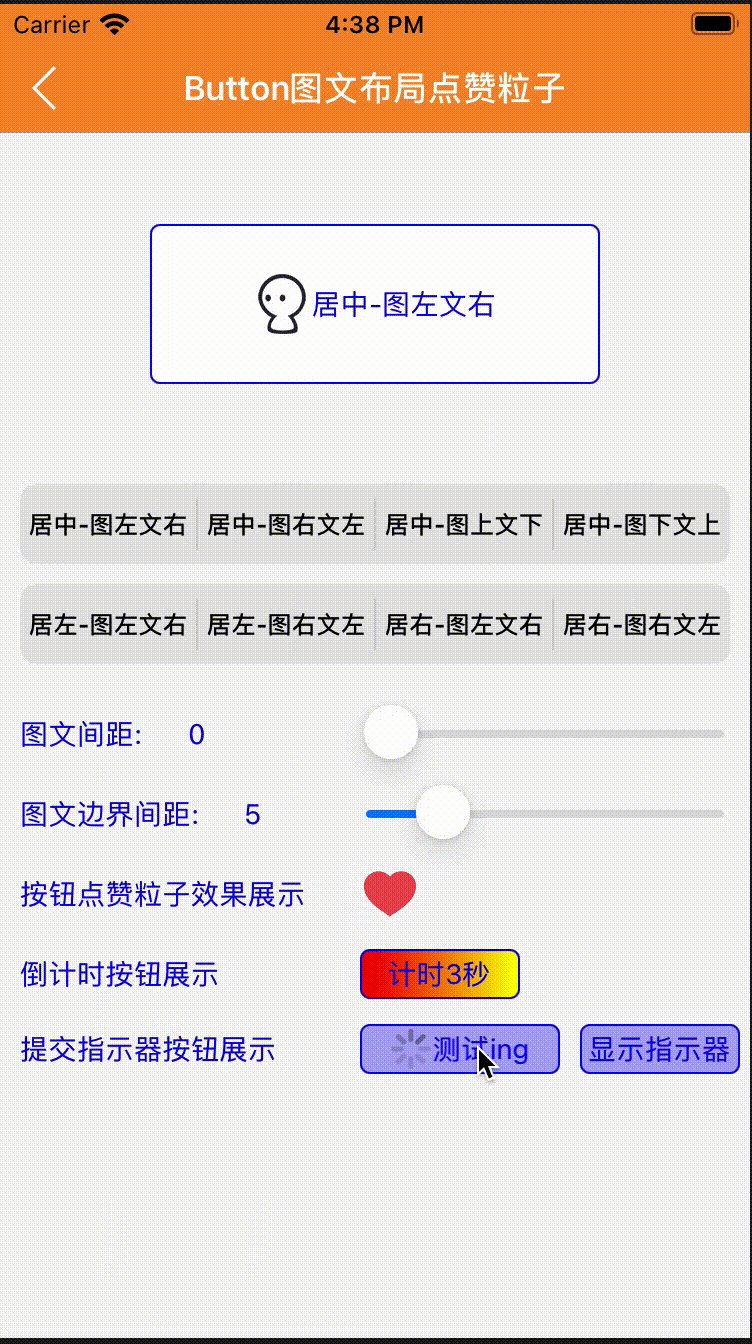
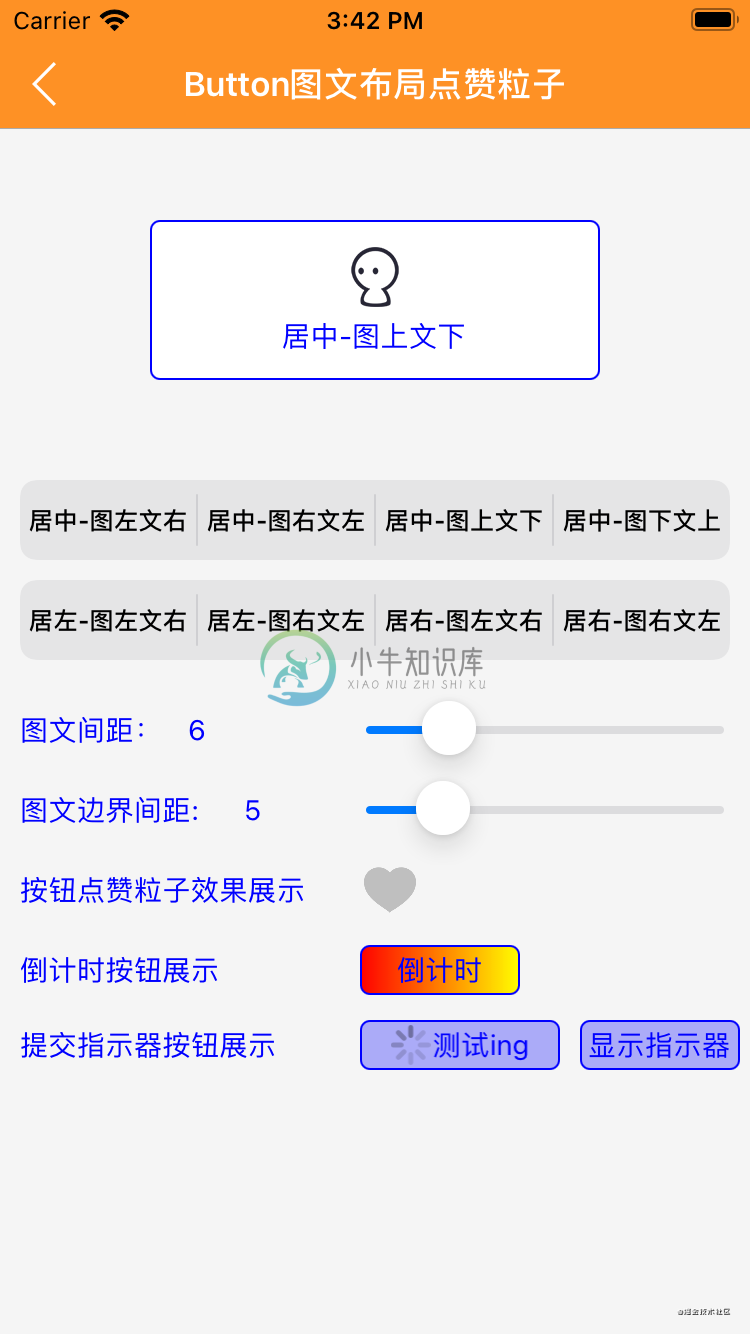
- UIButton:图文混排、点击事件封装、扩大点击域、时间间隔限制、倒计时、点击粒子效果等
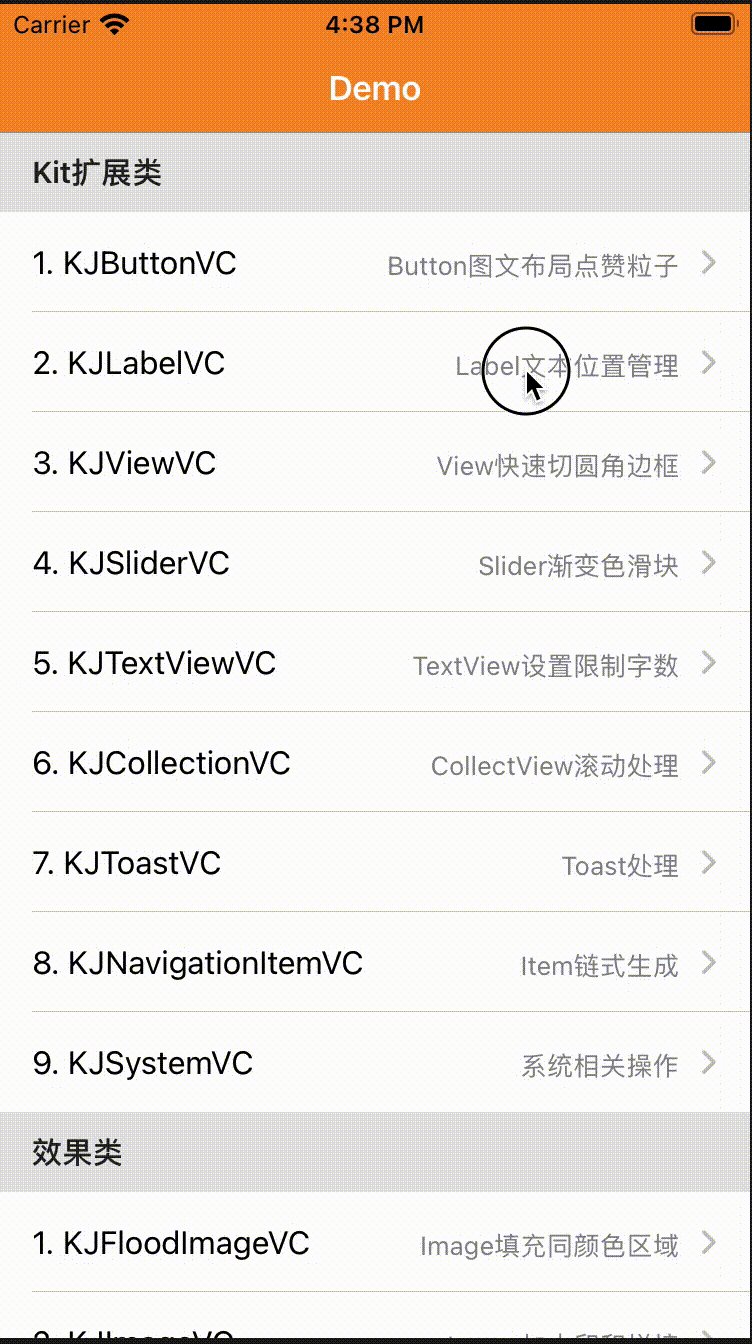
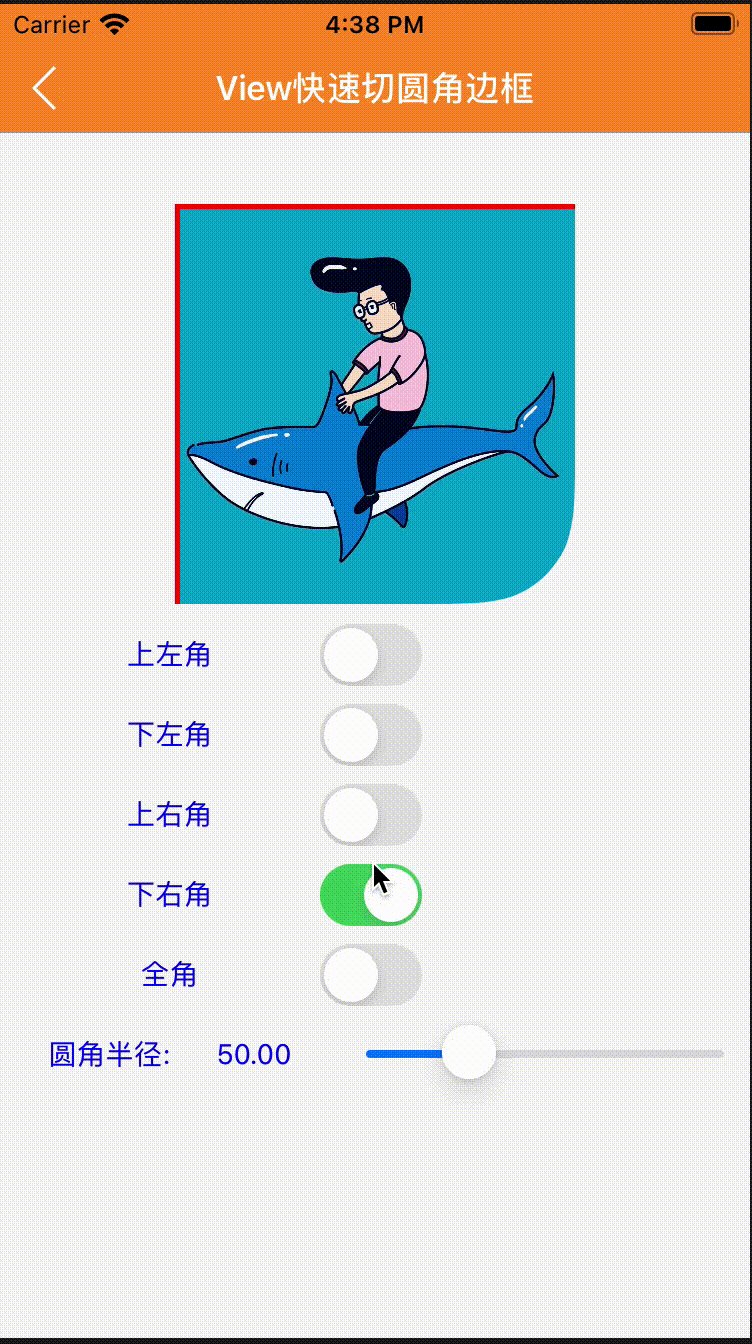
- UIView:手势封装、圆角渐变、Xib属性,基础动画封装等
