Notstack 是一个通知库,使得网络应用程序上显示通知变得非常容易。它是高度可定制的,可以让通知框堆叠在彼此的顶部。
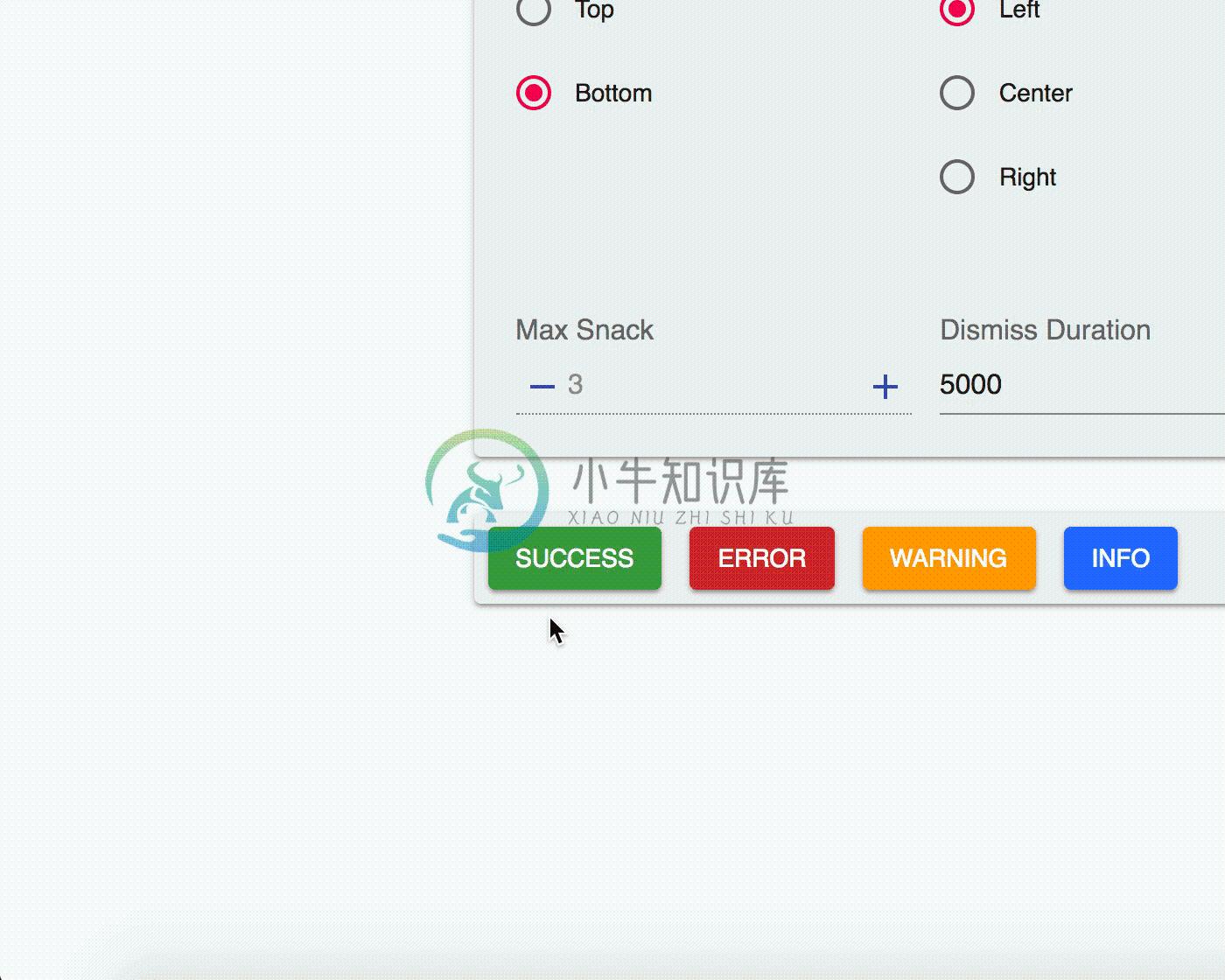
| 堆叠行为 | 达到 maxSnack 时关闭最旧的(此处设置为 3) |
|---|---|
 |
 |
如何使用
1:将应用程序包装在 SnackbarProvider 组件中:(有关可用道具的完整列表,请参阅API 参考)
注意:如果使用的是 material-ui ThemeProvider,请确保 SnackbarProvider 是它的子项。
import { SnackbarProvider } from 'notistack';
<SnackbarProvider>
<MyApp />
</SnackbarProvider>2:使用 withSnackbar 导出任何需要发送通知的组件。这样做可以访问两种方法 enqueueSnackbar 和closeSnackbar,前者可用于发送 snackbar。
import { withSnackbar } from 'notistack';
class MyComponent extends Component {
handleConnectionLoss = () => {
this.key = this.props.enqueueSnackbar('You're offline.');
};
handleBackOnline = () => {
this.props.closeSnackbar(this.key);
};
render() {
//...
