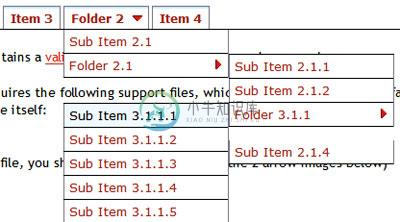
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。

-
1.加入script <!--因为是jquery插件,所以它依赖于jquery--> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <!--menu插件自己的js--> <script type="text/javascript" src="fg.menu.js"></script> 2.加入css <!--m
-
1.加入script <!--因为是jquery插件,所以它依赖于jquery--> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <!--menu插件自己的js--> <script type="text/javascript" src="fg.menu.js"></script> 2.加入css
-
Coda Popup Bubbles 采用jQuery开发,类似“冒泡”效果的提醒弹出框。 主页:http://jqueryfordesigners.com/coda-popup-bubbles/ 下载:http://jqueryfordesigners.com/coda-popup-bubbles/ (没找到) 示例:http://jqueryfordesigners.com/demo/coda
-
Coda Popup Bubbles 采用jQuery开发,类似“冒泡”效果的提醒弹出框。 主页:http://jqueryfordesigners.com/coda-popup-bubbles/ 下载:http://jqueryfordesigners.com/coda-popup-bubbles/ (没找到) 示例:http://jqueryfordesigners.com/demo/coda

