maaslalani-slides 是一个基于终端的演示工具。

安装
macOS
brew install slides
Arch
yay -S slides
Nixpkgs (unstable)
nix-env -iA nixpkgs.slides
Linux
sudo snap install slides
Go
go install github.com/maaslalani/slides@latest
从源代码
git clone https://github.com/maaslalani/slides.git
cd slides
go install
用法
创建一个包含幻灯片的简单 Markdown 文件:
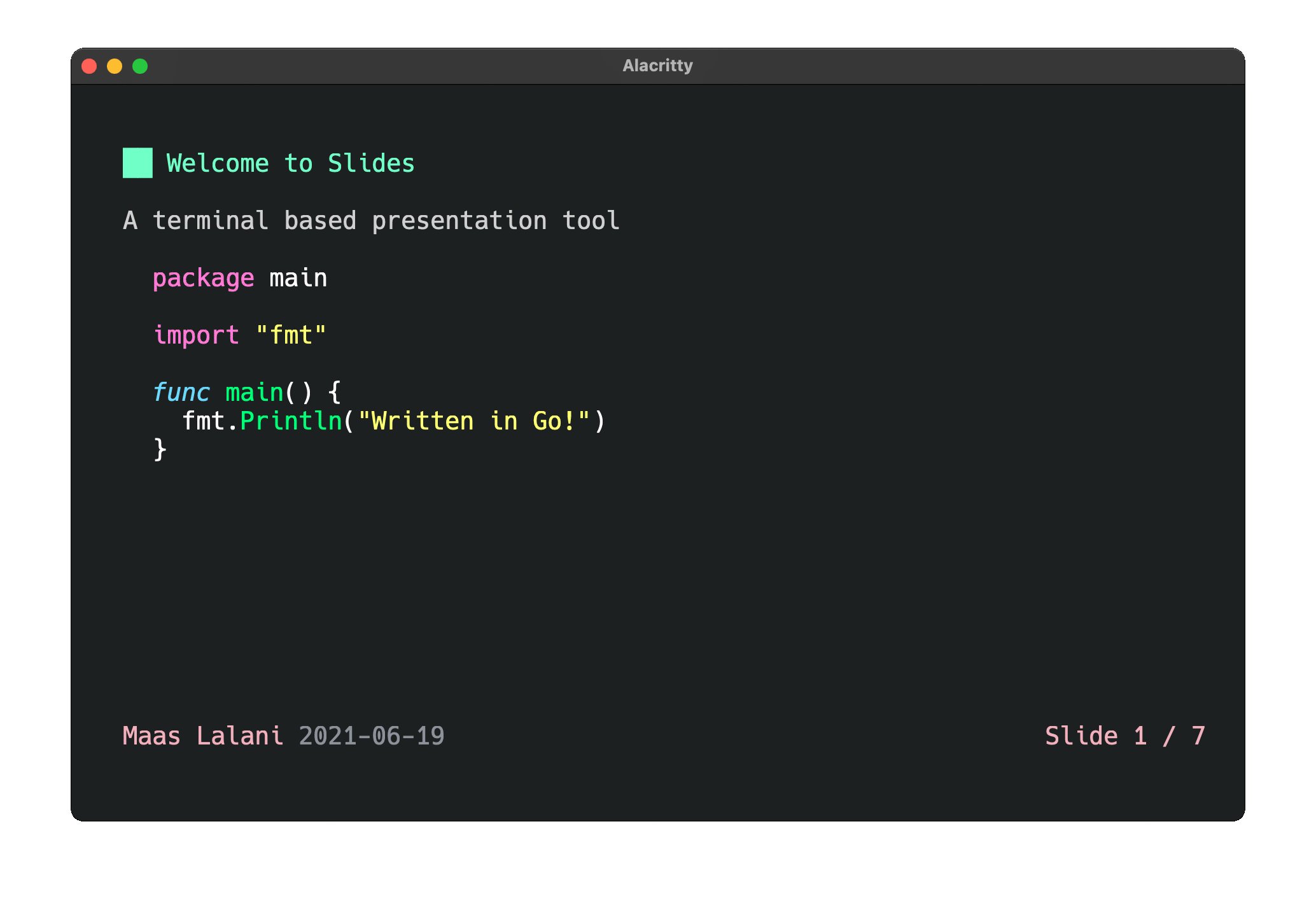
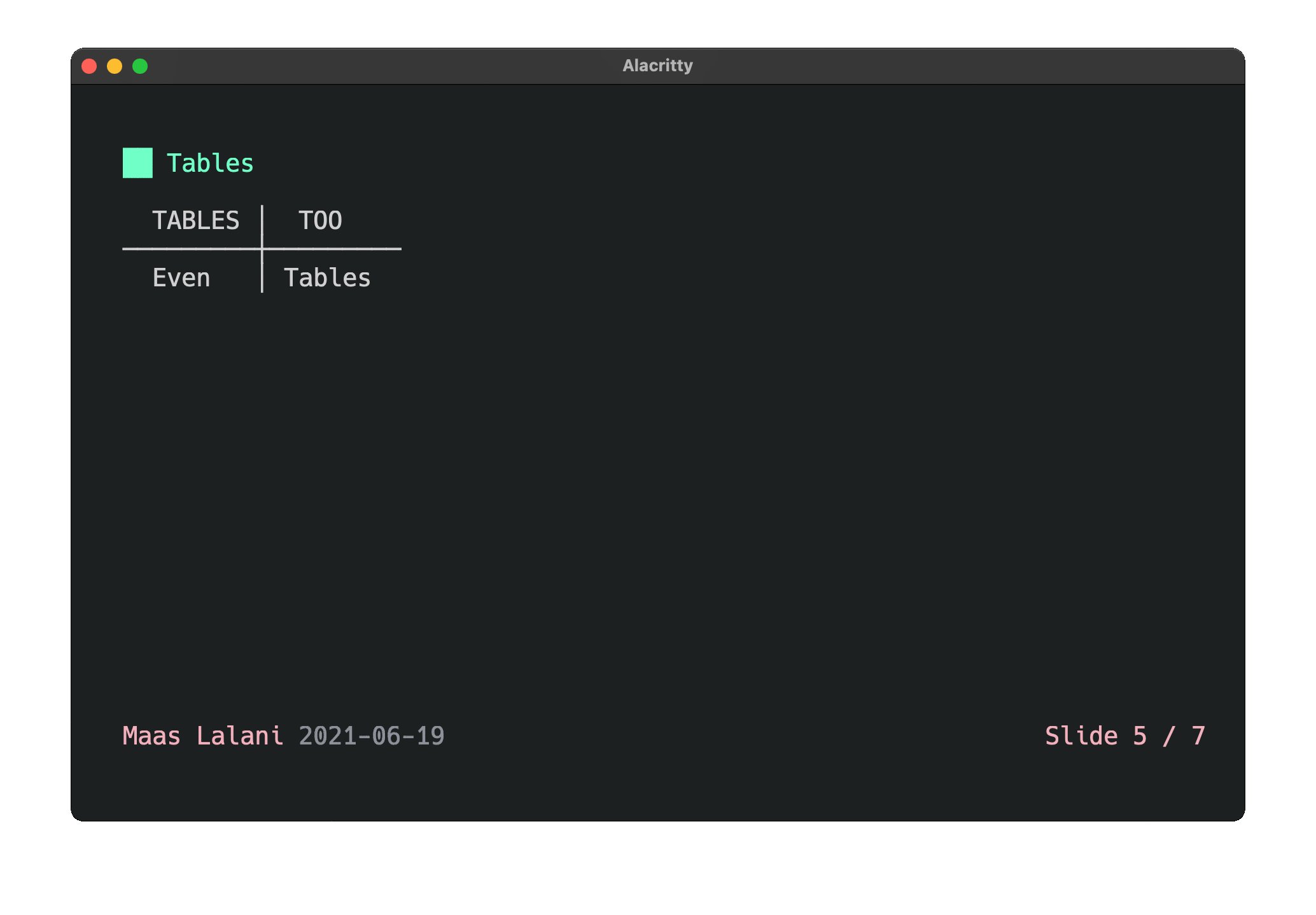
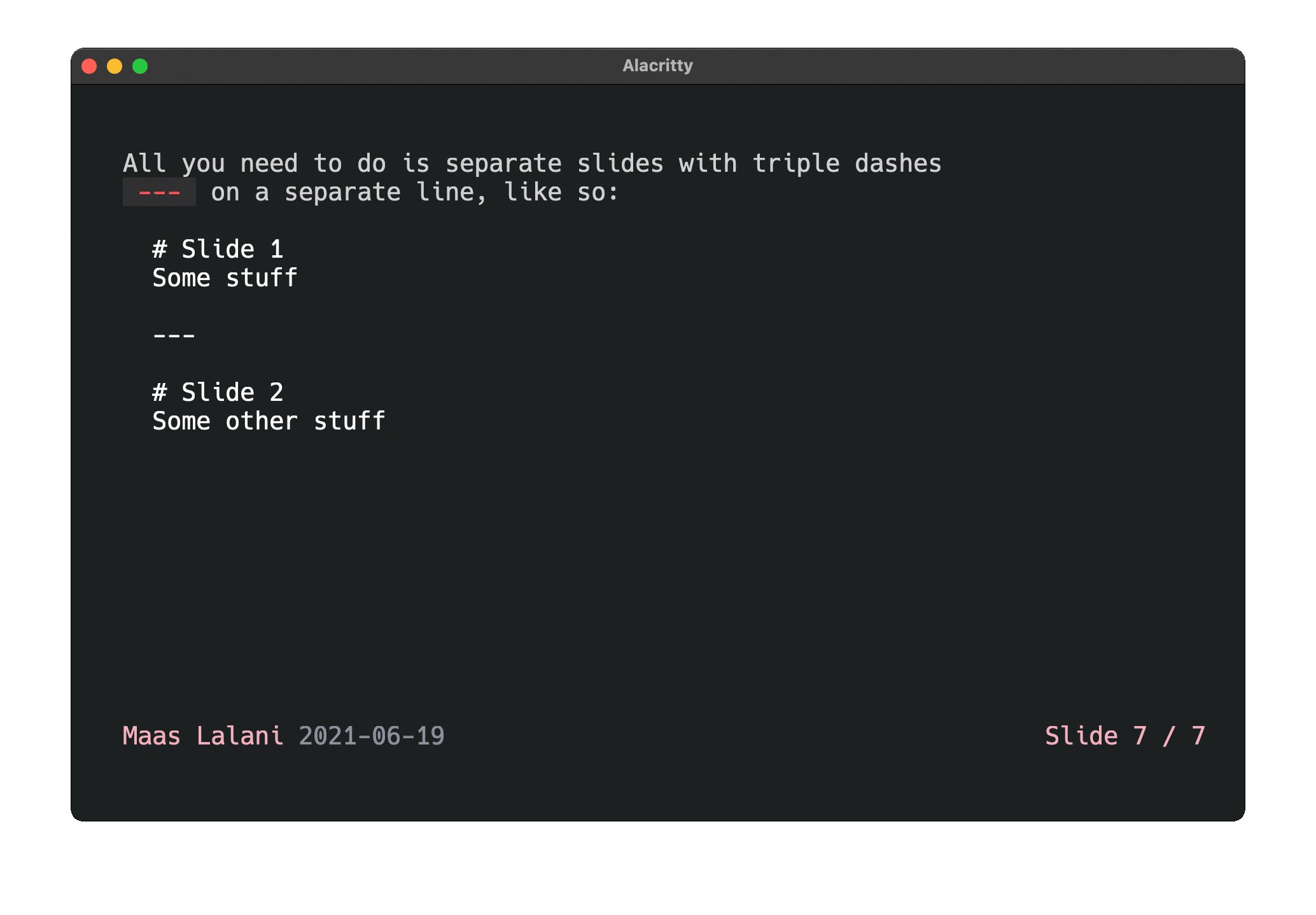
# Welcome to Slides A terminal based presentation tool --- ## Everything is markdown In fact, this entire presentation is a markdown file. --- ## Everything happens in your terminal Create slides and present them without ever leaving your terminal. --- ## Code execution ```go package main import "fmt" func main() { fmt.Println("Execute code directly inside the slides") } ``` You can execute code inside your slides by pressing `<C-e>`, the output of your command will be displayed at the end of the current slide. --- ## Pre-process