- UITextView:输入框扩展、限制字数、撤销处理、获取文本内部超链接
- UITextField:占位颜色,线条,图文处理等
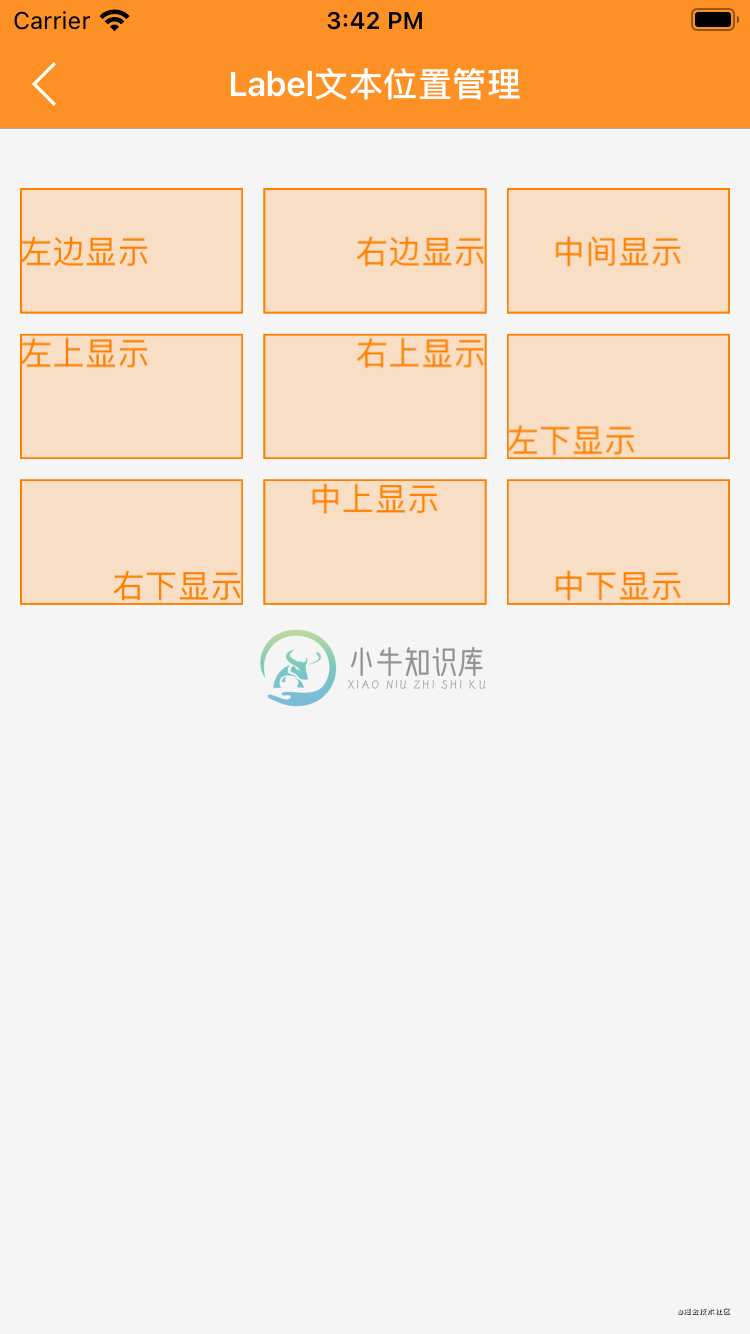
- UILabel:富文本,快捷显示文本位置
- UIImage:截图和裁剪、图片压缩、蒙版处理,图片拼接、图片尺寸处理,滤镜渲染、泛洪算法等
- UIImage:二维码、条形码生成,动态图播放,水印处理等等
- Runtime:列表,方法交换,动态继承等
