vue-real-admin 是一个多窗口后台模板,它流畅、易上手、提高生产力。
优点
- 上手简单:目录结构简单、0封装,代码与您坦诚相见
- 可扩展性:可扩展性强、几乎0封装的代码,实现了基础的后台操作;方便二次封装
- 示例全面:提供大量常见增删改查示例,提高你的生产力
需求提交
- 我们深知一个优秀的项目需要海纳百川,点我在线提交需求
依赖
axios、default-passive-events、 echarts、element-plus、vue、vue-router、vuex
开始使用
安装依赖
npm i
运行
npm rum dev
打包
npm rum build
贡献代码
- 在github上fork一份到自己的仓库
- clone自己的仓库到本地电脑
- 在本地电脑修改、commit、push
- 提交pr(点击:New Pull Request)(提交pr前请保证自己fork的仓库是最新版本,如若不是先强制更新一下)
- 等待合并
建议贡献的地方
- 更多登录模板
- 修复源码现有bug,或增加新的实用功能(比如:流畅的tab左右拖拽排序)
- 更多demo示例:比如针对element-ui一些复杂组件的示例,或者其它一些常见js库的集成使用
- 如果更新实用功能,可在文档友情链接处留下自己的推广链接
软件架构
src 应用部署目录
├─api 接口
├─assets 公共文件
├─components
│ ├─ActionButton. vue 列表表格头部按钮组件(未完成)
│ ├─BreadCrumb. vue 框架面包屑组件
│ ├─Home. vue 主框架组件(引用面包屑、菜单列表)
│ ├─JmTable. vue 列表页表格组件(引用表格tb)
│ ├─JmTb. vue 表格单元tb组件
│ ├─QueryForm. vue 表格头部搜索组件(未完成)
│ ├─TreeMenu. vue 菜单列表组件
│ ├─form
│ │ ├─JmInput. vue Input文件
│ │ ├─JmEnum. vue 选择框文件(未完成)
│ │ ├─list. vue 列表文件(未完成)
├─config 配置