slides You can add a code block with three tildes (`~`) and write a command to run *before* displaying the slides, the text inside the code block will be passed as `stdin` to the command and the code block will be replaced with the `stdout` of the command. ~~~graph-easy --as=boxart [ A ] - to -> [ B ] ~~~ The above will be pre-processed to look like: ┌───┐ to ┌───┐ │ A │ ────> │ B │ └───┘ └───┘ For security reasons, you must pass a file that has execution permissions for the slides to be pre-processed. You can use `chmod` to add these permissions. ```bash chmod +x file.md ```
然后,为了呈现,运行:
slides presentation.md
如果给定文件名,slides将自动查找文件中的更改并实时更新演示文稿。
slides还通过stdin接受输入:
curl http://example.com/slides.md | slides
配置
slides允许你在slides.md的顶部使用元数据定义演示文稿的外观。
此部分完全是可选的,slides如果省略此部分或该部分中的任何字段,将使用默认值。
--- theme: ./path/to/theme.json author: Gopher date: January 2, 2006 paging: Slide %d / %d ---
-
1、引入 import { ViewChild } from '@angular/core'; import { Slides } from 'ionic-angular'; export class OrderPage { @ViewChild(Slides) slides: Slides; constructor(public navCtrl: NavController,
-
这个月没有比Sun开源Java更重要的技术新闻了。这次开源非常彻底,从JVM到J2SE, J2ME,J2EE的Application Server。这里附上Sun开源Java的官方 slides,供大家参考。
-
<ion-slides pager> <ion-slide style="background-color: green"> <h2>Slide 1</h2> </ion-slide> <ion-slide style="background-color: blue"> <h2>Slide 2</h2> </ion-slide> <ion-slide st
-
在html中 嵌入几张图片 <ion-slides pager="true" [options]="slideOpts"> <ion-slide> <img src="assets/icon/slide01.png" alt=""> </ion-slide> <ion-slide> <img src="assets/icon/slide02.p
-
1913. Slides Constraints Time Limit: 1 secs, Memory Limit: 32 MB Description There are N slides lying on the table. Each of them is transparent and formed as a rectangle. In a traditional problem, on
-
Slides是基于Swiper.js实现的。 @Page({ template: ` <ion-slides pager (change)="onSlideChanged($event)" (move)="onSlideMove($event)"> <ion-slide> <h3>Thank you for choosing the Awesome App!</h