- Foundation:数组和字典防崩处理,数组算法处理,谓词相关,加密解密等等
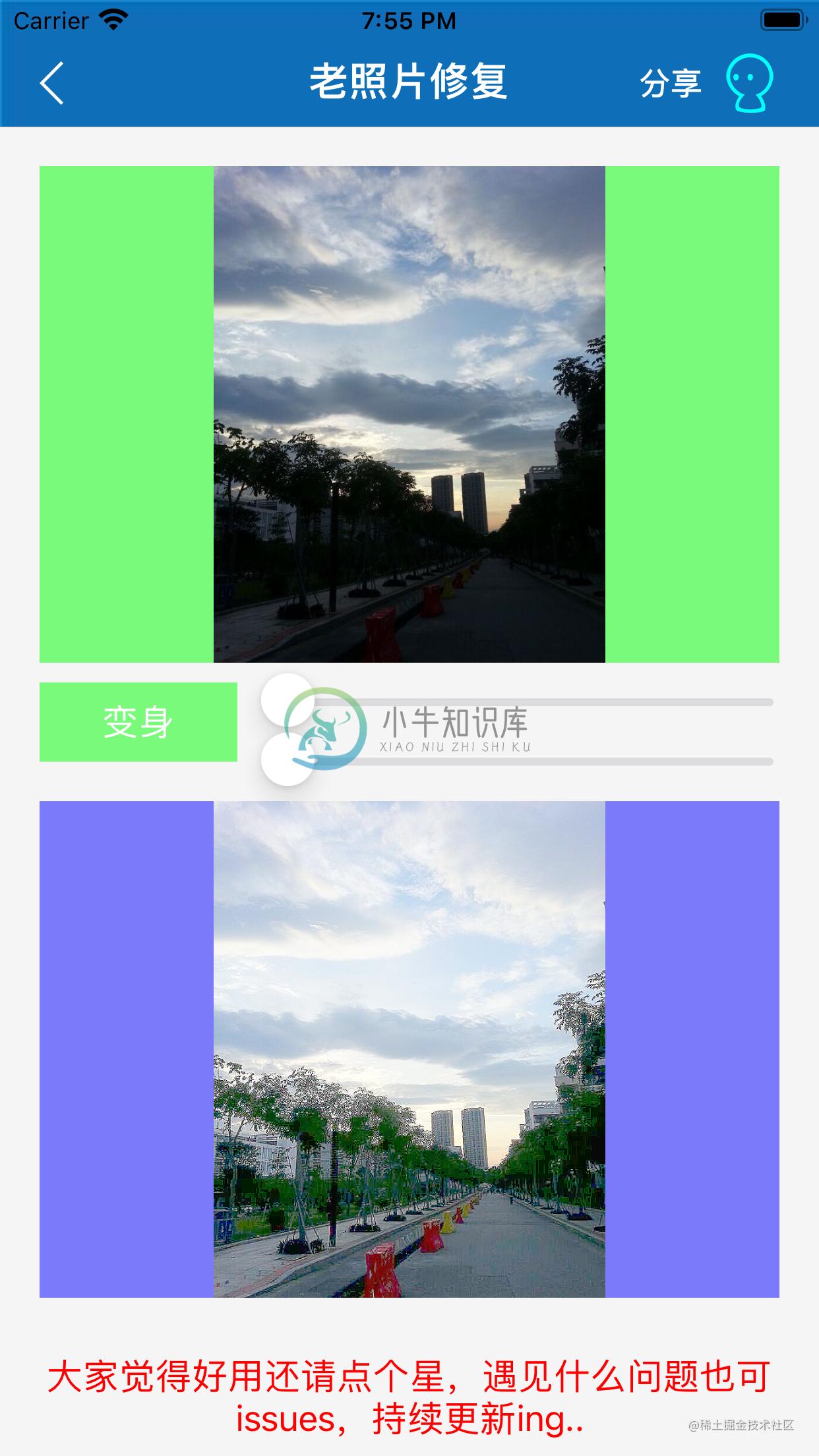
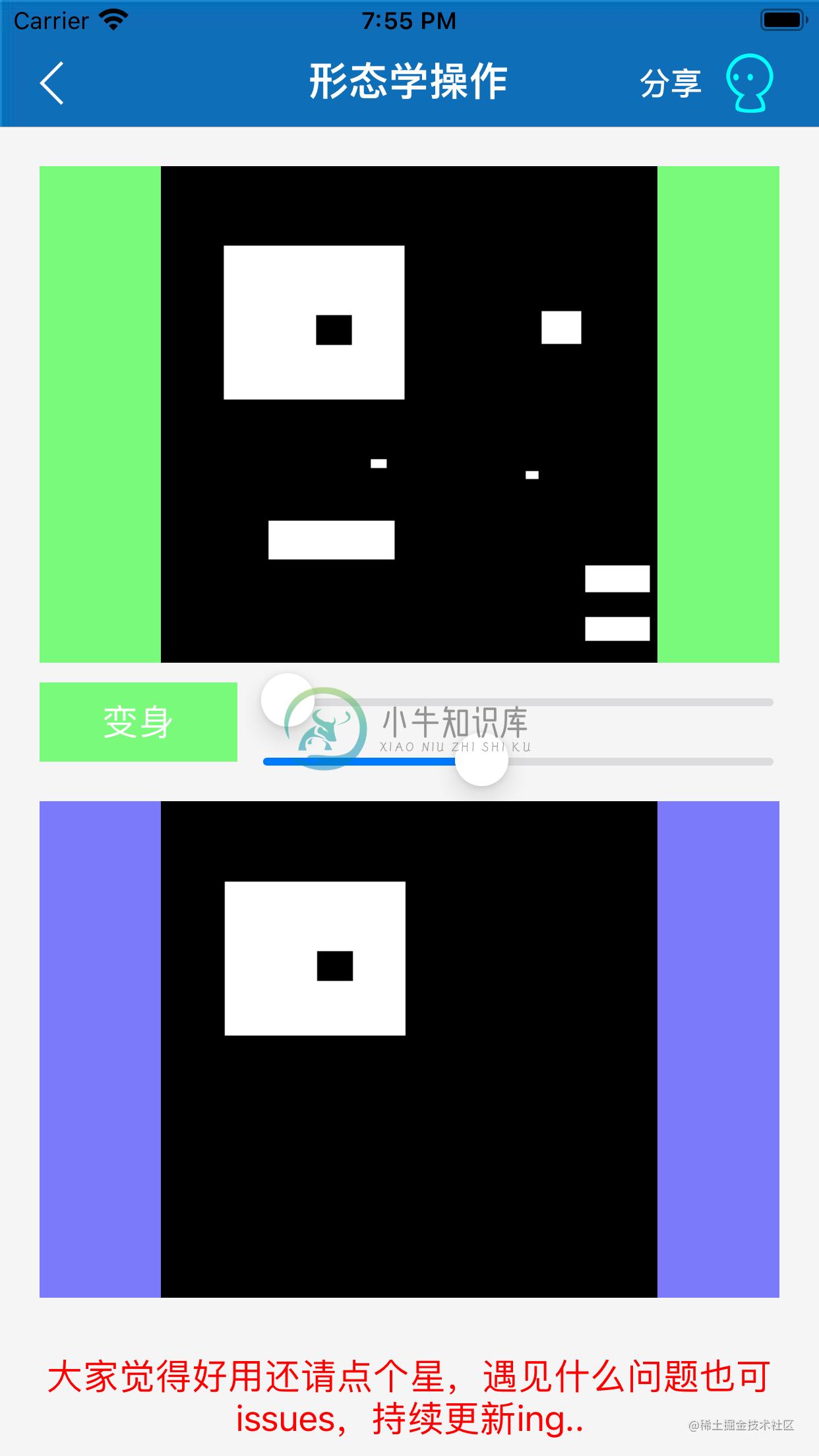
- OpenCV:图片处理封装,霍夫矫正,特征提取,形态学处理,滤镜处理,照片修复等
Foundation 异常处理b'k防护 KJExceptionDemo






-
MIP(Mobile Instant Pages - 移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
