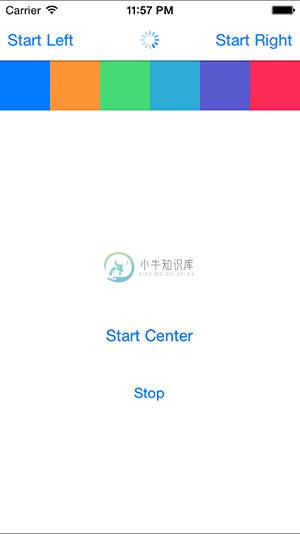
UINavigationItem-Loading 是导航条简单加载状态的类,一般位于标题的位置或者左右项。

-
UIActivityIndicatorView 非常简单 ,就是一个转圈圈的控件,看上去像是菊花。 初始化并设置显示样式 initWithActivityIndicatorStyle是UIActivityIndicatorView唯一的初始化方法 属性值是一个枚举变量,只有三个值: UIActivityIndicatorViewStyleWhite; 白色圆圈,尺寸是(22,22)。 UIActi
-
一般一个程序中有一个UIWindow,一个UINavigationController,一个根UIViewController,多个子UIViewController。 UIWindow是整个可视界面的容器,里面放置我们看到的UIView。 UIView负责处理屏幕上一个矩形区域的绘制,UIView中还可包含子UIView。 UIWindow是UIView类的扩展,可以看作是整个屏幕的根UIVie
-
UINavigationItem 的3个属性有backBarButtonItem, leftBarButtonItem, rightBarButtonItem。 假如设置BViewController的leftBarButtonItem 和rightBarButtonItem.则采用 UIBarButtonItem *cancelBtnItem = [[UIBarButtonItem alloc
-
1. 给当前导航栏加一个标题 self.navigationItem.title = @"猫眼电影"; 2. 设置背景颜色(不是所有的背景颜色都是 backGroundColor) self.navigationController.navigationBar.barTintColor = [UIColor greenColor]; 3. 设置导航栏左边图标 并 绑定方法 self.navigat
-
属性值是一个枚举变量,只有三个值: UIActivityIndicatorViewStyleWhite; 白色圆圈,尺寸是(22,22)。 UIActivityIndicatorViewStyleWhiteLarge; 白色圆圈,但是要大些,尺寸是(37,37)。 UIActivityIndicatorViewStyleGray; 灰色圆圈,尺寸是(22,22)。 初始化 UIActiv
-
UISegmentedControl *segmentedControl = [[UISegmentedControl alloc] initWithItems:[NSArray arrayWithObjects:[UIImage imageNamed:@"grid.png"],[UIImage imageNamed:@"list.png"],nil]]; [segmentedContro
-
自定义UINavigationItem.rightBarButtonItem _segmentedControl = [[UISegmentedControl alloc] initWithItems:[NSArray arrayWithObjects:@"免费",@"付费",nil]]; _segmentedControl.frame = CGRectMake(80, 7, 180, 3
-
loading 加载 他有几个参数 作用:加载数据时显示动效。 参数 说明 target Loading 需要覆盖的 DOM 节点。可传入一个 DOM 对象或字符串;若传入字符串,则会将其作为参数传入 document.querySelector以获取到对应 DOM 节点 lock 同 v-loading 指令中的 lock 修饰符 text 显示在加载图标下方的加载文案 spinner 自定义加
-
main.js中加入 import 'element-ui/lib/theme-chalk/index.css' import { Loading } from "element-ui"; Vue.prototype.openLoading = function () { const loading = Loading.service({ lock: true, backgro
-
Loading 加载组件化 建一个js文件Loading.js import { Loading } from "element-ui"; let loading = null; const showLoading = (params) => { if (loading) { loading.close() } let options = {
-
var option = { lock: true, text: '加载中...', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' }; const rLoad
-
Flask 通常配合装饰器使用,装饰器使用非常简单,而且使您可以将 URL 和处理它的函数 放在一起。然而这种方法也有一种不足: 这就意味着您使用装饰器的代码必须在前面导入, 否则 Flask 将无法找到您的函数。 这对于需要很快导入的应用程序来说是一个问题,这种情况可能出现在类似谷歌的 App Engine 这样的系统上。所以如果您突然发现您的引用超出了这种方法可以处理 的能力,您可以降级到中央
-
我最近从故事板转换到XIB。因为我有大量的视图,而且在git存储库上使用XIB更容易。(此外,该应用程序现在将可用于iOS4)。 下面是我以前拥有的代码,但我想知道如果没有故事板,但使用XIBs,我将如何实现同样的功能:
-
嗯,我有以下模式:< br > > < li> 扩展JFrame的Java类,它实例化包含返回空白屏幕的my graph的另一个类。 第二个是一个普通类,其中包含方法main,调用包含我的图形的相同类,该类返回一个普通图形。 现在,为什么JFrame类返回空白图? 我的图形类代码。 大多数人会说,你为什么要在这里创建一个JPANEL?我没有找到如何设置它的默认大小,但即使从里面删除jpanel,它
-
我想从Firebase存储中播放视频,其中包含我正在尝试的视频视图,如下所示: 但它不会播放。视频是空的。
-
使用Android Universal Image Loader和RecyclerView异步加载图像,我会遇到与其他人相同的错误,图像会混淆;直到它们都加载了一个缓存。 适配器的代码: 我知道它必须是中的某个东西,因为它需要更新每个视图,但我没有正确地更新。 这与图书馆无关。在不缓存图像的情况下执行延迟加载时,也会发生相同的行为。错误是因为我不知道如何更新中的。 谢谢!
-
问题内容: 我知道这很长,但是我需要在主要问题之前提供一些背景信息。我正在创建一个页面,该页面将分为两列。这是ui路由器代码: 基本上,用户将过渡到状态,该状态具有如下所示的模板: 将为用户显示两列。左列仅具有一个输入字段和按钮,按下该按钮会将用户转换到状态。 当我们转换到状态时,其控制器将调用,这将在右列中设置其嵌套视图。该状态将首先以随机顺序解析数字数组,然后将其作为参数传入控制器。所述然后部