├─router 路由管理
├─store
│ ├─index.js 用户状态文件
│ ├─mutations.js 业务层数据提交
├─utils
│ ├─request.js axios二次封装文件
│ ├─request.js Storage二次封装
├─views
│ ├─auth
│ │ ├─rule
│ │ │ ├─index. vue 列表页视图
│ │ │ ├─index.js 列表页js
│ │ │ ├─add. vue 添加页视图
│ │ │ ├─edit. vue 修改页视图
│ └─ ... 更多类库目录
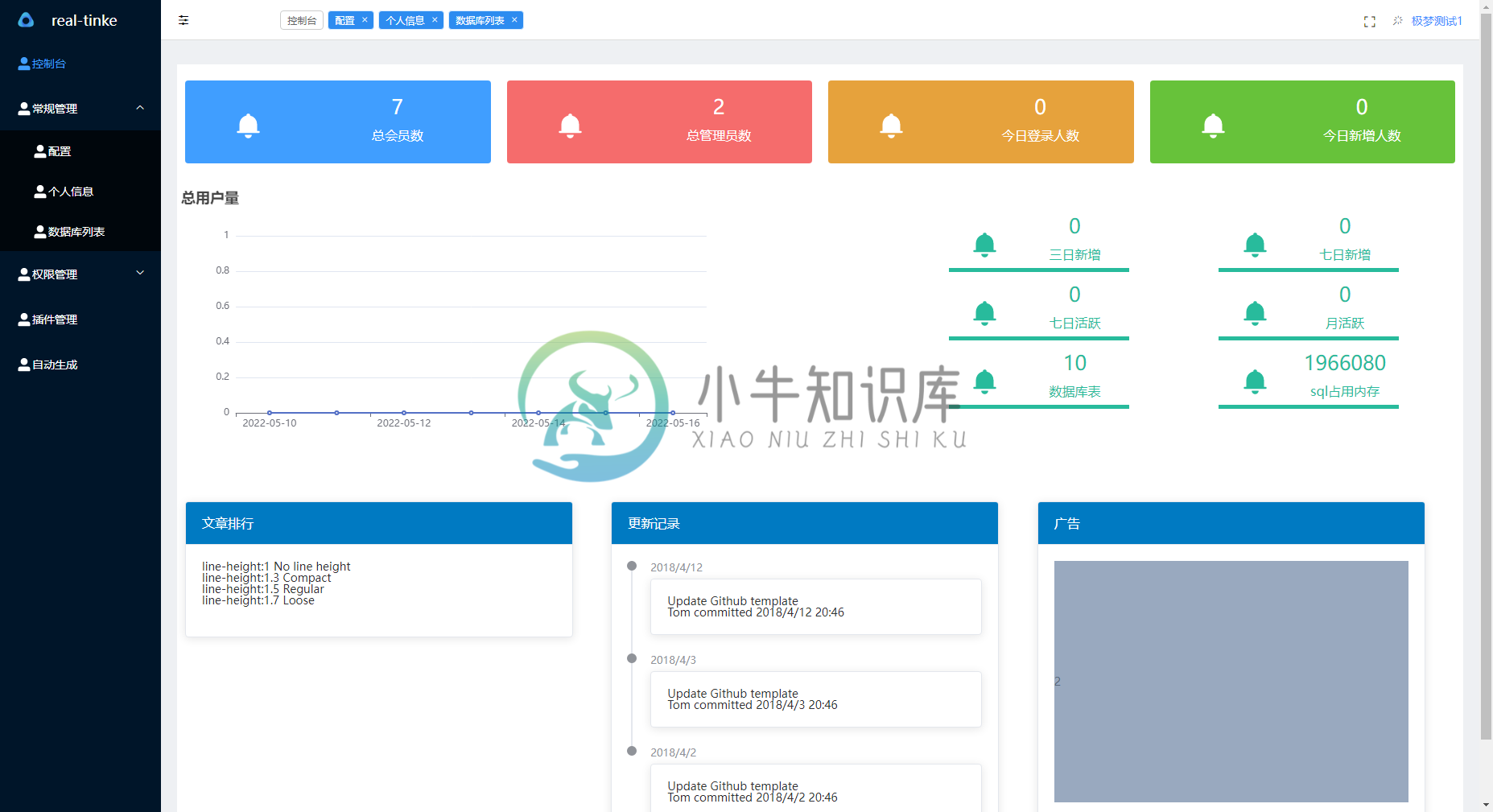
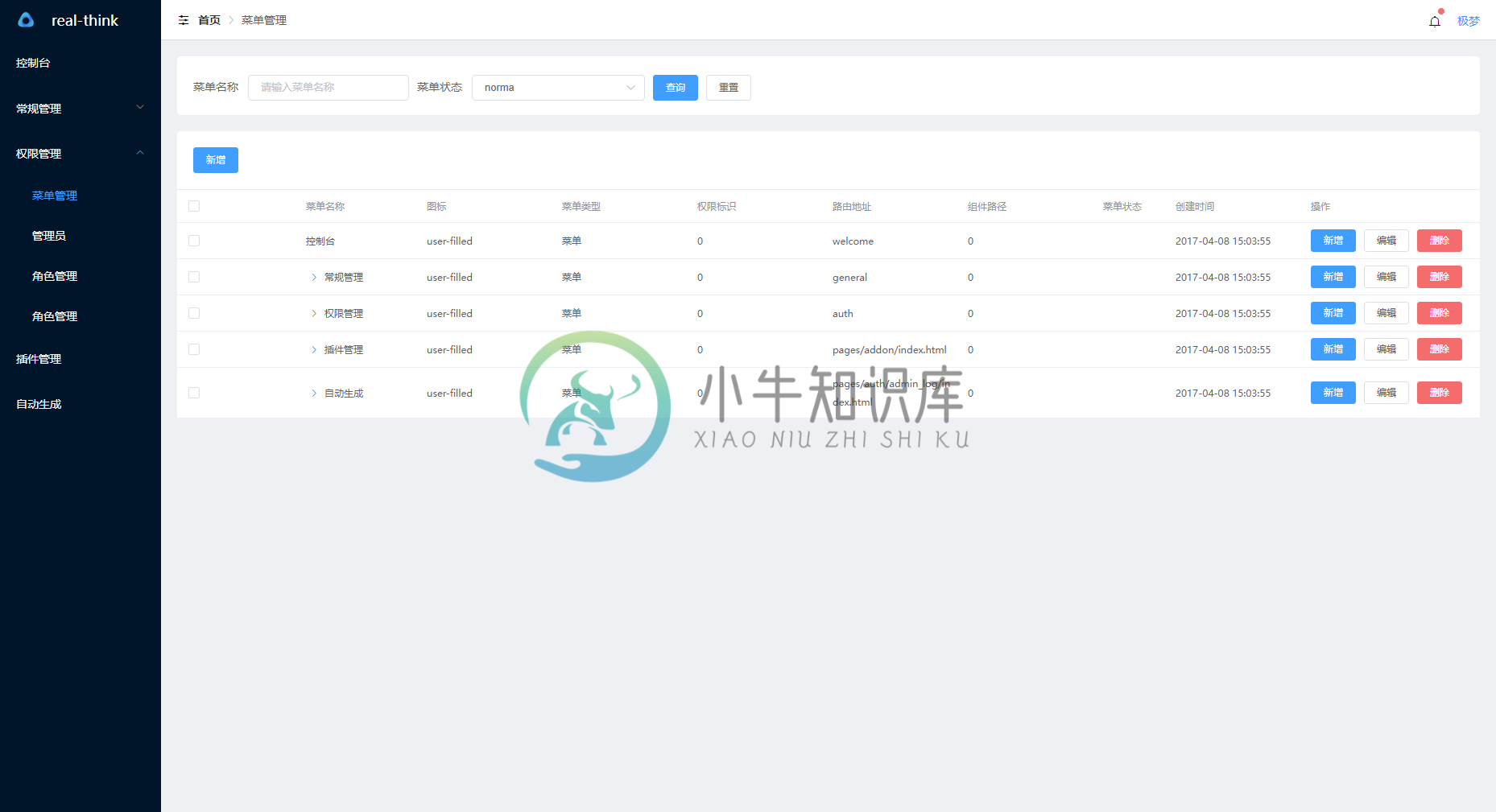
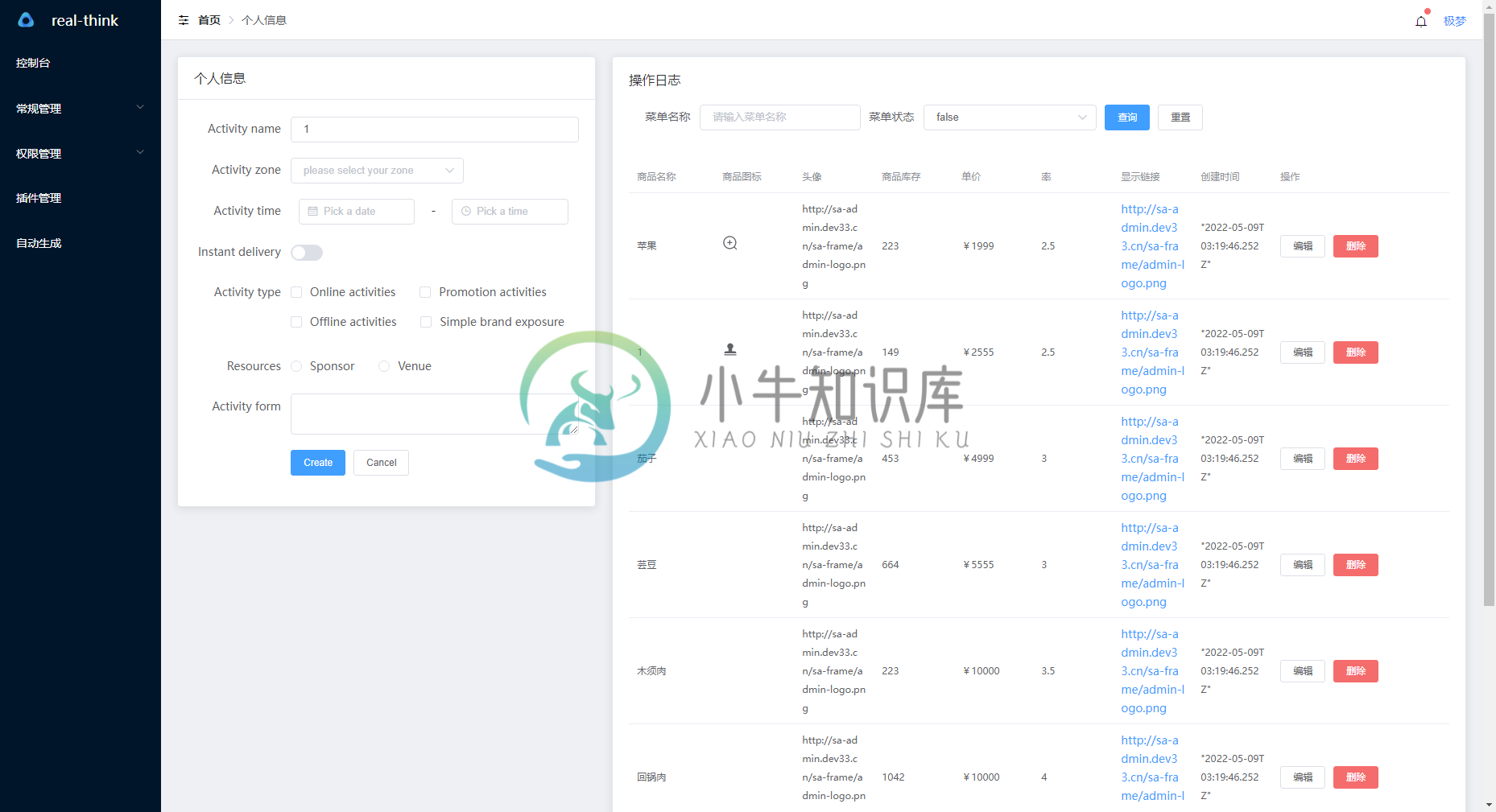
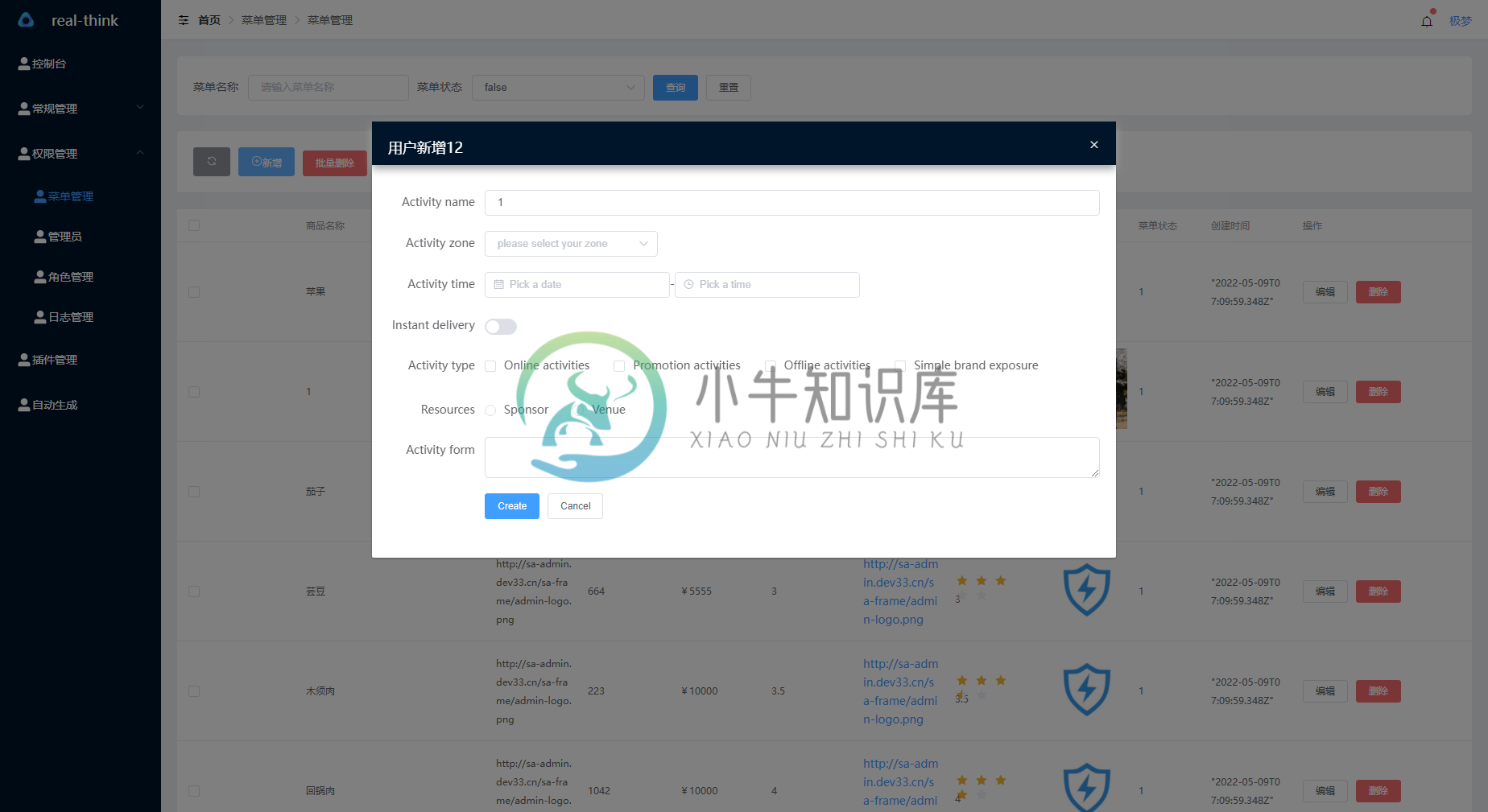
软件视图效果




软件账号密码
默认账号:admin 默认密码:123456
接口文档
https://www.eolink.com/share/index?shareCode=7mEAG4
组件
表格组件
dataList: [],
columns: [
{label: "#", prop: "id", width: 150, type:"selection" },
{label: "名称", prop: "name", },
{label: "icon", prop: "icon", type:"icon" },
{label: "avatar", prop: "avatar", type:"avatar" },
{label: "count", prop: "count", type:"tc-num" },
{label: "money", prop: "money", type:"money" },
{label: "money", prop: "money", type:"money-f" },
{label: "rate", prop: "rate", type:"rate" },
{label: "intro", prop: "intro", type:"textarea" },
{label: "intro", prop: "intro", type:"rich-text" },
{label: "avatar", prop: "avatar", type:"link" },
{label: "avatar", prop: "avatar", type:"img" },
{label: "create_time", prop: "create_time", type:"date" },
{label: "datetime", prop: "create_time", type:"datetime" },
],//行参数
组件支持方法
- add
- edit
- del 自定义方法 1、打开JmTable组件,添加事件 2、通过 this.$parent.del(_id);调用父页面方法
表单组件
<JmInput jmname="普通输入:" v-model="form.name"></JmInput>
<JmInput type="num" jmname="数字输入:" v-model="form.age"></JmInput>
<JmInput type="password" jmname="密码输入:" v-model="form.password"></JmInput>
<JmInput type="textarea" jmname="多行输入:" v-model="form.name"></JmInput>
<JmInput type="date" jmname="日期输入:" v-model="form.createTime"></JmInput>
<JmInput type="datetime" jmname="日期时间:" v-model="form.createTime2"></JmInput>
<JmInput type="time" jmname="时间输入:" v-model="form.createTime3"></JmInput>
<in-list type="text-list" jmname="文本列表:" v-model="form.urlList"></in-list>
<JmInput type="slider" jmname="滑块参数:" v-model="form.widthValue"></JmInput>
<JmInput type="color" jmname="颜色选择:" v-model="form.color"></JmInput>
<JmInput type="rate" jmname="评分组件:" v-model="form.rate"></JmInput>
<JmInput type="money" jmname="金额输入:" v-model="form.moneyFen"></JmInput>
图片等,直接用element-plus自带的
例:
<el-form-item label="头像">
<el-upload
class="avatar-uploader"
action="http://real-think.jmwl51.com//admin/Ajaxs/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="form.avatar" :src="form.avatar" class="avatar" />
<el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>
</el-form-item>
接口调用方式
this.$api.getRule();
-
version npm: 8.16.0 node.js: v17.3.0 @vue/cli 4.5.15 1.[vue.config.js]的 proxy配置 proxy: { '/my-api': { target: 'http://127.0.0.1:40001', // 后端地址 // ta
-
应用服务器: 1、redhat版本查看: 本应用服务器:Red Hat Enterprise Linux Server release 7.6 (Maipo) 查看linux的版本主要有三种方法: 登录到服务器执行 lsb_release -a ,即可列出所有版本信息,例如: [root@3.5.5Biz-46 ~]# lsb_release -a LSB Version: 1.3 Distr
