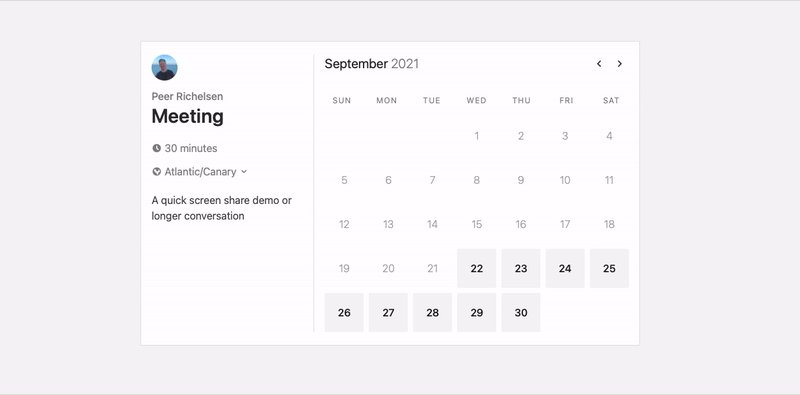
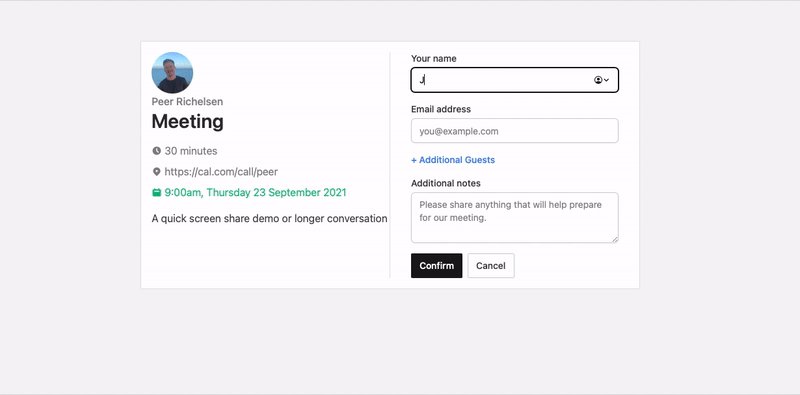
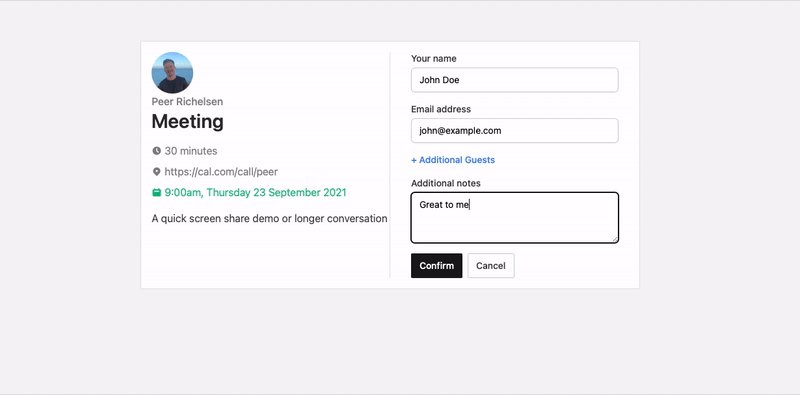
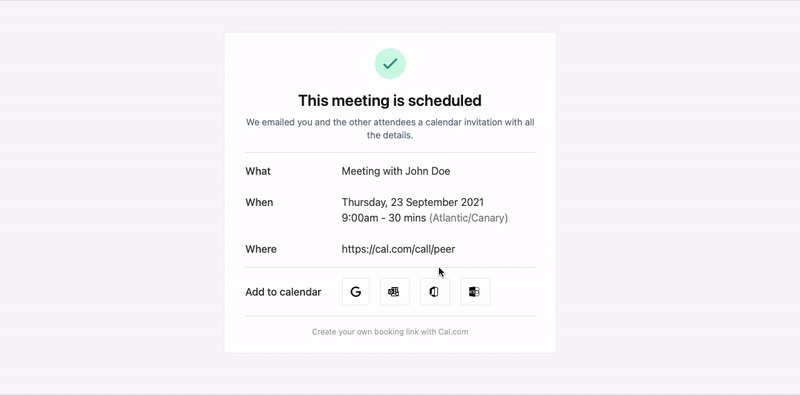
Cal.com(原名 Calendso)是一个日程安排工具,开源的 Calendly 替代方案。
该开发团队认为,Calendly 等大多数工具在控制和自定义方面都非常有限。Cal.com 从此切入,提供托管服务,同时用户也可以自己部署托管;他们可以部署在自己的域中,从而拥有对事件和数据的完全控制权。

-
Calendar cal = Calendar.getInstance(); 假如当前是12月,cal.get(cal.MONTH)是11月。 转载于:https://www.cnblogs.com/zhaogaojian/p/10050884.html
-
<p><a href="http://static.oschina.net/uploads/img/201307/27011628_B4oK.jpg"><img style="background-image: none; border-bottom: 0px; border-left: 0px; padding-left: 0px; padding-right: 0px; display: in
-
资组合最重要的步骤: 1 计算单个证券的收益率和方差,和相互之间的协方差 2 计算证券组合的收益率和方差,得出资有效性边界 3 计算无风险收益率和证券组合的方差,得出CAL直线 4 由两个证券组合的主动投资推导出的CAL线,得出N资产组合被动投资的CML线。 5 计算CML线和有效资产边界的交点。 6 由上面一个交点,推导出CAPM模型,就是证券市场线SML 首先资产组合有效性边界是一个机会集,里
-
CAL(1) CAL(1) NAME cal - 显示一个日历 总览 cal [ -mjy ] [ 月份 ] [ 年份 ] 描述 显示一个简单的日历.. 如果没有指定参数, 则显示当前月份. 选项如下所列: -
-
