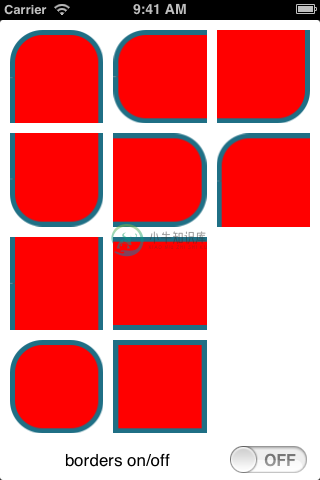
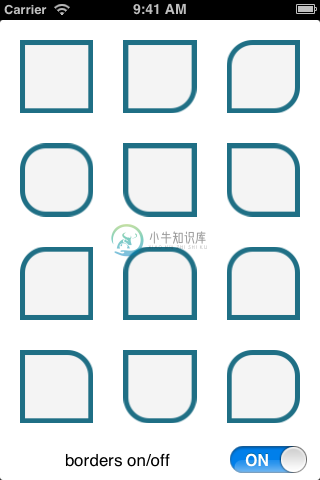
不加载图片,给UIView加上各种圆角、边框效果。例如,只给UIView的一个角或者两个角加上圆角效果。可以自定义圆角的直径以及边框的宽度、颜色等等。 [Code4App.com]


-
还是习惯性的第一步——添加依赖 implementation 'com.makeramen:roundedimageview:2.3.0' 用法 第一种:用xml定义 <com.makeramen.roundedimageview.RoundedImageView android:id="@+id/rounded_image_view" android:layou
-
Google 在 Android Studio 3.6 Canary 11 及更高版本中提供了一个 viewBinding 的开关,可以开启视图绑定功能,以此来替代 findViewById。 viewBinding功能可按模块启用。要在某个模块中启用viewBinding,请将 viewBinding 元素添加到其 build.gradle 文件中,如下例所示: android { ..
-
前言 我们在Android开发的过程中总是需要获取XML布局中的ViewId,以便给其赋值进行显示,早期我们只能使用 findViewById 这个API,会导致很多的模版代码出现。2013年左右Android界大神 Jake Wharton开源了Butter Knife框架,通过Bind(“viewid”)方式方便开发者获取ViewId。近两年由于谷歌对Kotlin的支持,我们开始使用 Andr
-
NiftyCube Rounded Corners Tutorial 本文摘自:http://www.websitecodetutorials.com/code/javascript/rounded-corners-js2.php View Demo >> I compared, dissected, and played with all Javascript + CSS methods to
-
引言: 接触Android时,finViewById的写法估计是最让人头疼的了,一个类上来bulabula一堆重复代码,所幸后来JakeWharton开源ButterKnife优化了写法,但是还是要写上一大堆重复代码,看着都令人心塞。解铃还须系铃人,google推出的viewbinding以及大力支持的kotlin中的kitlin android extions包都对这个做出了优化。 与findV
-
比 kotlin-android-extensions插件更好用的 ViewBinding 前言 由于今年工作比较忙,好久没更新文章了,最近使用kotlin-android-extensions遇到坑记录一下。 一、kotlin-android-extensions存在的问题 1、污染全局命名空间 2、不能暴露可空性信息 3、仅支持 Kotlin 代码 这里有篇文章有说明,具体可以参考这里:htt
-
//OC对应的系统和自定义切圆角 ///默认切四个角的圆角 // v.clipsToBounds = YES; // v.layer.cornerRadius = 8; //自定义切多个角圆角 UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:v.bounds byRoundingCorners:UIRectCorne
-
IOS开发UI篇--使用CAShapeLayer实现复杂的View的遮罩效果 http://blog.csdn.net/yixiangboy/article/details/50485250?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io (将view中间部分抠出圆形透明)通过在上面覆盖一层view,扣掉中间部分圆形为透明,
-
public class ImageViewPlus extends ImageView{ /** * android.widget.ImageView */ public static final int TYPE_NONE = 0; /** * 圆形 */ public static final int TYPE_CIRCLE = 1; /**
-
视图绑定 通过视图绑定功能,您可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。 在大多数情况下,视图绑定会替代 findViewById。 设置说明 注意:视图绑定在 Android Studio 3.6 Canary 11 及更高版本中可用。 视图绑定功能可按模块
-
UIBezierPath* rounded = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, ScreenWidth, ScreenHeight*3/4) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight cornerRadii:CGSizeMake(10.0

