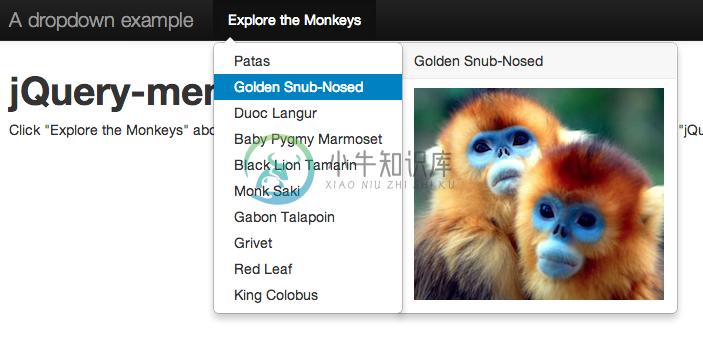
menu-aim 是一个 jQuery 下拉菜单插件,该插件能够甄别用户是尝试移动鼠标到下拉列表项还是将鼠标移至子菜单内容上。

-
from www.dhtmlcentral.com currently version is coolmenu4.js <HTML> <HEAD> <script language="JavaScript"> function showWindow(labelID) { //changeStyle(labelID); window.open(labelID,"PopUp","titleba
-
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>jQuery UI Menu - Default functionality</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/j
-
首选引入 js 和 css <link href="css/themes/icon.css" rel="stylesheet" type="text/css" /> <script src="jq/jquery.min.js" type="text/javascript"></script> <script src="jq/jquery.easyui.min.js" type="
-
简单实例 html文件中的代码: <style> .ui-menu { width: 180px; } </style> 这里注意添加上menu的宽度,否则它将横向充满整个屏幕.... <ul id="menu"> <li><a href="#"><span class="ui-icon ui-icon-zoomin"></span>selection 1</a
-
1、 Menu:菜单,可以狭义理解为一个Node,可以被加载到父节点上,是MenuItem的容器 MenuItem:菜单项,是真正可以被点击的按钮,但是它的父节点必须是Menu才能被点击 MenuItemImage:MenuItem的子类,实现了按钮被按下回切换到另一张图片,弹起时恢复原来现实的图片 MenuItemToggle:MenuItem的子类,可以容纳多个MenuIte
-
jquery ui 的 menu 和 tabs 一起使用,menu的子 菜单被 挡住,有源码, 官方的就 这样,该怎么 修改呢? 以下源码复制于 官方例子中,除了我为演示被遮挡加了2句CSS外,其他代码都是从 官方复制而来,一旦 使用一个menu作为侧边栏的 菜单,并且右边内容 使用tabs的话,那么子 菜单将被遮 挡住,请问这个该怎么 修改? 下面源码复制保存为一个html文档,打开即可看到效果
-
[b]菜单[/b] [img]http://www.miniui.com/docs/api/images/menu-h.gif[/img] 参考示例:[url=http://www.miniui.com/demo/menu/menu.html]菜单[/url] [b]创建菜单[/b] <ul id="menu1" class="mini-menubar" style="width:100%;" u
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQueryMenul.html(菜单案例)</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <m
-
1、动态创建input //动态创建 $("#selectmenu_id").bind('click',function(){ //一次哦 if($("#your_choice_new").length < 1){ var arr = ["<select id='your_choice_new' data-native-menu='false'>",
-
<!DOCTYPE html > <html> <head> <base href= "http://demos.telerik.com/kendo-ui/panelbar/index" > <style> html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; } < /style> <title></title> <
-
问题内容: 我无法以某种方式存储我为Jenkins插件添加到jelly.xml中的下拉菜单中的值。另一方面,文本字段也可以正常工作 果冻: 我没有向数据绑定构造函数添加任何内容。也许这已经是问题了。我不知道如何添加它,因为它不是字符串而是列表? 因此,我只添加了doFillSelectionItems函数,该函数可以正常工作。 以及save()之前的configure方法: 毫无疑问,我可以在这三
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
主要内容:实例,实例,下拉菜单中的分割线,实例,下拉菜单中的标题,实例,下拉菜单中的可用项与禁用项,实例,下拉菜单的定位,实例,下拉菜单弹出方向设置,实例,实例,实例,下拉菜单设置文本,实例,按钮中设置下拉菜单,实例,实例Bootstrap4 下拉菜单依赖于 popper.min.js。 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 实例 <div class="dropdown"> <button type="button" class="btn btn-primary dropdo
-
介绍 向下弹出的菜单列表。 引入 import { createApp } from 'vue'; import { DropdownMenu, DropdownItem } from 'vant'; const app = createApp(); app.use(DropdownMenu); app.use(DropdownItem); 代码演示 基础用法 <van-dropdown-me
-
下拉选择。 Usage 全部引入 import { Dropdown } from 'beeshell'; 按需引入 import { Dropdown } from 'beeshell/dist/modules/Dropdown'; Examples Code 详细 Code import { Dropdown } from 'beeshell'; <Dropdown ref={(c)
-
Toggle contextual overlays for displaying lists of links and more with the LCUI dropdown component. Overview Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They’