例如: 在2017.03.29-31号 新建一个Calendar的単例 设置年:2017 设置月:2 int day = cal.getActualMaximum(Calendar.DAY_OF_MONTH) 得到日期为:3 例如: 在2017.03.01-28号 新建一个Calendar的単例 设置年:2017 设置月:2 int day = cal.getActualMaximum(Cal
-
问题内容: oracle一致性是否有任何开源替代方案? (顺便说一句,连贯性要花多少钱?) 问题答案: EhCache提供了不错的复制缓存,但与Coherence提供的功能集相去甚远。
-
由于使用RSAPublicKeyImpl,我收到了一些警告: 警告:RSAPublicKeyImpl是内部专有API,可能会在将来的版本导入sun.security.rsa.RSAPublicKeyImpl中删除; 我试图找到一个替代者,但没有运气。这门课的开源替代方案是什么?
-
问题内容: 问题 在解决这个问题之后,似乎基于文件或磁盘的实现可能是解决我在此处提到的问题的正确解决方案。精简版: 目前,我已将实施为。 条目以相当固定的速率连续添加到其中。稍后对此进行详细说明。 最终,无论如何,这意味着JVM耗尽了堆空间。 在工作中,(强烈)建议我使用SQLite解决此问题,但是在问了上一个问题之后,我认为数据库不是适合此工作的合适工具。所以- 让我知道这听起来是否疯狂 -我认
-
问题内容: 这是一个从来没有一个正确答案的问题,我已经在网上搜索了很多次,却找不到解决方案。 它适用于Firefox,Chrome。我的responseText将像Réunion这样返回char,它将显示为奇怪的符号。 我尝试了许多方法,例如编码和解码,在响应文件中设置标头都无效。我没主意了。请帮助某人。 在主文件中,确保设置了内容类型和字符集。 在您的AJAX加载页面中,确保您位于顶部。 问题解
-
null 代码如下所示: 和我想提高的班级: 我该怎么办?每个字段都在使用,但每个触发器都在使用。另外,这种情况有点特殊(OnFinalMethod需要参数)。基于上面的文章,我尝试重构这段代码,但没有成功。 你知道吗?:)
-
问题内容: 我正在尝试设置grunt.js文件,以便它仅在生产服务器上运行时才运行任务- 在本地开发服务器上运行时,我不需要每次更改都不需要我的代码,因为这是不必要的。 关于grunt.js如何区分开发/生产环境的任何想法? 问题答案: 注册生产任务: 在开发服务器上运行,在生产上运行。 您还可以为每个任务设置更精细的目标:

