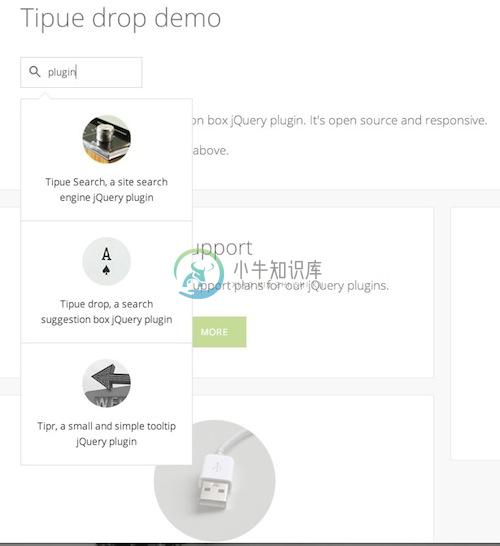
Tipue drop 是一款搜索建议箱的响应式 jQuery插件,在各种项目中得到很好的应用。在线演示

-
本文向大家介绍jQuery插件bxSlider实现响应式焦点图,包括了jQuery插件bxSlider实现响应式焦点图的使用技巧和注意事项,需要的朋友参考一下 优秀响应式jQuery焦点图插件bxSlider,优秀响应式布局设计jQuery插件,自适 应任何设备,切换内容可以是视频、图片、HTML、支持触摸设备,自定义函数 callback,支持众多的参数自定义配置,浏览器支持Firefox, C
-
本文向大家介绍jquery SweetAlert插件实现响应式提示框,包括了jquery SweetAlert插件实现响应式提示框的使用技巧和注意事项,需要的朋友参考一下 jquery弹出层插件,支持消息提示、错误提示、确认框提示等。交互体验度非常好,大家都用微信支付、支付宝等完成用户体验度非常的不错。本插件至少要支持IE9+。使用方式也非常的简单、粗暴,很符合大众的jquery插件使用方法。 先
-
如果说集合是 Meteor 的核心功能,那么响应式可以能让这个核心功能更强大。 集合从根本上改变你的应用程序的数据处理方式。从而不必手动检查数据更改(例如,通过一个 AJAX 调用),再根据这些变化去修改 HTML 页面,Meteor 可以随时检测到数据的更改,并将它无缝地应用到你的用户界面上。 让我们思考一下:在后台,当底层的数据集合被更新以后, Meteor 能够马上修改用户界面的任何部分。
-
一、整个图表响应式 默认情况下,Highcharts 图表都是支持整个图表跟随图表容器响应式的,无需额外配置,只需要保证容器的宽度自适应即可,下面是最简单的容器样式设置 <!-- 通过设置 minwidth 保证 div 容器自适应,那么 Highcharts 图表就会跟随容器自适应 --> <div style="height:400px;min-width:300px"></div> 另外
-
嗨,伙计们,我要用这个拔头发了。 我不能让日期选择器JQUERY UI控件响应任何事情,上面的代码显示了警报,但无论我设置了什么值,日期选择器都只是默认设置。在下面的代码中,我只显示了一个月,并且没有设置默认日期: 作为最后一次尝试,我刚刚升级了JQUERY版本,但还是一样,没有什么区别。在我的应用程序中,我用datepicker设置值,它被广泛使用,一切都很好。这是我第一次需要对控件实例进行任何
-
本文向大家介绍纯JS开发baguetteBox.js响应式画廊插件,包括了纯JS开发baguetteBox.js响应式画廊插件的使用技巧和注意事项,需要的朋友参考一下 baguetteBox.js 是一个简单和易于使用的响应式的图像 Lightbox 插件,支持滑动手势在移动设备上使用。纯 JavaScript 实现,不依赖第三方库和插件,赶紧来体验吧。 效果演示 下载源码 好了,看下本文重
-
本文向大家介绍jQuery插件slick实现响应式移动端幻灯片图片切换特效,包括了jQuery插件slick实现响应式移动端幻灯片图片切换特效的使用技巧和注意事项,需要的朋友参考一下 jQuery响应式手机端移动端幻灯片图片切换特效插件slick,基于jQuery,功能非常强大,支持左右按钮切换、支持圆点切换、支持自定义切换数量,支持自定义切换速度、支持图片预加载、支持自动播放定义,效果非常的不错
-
问题内容: 我有一个页面,使用被称为100次(async:true)的jQuery.ajax,问题是,当它们都被加载时,我需要系统等待所有100次调用返回后才能继续。我将如何处理? 提前致谢!:) 更新: 这些调用在for()循环中进行(其中有100个:) 问题答案: 最好的方法是使用。您可以按以下方式使用它: 另外,如果您在数组中拥有所有AJAX调用,则可以使用: 请注意,这至少需要jQuery

