gardens是基于Beego开发的易用、易扩展、界面友好的轻量级功能权限管理系统。
前端框架基于AdminLTE2进行资源整合,包含了多款优秀的插件,是笔者对多年后台管理系统开发经验精华的萃取。 本系统非常适合进行后台管理系统开发,统一的代码和交互给二次开发带来极大的方便,在没有前端工程师参与的情况下就可以进行快速的模块式开发,并保证用户使用的友好性和易用性。系统里整合了众多优秀的资源,在此感谢各位大神的无私奉献。
特点
-
分页列表页面的搜索条件、搜索面板、PageSize、当前页数、显示/隐藏列在变化时自动保存,页面刷新后、重新进入时,这些状态依然保持;
-
TreeTabe列表节点展开/收缩状态、滚动条位置时自动保存,页面刷新后、重新进入时,这些状态依然保持;
-
编辑分页列表、TreeTabe列表中数据后,当前数据行背景闪烁,如果当前数据行由于顺序变化跳出可视区域,则滚动条自动滚动,将当前数据行移动至可视区域;
-
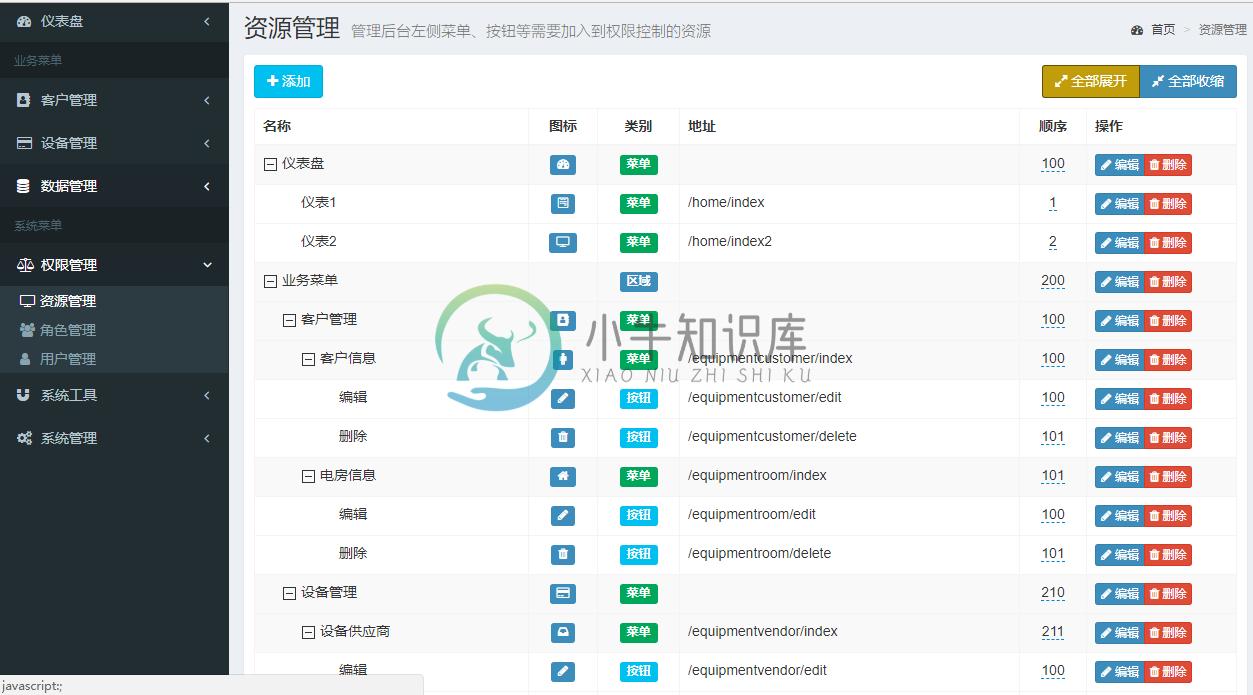
精确至Action的轻量级功能权限控制,后台用户与角色、角色与资源(菜单、按钮)都是多对多关系,可以灵活配置用户可访问的资源。
后端框架
-
基于Beego 1.9.1,使用官方的orm、cache、session、logs等模块,感谢原作者提供了如此简单易用的框架(更多信息);
-
代码风格源自笔者本人其他语言的风格,但参考了多个开源系统的代码风格如 PPGo_ApiAdmin(更多信息)、ERP系统(更多信息)等。
前端框架
-
基于AdminLTE2(更多信息);
-
弹出层插件使用了Layer(更多信息);
-
分页列表使用Bootstrap-table(更多信息),并集成cookie、x-editable等辅助插件(更多信息)实现状态保持、快速编辑等功能。对Bootstrap-table进行了扩展使分页导航可以通过下拉迅速定位。修复Bootstrap-table-cookie的若干Bug;
-
TreeTable列表使用jQuery-treetable插件,按照Boostrap风格进行了样式调整(更多信息);
-
下拉框使用Bootstrap-select(更多信息);
-
高亮显示使用的是笔者自已开发的插件;
-
