react-native-htmltext 可以用 HTML 像 Markup 一样,在 ReactNative 里创建程式化的文本。ReactNative 为程式化文本提供一个文本元素,用于取代 NSAttributedString,你可以创建嵌套的文本:
<Text style={{fontWeight: 'bold'}}>
I am bold
<Text style={{color: 'red'}}> and red </Text>
</Text
示例:
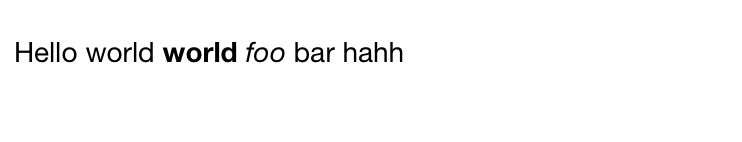
输入:
render: function() {
var html = `<p>Hello world <b>world</b> <i>foo</i> bar hahh</p>`
return (
<View style={styles.container}>
<HtmlText style={styles.welcome} html={html}></HtmlText>
</View>
);
}

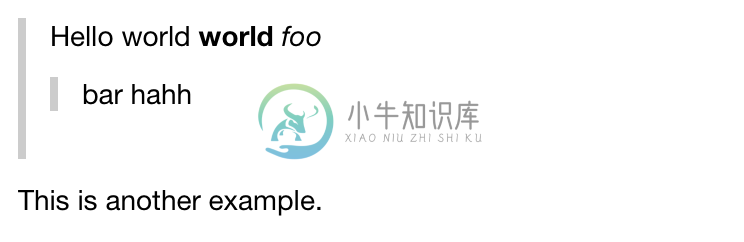
输入:
render: function() {
var html = `<blockquote><p>Hello world <b>world</b> <i>foo</i> <blockquote>bar hahh</blockquote></p></blockquote>`
return (
<View style={styles.container}>
<HtmlText style={styles.welcome} html={html}></HtmlText>
</View>
);
}

-
React-Native WebView 和H5交互有两种方式: 方式1:RN Webview 向H5注入JS 此方式可作为Webview向H5端传递数据。 RN Webview 有以下属性,可以注入一段js,然后在相应的时间调用。 injectedJavaScript 设置 js 字符串,在网页加载之前注入的一段 JS 代码。 类型 必填 string 否 思路:通过injectedJavaSc
-
import React, {useState} from 'react'; import {WebView} from 'react-native-webview'; const baseScript = () => { return ` var height = null; function changeHeight() { if (document.body.scrol
-
自适应高度,区分android 和ios /** * Created by ke2933 on 2018/11/08 * WebModul WebView 封装 * webContent WebView 内容 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, WebVi
-
最近在写一个RN-app项目,需要用到折线图和饼图,原本是使用第三方echarts,使用发现折线图无法在安卓机显示,饼图虽能显示,却不能更新数据,最终决定改用阿里的antv/f2可视化库。 前言 思路:使用react-native-webview加载本地html文件。 提示:以下是本篇文章正文内容,下面案例可供参考 一、前提准备 安装react-native-webview
-
项目场景: App标准规范之一就是要适配屏幕大小,使用户体验良好,防止UI尺寸变形给用户带来不好的体验是最高的标准。 用户字体看不清或者误修改了字体大小之后进入我们App必然会发现屏幕内某些字体大小发生异常,冲出当前轮廓的范围之外并且与"UI设计师"提供的设计文档显示相反,这并不是我们想要实现的效果。 问题描述: 1、设置系统字体大小导致UI混乱 2、用户体验极其不良好 3、与UI设计文档实现效果
-
我们知道,在vue中,我们可以很轻松的去渲染富文本内容。包括在小程序中也有对应的组件可以直接使用。 那么,在react-native中如何渲染富文本呢? 答案是: Webview 废话不多说,直接上代码。 import React, { Component } from 'react'; import { View, Image, Text, StyleSheet, Dime
-
前言 最近工作入坑了react-native,有实现折线图的需求,使用了阿里的antv/f2可视化库。 方案介绍: react-native-webview antv/f2 大概思路: 使用webview加载本地html文件,通过injectJavaScript加载js脚本 步骤 新建f2chart.html,文件较大,文件地址:f2chart.html 在ios中, 将此文件与组件放在同一目录,
-
移动端例如安卓的webview是会根据高度自己撑开的,但是RN 却不会,所以怎么办呢? 2个办法 最简单的:使用react-native-autoheight-webview 如何使用: 如果你是RN大于等于 0.59 npm install react-native-autoheight-webview --save (rn >= 0.59, be capable of Hooks) 在0.57
-
中文文档:https://reactnative.cn/docs/getting-started.html 为方便快速查找,此处仅做步骤记录 打日志方案:console.error(4444) 0.环境配置参照上面文档内容 1.构建、启动项目 注意:项目目录不能有中文字符 react-native init AwesomeProject cd AwesomeProject react-native
-
@T关于React-native用到打印 rn局域网连接打印机 安装 1.使用npm安装: npm install react-native-print --save 2.react-native link(RN版本06.0不需要执行此操作 06.0会自动依赖) Demo代码: import React, { Component } from 'react'; import { AppRegi
-
react-native布局样式stylesheet样式属性支持大部分的css3.0样式,主要通过Stylesheet模块实现。 导入: import { StyleSheet } from 'react-native' 定义: const styles = StyleSheet. create({ stylename1:{}, stylename2:{} }) 使用: 1
-
本文向大家介绍React Native之TextInput组件解析示例,包括了React Native之TextInput组件解析示例的使用技巧和注意事项,需要的朋友参考一下 1 概述 TextInput组件和Text组件类似,内部都没有使用FlexBox布局,不同的是TextInput组件支持文字的输入,因为支持文字输入, TextInput组件要比Text组件多了一些属性和方法。TextInp
-
我正在使用Redux尝试我的第一个react-native应用程序,并在设备上运行应用程序时得到以下错误消息, “UnableToResolveError:无法从C:\project\testing\index.android.js解析模块react-redux/native:模块映射或以下目录中不存在模块:C:\project\testing\node_modules\react-redux”
-
今天,我使用“React-Native-Firebase”和“Native-Base”包创建了一个(空的)Android应用程序。它在调试模式下工作,但在释放模式下发生崩溃。 重现问题的步骤: > 创建新应用程序
-
当我尝试使用以下命令生成发布版本时: CDAndroid&&./Gradlew汇编 在以下目录中生成一个apk文件:
-
问题内容: 我正在尝试创建一个新的react native项目,该项目应该使用旧版本的react-native。 我想要的结果将是做类似的事情:但有使用它的react-native版本。 但是,似乎没有任何选项可用于使用旧版本的react-native进行初始化。 执行然后降级react-native 也不起作用,因为该命令会安装一堆用于构建应用程序的xcode模板,并且没有命令可以降级这些模板。
-
我无法理解为什么当我通过的文本符合格式时,我会得到DateTimeParseException错误。下面是导致该问题的代码: 奇怪的是。每当我查询用户一段时间(让我们以00:02:30为例),它就会完全按照我想要的方式运行。但是当我使用我的方法(从文本文件中提取时间)时,它会出现错误: 线程“main”java.time.format.DateTimeParseException中出现异常:无法分