-
Slides – 是一个简单的,容易定制和风格化,的jQuery幻灯片插件。 Slides提供褪色或幻灯片过渡效果,图像淡入淡出,图像预压,自动生成分页,循环,自动播放的自定义等很多选项。 用Slides插件,你可以随机播放幻灯片,设定那一套您想要开始幻灯片。它附带充分的说明和示例。
-
uView 会将各个版本的演示在此展示,目前演示的版本有H5,安卓,微信小程序,其他版本的演示将会陆续添加。 使用方法 H5版本可以用微信或者手机浏览器扫描二维码即可 微信小程序只能通过微信扫码查看 安卓版本只能在安卓使用,可以用安卓浏览器或者QQ扫码进行安装(微信中不能扫码安装),安装过程中您可能需要勾选相应的提示,允许安装来自非应用市场的APP,或者您需要在设置中打开 允许安装来自未知来源的应
-
终端用户接口实用功能。 fabric.contrib.console.confirm(question, default=True) 询问用户 yes/no 的问题,并将用户输入转换为 True 或 False。 question 参数应当简单但合乎语法,比如“是否继续?”,问题的结尾应当接上类似“[Y/n]”这样的字符串,函数本身 并不 会帮你做这种事。 默认情况下,用户不输入任何值直接敲击回车
-
前面介绍了如何安装虚拟机,还介绍了如何在虚拟机上安装 CentOs 操作系统,并且给 CentOs 配置了局域网固定 ip,那么此时的 CentOs 相当于是在局域网的一台服务器了,虚拟机上面已经自带终端工具,实际业务中使用较多的是终端工具连接远程服务器,较为常见的 Linux 服务器终端连接工具有 xshell、MobaXterm、putty 等等。其中 MobaXterm 对个人免费使用,且功
-
NativeScript Slides for iOS and Android The plugin formally known as nativescript-intro-slides Intro slides example: Image carousel example: videos by Brad Martin Example Usage: XML <Slides:SlideCont