分页列表里搜索条件、搜索面板状态自动保存使用的是笔者自已开发的插件。
增加部分
-
增加了font-awesome图标选择的功能;
-
增加了font-awesome图标显示页面;
-
增加了d3.js展示客户树信息和可全屏展示(更多信息);
-
增加了用户登陆信息日志显示;
-
增加了eCharts和百度地图的展示和全屏展示;
-
增加了BoxWidget.prototype.maximize功能;
-
增加了websocket测试实例;
-
增加了nprogress(更多信息);
-
增加了bootstrapTable控件表头合并列显示方式(更多信息);
-
修改dashborad中增加connectedSortable可移动box;
-
增加了bootstrap-table列宽手工调整功能(更多信息);
-
对百度地图做了动态线功能
-
对eCharts拆线图增加了扩大缩小比例尺
-
增加了对https的支持
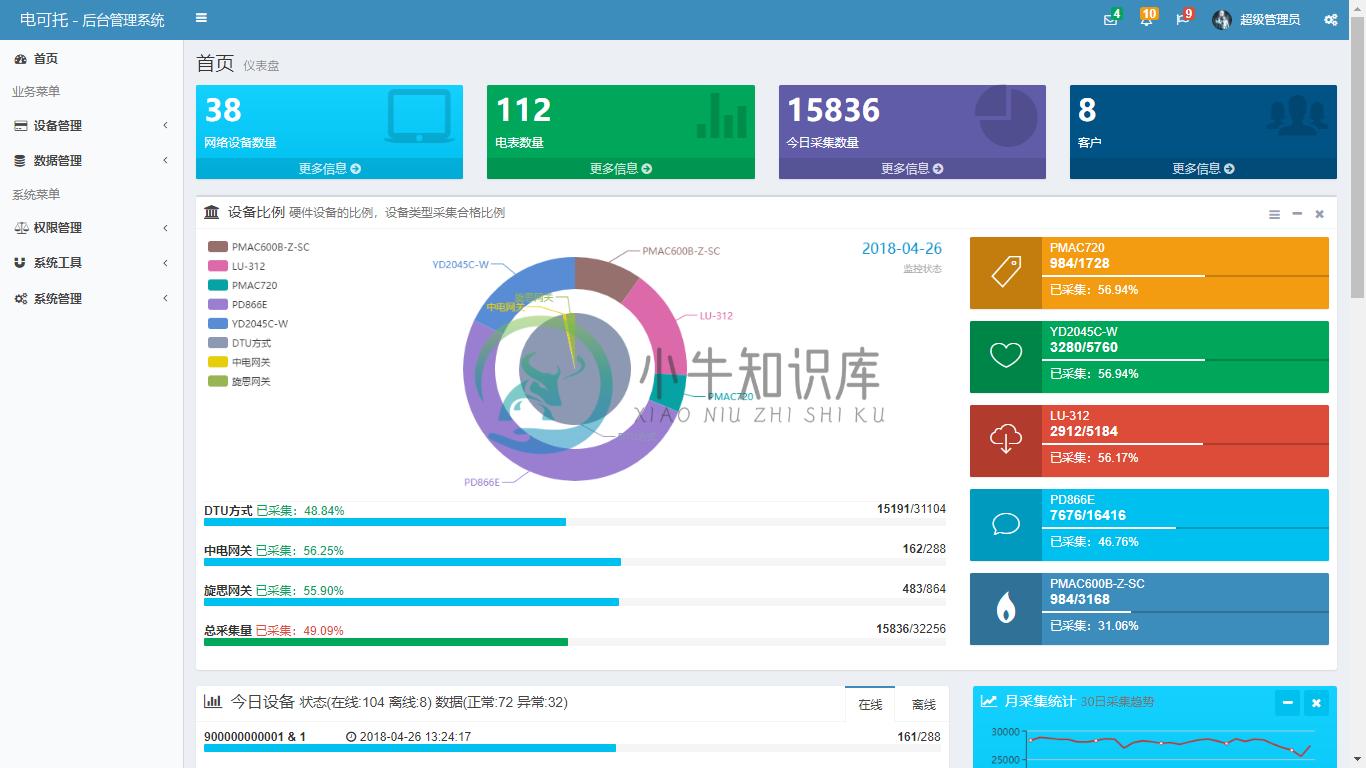
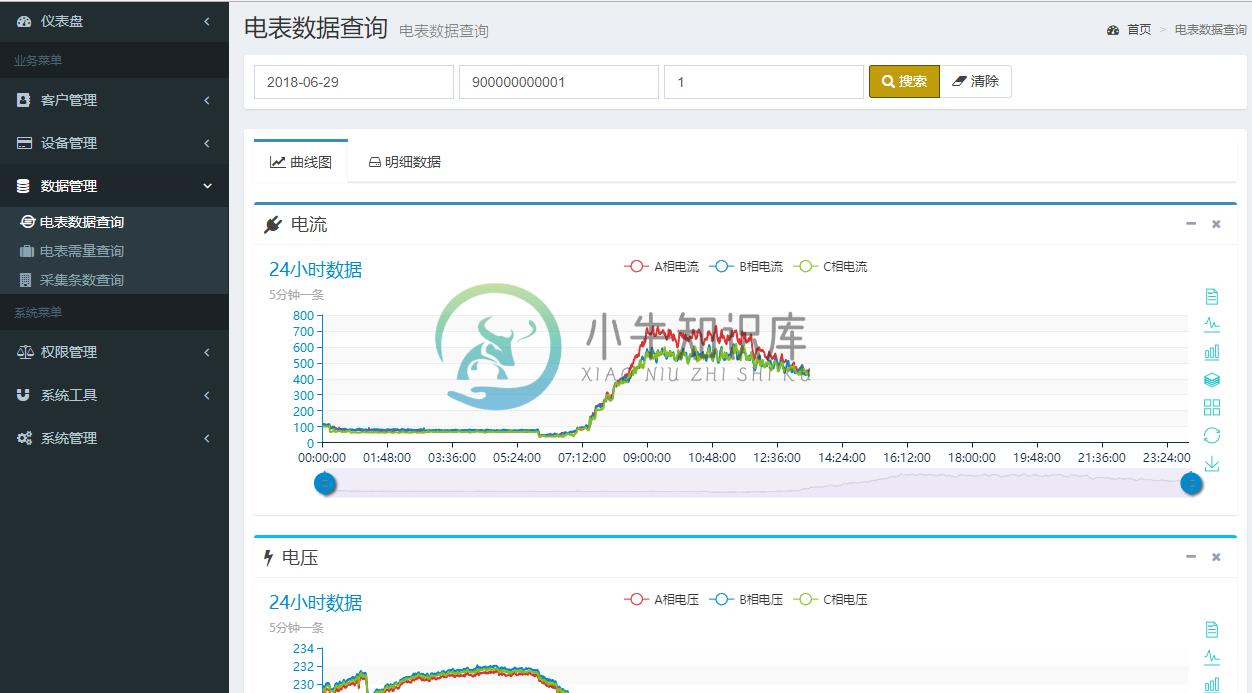
系统截图




-
下载音乐 nbsp; The Salley Gardens 莎莉花园 Down by the Salley Gardens 漫步在莎莉花园 My love and I did meet 我的爱与我相遇 She passed the Salley Gardens 她从莎莉花园走过 With little snow-white feet 她的脚小巧雪白 She
-
Alice is a caretaker of n gardens and she wants to plant flowers to maximize the total beauty of all her gardens. You are given a 0-indexed integer array flowers of size n, where flowers[i] is the num
-
Down by the salley gardens my love and I did meet; 在莎莉花园深处,吾爱与我曾经相遇。 She passed the salley gardens with little snow-white feet. 她穿越莎莉花园,以雪白的小脚。 She bid me take love easy, as the leaves grow on the tre