主要内容:C#和.Net Framework的关系,C#集成开发环境(IDE),在Linux或Mac OS上编写C#程序本节我们来介绍一下 C# 编程所需的工具,前面我们已经提到 C# 是 .Net Framework 的一部分,可以用来编写 .Net 应用程序,在介绍运行 C# 程序所需的工具之前,我们先来了解一下 C# 和 .Net Framework 之间到底是什么关系。 C#和.Net Framework的关系 .Net Framework 是一个平台,它提供了一个跨语言的统一编程环境。
-
1.自我介绍 2.项目介绍 3.多线程可能造成的问题 4.项目中为什么用互斥锁不用读写锁 5.为什么会有线程安全问题 6.会引起线程安全的函数 7.C中数组指针和指针数组怎么写(口撕代码?!) 8.函数中传递二维数组的方式(口撕代码?!) 9.虚基类 9.虚析构函数 10.static和const 11.TCP三次发送的报文(SYN,SYN+ACK,ACK) 12.TCP第三次握手ACK丢失会发生
-
本文向大家介绍C语言基础使用IDE快速开发的方法,包括了C语言基础使用IDE快速开发的方法的使用技巧和注意事项,需要的朋友参考一下 这篇文章介绍一下如何使用CLion进行C语言的开发与调试。 CLion CLion是Jeb Brain出品的一款跨平台的C/C++的集成开发环境IDE。 详细介绍: https://www.jetbrains.com/zh-cn/clion/ 下载地址: https:
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立

