
React Bootstrap Components 是一套用于构建 ReactJS 项目的 Bootstrap 组件
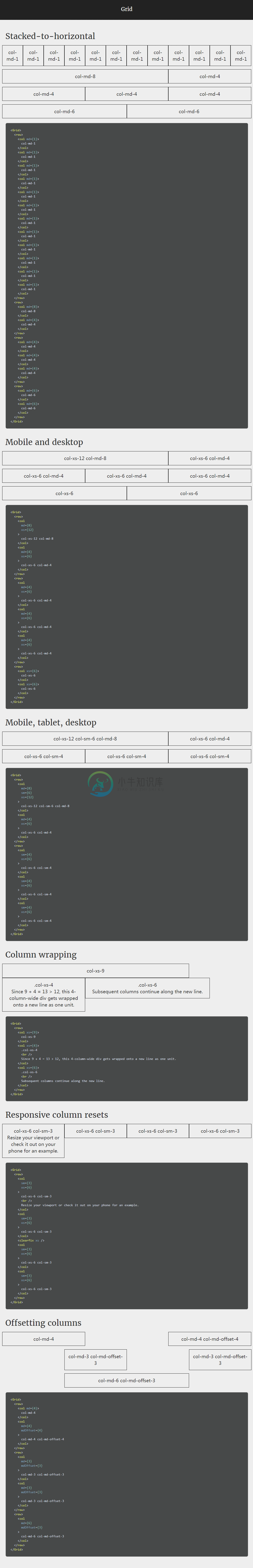
示例

安装
npm
npm install --save bootstrap-components
yarn
yarn add bootstrap-components
启动 Demo 应用
git clone https://github.com/axiom-team/bootstrap-components
cd bootstrap-components
yarn install
开发模式
yarn start
生产模式
yarn prod
-
react-boostrap是用React重建的bootstrap,完全不依赖于bootstrap和jQuery 1、安装 npm install react-bootstrap@next bootstrap 2、importing 要用到哪些component就引进具体的component,这样可以减少代码量 import Button from 'react-bootstrap/lib/But
-
一、bootstrap简介与安装 简介 官网:https://getbootstrap.com/ bootstrap 的 github 地址:https://github.com/twbs/bootstrap bootstrap 是一个用于制作页面界面的框架 框架: 提供一个标准和规范,再由开发人员自行填充内容 安装 点击页面中的 download 按钮:https://getbootstrap.
-
1.install npm install bootstrap-loader jquery resolve-url-loader 2.webpack.config.js entry: ['bootstrap-loader', './src/app.js'] new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }); boots
-
1.install npm install bootstrap-loader jquery resolve-url-loader 2.webpack.config.js entry: ['bootstrap-loader', './src/app.js'] new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }); boots
-
入门案例: 1.安装组件 webpack: cnpm install webpack webpack-cli -D webpack-dev-server: cnpm i webpack-dev-server -D babel: cnpm i babel-loader -D cnpm i @babel/core @babel/plugin-transform-runtime @babel/prese
-
动态 会员 群组 论坛 资讯 Sign in 如何使用Django和React构建待办事项应用程序 admin 2021年5月19日 0 Comments 如何使用Django和React构建待办事项应用程序 介绍 在本教程中,您将使用Django和React构建一个To-Do应用程序。 React是用于开发SPA(单页应用程序)的JavaScript框架。它拥有可靠的文档和周围充满活力的生态系统
-
Web学习(七) React - 组合Components 1.组合Components 1.1 创建Boxes组件 Boxes组件中包含一系列Box组件。 1.2 从上往下传递数据 通过this.props属性可以从上到下传递数据。 1.3 传递子节点 通过this.props.children属性传递子节点 1.4 从下往上调用函数 注意:每个组件的this.state只能在组件内部修改,不能
-
本文向大家介绍利用纯Vue.js构建Bootstrap组件,包括了利用纯Vue.js构建Bootstrap组件的使用技巧和注意事项,需要的朋友参考一下 没有jQuery, bootstrap.js, 或不需要任何第三方插件。 This repository contains a set of native Vue.js components based on Bootstrap's markup
-
本文向大家介绍Bootstrap创建可折叠的组件,包括了Bootstrap创建可折叠的组件的使用技巧和注意事项,需要的朋友参考一下 本文将学习如何通过Bootstrap创建可折叠的组件,具体内容如下 什么是必需的 您必须引用 jquery.js 和 bootstrap-collapse.js - 这两个 JavaScript 文件都位于 docs/assets/js 文件夹内。 您可以在不编写大量
-
问题内容: 我正在构建一个Rails应用程序,并且我想通过AJAX将Rails部分中的内容放入模式中。 在Twitter Bootstrap 2.3.2模式中,我阅读了文档,您可以使用远程密钥通过ajax加载内容。 http://getbootstrap.com/2.3.2/javascript.html#modals 但是,这仅允许将内容注入,而不是动态构建整个模式。 有没有办法用JS动态构建整
-
我跟随这个博客向Scene Builder 2.0添加了一个自定义JavaFX组件,并构建了自己的自定义组件。 FXML文件: 控制器类: 样式表: 现在我的问题是我不能改变场景生成器中标签的值。我们是否可以创建一个自定义字段,该字段将出现在场景生成器上,并有助于更改标签文本?
-
我是ReactJS的新手,我在ES2015的基础上学习它。大多数例子是ES5。我的问题似乎是渲染子组件。 我的子组件是一个文本字段 我的父组件称为AddressBox,将包含许多子控件。如果displayMode为true,则它应该呈现一个范围,如果为false,则它应该呈现一个表单控件。 地址框代码为: 当我尝试渲染这些控件时,会出现以下错误: 警告:作出反应。createElement:类型不
-
当用户搜索租赁时,他可能还想将搜索范围缩小到特定城市。虽然我们的初始租赁列表组件仅显示租赁信息,但此新的过滤器组件还将允许用户以过滤条件的形式提供输入。 首先,让我们生成新的组件list-filter。我们的需求是希望组件根据用户输入过滤租赁列表。 $ ember g component list-filter installing component create app/component
-
本文向大家介绍详解node+express+ejs+bootstrap构建项目,包括了详解node+express+ejs+bootstrap构建项目的使用技巧和注意事项,需要的朋友参考一下 node+express+ejs+bootstrap是前端常用的项目结构,分享给大家,具体如下: 您可以通过node-express_jb51.rar 来克隆我创建好的项目结构,也可以通过下面的方式一步一步手
-
创建一个分组来组合该领域的相关成员。如果您使用视图,并且希望将特定字段分组以创建重要类别。 例如,考虑数据源(例如sample-superstore),然后拖动行架中的Sales字段和行架中的Category字段,然后按升序对它们进行排序(在Tableau排序数据中讨论)。 家具(Furniture)和办公用品(Office Supplies)的总价值可以通过使用分组获得。 组建完成后,家具(Fu