-
Down by the Salley Gardens My love and I did meet She passed the Salley Gardens With little snow-white feet She bid me take love easy As the leaves grow on the tree But I being young and foolish With
-
下载:http://www.gzwd.gov.cn/sc/uploadfiles_5151/200610/20061007153809985.mp3 My love and I did meet 我和我的爱人相遇 She passed the Salley Gardens 她穿越莎莉花园 With little snow-white feet 踏著雪白的纤足 She bid me take lov
-
本文向大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二),包括了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(二)的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一) 1. 引入路由工具vue-router,切换视图 2. 使用vue-router 3
-
本文向大家介绍使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一),包括了使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)的使用技巧和注意事项,需要的朋友参考一下 1. 根据官方指引,构建项目框架 2. 运行项目之后,会看到以下界面,恭喜你,项目环境搭建成功 normal. 3. 根据项目结构,构建项目目录 src/page/ --------
-
jfinal是由jfinal2.2+freemarker+easyui写的一个后台管理系统,参考了jty等一些优秀的开源项目,实现了一个基础的后台管理系统。 在线访问:http://moriiy.wicp.net/jfinal/ 有时可能无法访问(毕竟是部署在自己电脑上的),尽量白天访问,进入系统尽量不要做修改或删除操作。 帐号:admin 密码:123456 测试 test 密码123456
-
本文向大家介绍基于文件的数据管理系统,包括了基于文件的数据管理系统的使用技巧和注意事项,需要的朋友参考一下 用于组织和维护数据文件的系统称为基于文件的数据系统。这些文件系统用于处理单个或多个文件,效率不高。 功能性 基于文件的数据管理系统的功能如下- 基于文件的系统有助于任何用户的基本数据管理。 基于文件的系统中存储的数据应保持一致。在基于文件的系统中完成的任何事务都不应更改一致性属性。 基于
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组:
-
RBAC - YII2权限管理 开源协议 GPL 注意事项 严禁使用本软件从事任何非法活动 安装步骤 复制install目录下的dev文件至config目录下 修改dev目录下的db.php中的数据库配置 数据库导入SQL脚本,对应的脚本install目录下 默认密码:ranko/admin 后台地址:index.php?r=site/login 使用事项 starter/filter/Backe
-
本文向大家介绍基于python实现名片管理系统,包括了基于python实现名片管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python实现名片管理系统的具体代码,供大家参考,具体内容如下 主程序: 程序工具包: 实现效果: 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
moa2-frontend 前后端分离 shop-server 3000 shop-admin 3010 nginx 8000 即3010 /api 即3000 worker_processes 1; error_log logs/error.log; error_log logs/error.log notice; error_log logs/error.log info; p