};
}
export default withSnackbar(MyComponent);2(替代):也可以在功能组件中使用 useSnackbar hook。
import { useSnackbar } from 'notistack';
const MyButton = () => {
const { enqueueSnackbar, closeSnackbar } = useSnackbar();
const handleClick = () => {
enqueueSnackbar('I love hooks');
};
return (
<Button onClick={handleClick}>Show snackbar</Button>
);
}enqueueSnackbar:将 snackbar 添加到要显示给用户的队列中。它接受两个参数消息和一个选项对象,并返回一个键,用于稍后引用该 snackbar(例如以编程方式关闭它)。
const key = this.props.enqueueSnackbar(message, options)closeSnackbar:使用给定的键关闭 snackbar,可以通过不向此功能传递键来立即关闭所有 snackbar。
// dismiss all open snackbars
this.props.closeSnackbar()
// dismiss a specific snackbar
this.props.closeSnackbar(key)
-
我正在尝试开发一款手机 对于这个应用程序,我想在通知中添加一些操作。
-
我有一些关于实现推送通知的问题。事情是, > 订阅对象中的所有数据都是必需的吗?或者只有终点。 如果用户登录的设备超过10台,我是否需要为每个设备存储订阅值?是这样的吗?还是应该存储上次登录设备的订阅值?如果是这样,那么其余9个将不会收到任何通知。 如果您正在存储所有loggedin设备的订阅值,那么用户是否登录了多个浏览器?他会在每个浏览器中收到通知吗?这是标准做法吗? 欢迎提出建议,任何标准做
-
在我的iOS应用程序中,我需要通知用户远程设备上的一些紧急事件。无论应用程序的状态如何,用户都需要获得警报:如果应用程序处于前台、后台模式,甚至被杀死。 根据Apple文档,只有“voip”后台模式允许“保持活动”功能在后台与服务器保持连接。但“voip”模式只允许用于真正的voip应用程序,我的应用程序不提供任何voip服务。因此,我认为我的案例的唯一选择是使用Apple推送通知。 当用户的iO
-
我今天一直在谷歌上搜索,但什么也找不到。我的场景如下: 我有一个Android应用程序可以自动回复收到的消息。我有下面的代码来创建一个持久的(不可刷的)通知,然后当应用程序通过onDestroy被销毁时,通知被移除。然而,当我打开recents面板并将我的应用程序扫走时,应用程序会停止自动回复服务,广播接收器也会停止,但onDestroy没有被调用,通知仍然可见。 我想简单地销毁通知,如果应用程序
-
在我的申请中,我必须显示一个关于发生的特定动作的通知? 如何在操作时使用来自服务器的推送通知。.?(我将java(servlet/JSP)与tomcat一起使用)
-
首先,我想声明我一直在研究推送通知和web通知之间的关系,但我有点困惑。 我从这里读到PWAs的推送通知在Safari上的iOS(iPhone)不起作用:从PWA向iOS发送推送通知 然而,如果iPhone用户使用的是Chrome,这是否意味着它们可以工作呢?或者推送通知在任何浏览器上对iPhone中的PWAs都不起作用? 这就把我带到了web通知。web通知在后台对PWAs起作用吗?我的问题是w