-
根据不同网络环境可以使用不同的docker-compose写法。 写法一:docker-compose 可以根据基础镜像包创建并按参数启动容器。可以离线方式部署使用。比较快。 写法二:docker-compose 可以根据dockerfile文件拉取镜像创建并按参数启动容器。可以外网开发环境时使用,方便开发调试。比较慢。 基础镜像打包部分可以参考博主的以往博客内容。 1 环境 # 软件版本 np
-
vue-real-admin 介绍 依赖 还在持续更新中 axios、default-passive-events、 echarts、element-plus、vue、vue-router、vuex 安装依赖 npm i 运行 npm rum dev 打包 npm rum build 软件架构 src 应用部署目录 ├─api
-
vue权限控制-- 路由鉴权,菜单动态渲染,自定义指令渲染按钮,递归处理数据 main.js中的路由守卫 router.beforeEach((to, from ,next)=>{ if(!store.state.token) { if(to.matched.length > 0 && to.matched[to.matched.length - 1].meta.requi
-
一:开发环境跨域代理 # URL代理拦截 1.在 .env.development 文件内配置: # 环境变量以 VUE_APP_ 为开头。如:VUE_APP_API # 开发环境配置 ENV = 'development' # 开发环境请求后端api VUE_APP_BASE_API = '/dev-api' VUE_APP_OAUTH_API = '/oauth-api' -----
-
问题内容: 我在应用程序中使用selenium+ phantomjs,但我想在后台启动我的应用程序,selenium和phantomjs窗口。我该怎么做? 我试过了: 问题答案:
-
Vue Admin 是一个基于 Vue 2.0 和 Bulma 0.3 的 后台管理框架。 特性: 基于 Vue 2.0 和 Bulma 0.3 技术 响应式和弹性布局 多种图表类型 丰富的组件或参见 vue-bulma 基于优秀的第三方库
-
给对话框,确认信息框,或者其他内容使用模态时可以调用。为了使模态工作,你需要给模态一个 Id 来关联触发器。增加一个关闭按钮,只要增加类 .modal-close 到你的关闭按钮上。 模态的 HTML 结构 <!-- Modal Trigger --> <a class="waves-effect waves-light btn" href="#modal1">模态</a> <!-- Modal
-
模型窗口是由一个工具栏、几个窗格和图表画布所组成,让你设计模型。一个模型文件可以有多个图表。在模型中,每一个图表是由一个选项卡来表示。若要创建一个新图表,从菜单栏选择“图表”->“新建图表”。 工具栏 工具栏位于主窗口的顶部。工具栏显示的按钮是根据模型类型(物理、逻辑和概念)。你可以使用工具栏来做一些基本的工作,例如:添加表、实体或视图,应用自动布局等。 浏览器窗格 浏览器窗格有两个选项卡:“模型
-
模型窗口是由一个工具栏、几个窗格和图表画布所组成,让你设计模型。一个模型文件可以有多个图表。在模型中,每一个图表是由一个选项卡来表示。若要创建一个新图表,从菜单栏选择“图表”->“新建图表”。 工具栏 工具栏位于主窗口的顶部。工具栏显示的按钮是根据模型类型(物理、逻辑和概念)。你可以使用工具栏来做一些基本的工作,例如:添加表、实体或视图,应用自动布局等。 浏览器窗格 浏览器窗格有两个选项卡:“模型
-
模型窗口是由一个工具栏、几个窗格和图表画布所组成,让你设计模型。一个模型文件可以有多个图表。在模型中,每一个图表是由一个选项卡来表示。若要创建一个新图表,从菜单栏选择“图表”->“新建图表”。 工具栏 工具栏位于主窗口的顶部。工具栏显示的按钮是根据模型类型(物理、逻辑和概念)。你可以使用工具栏来做一些基本的工作,例如:添加表、实体或视图,应用自动布局等。 浏览器窗格 浏览器窗格有两个选项卡:“模型

