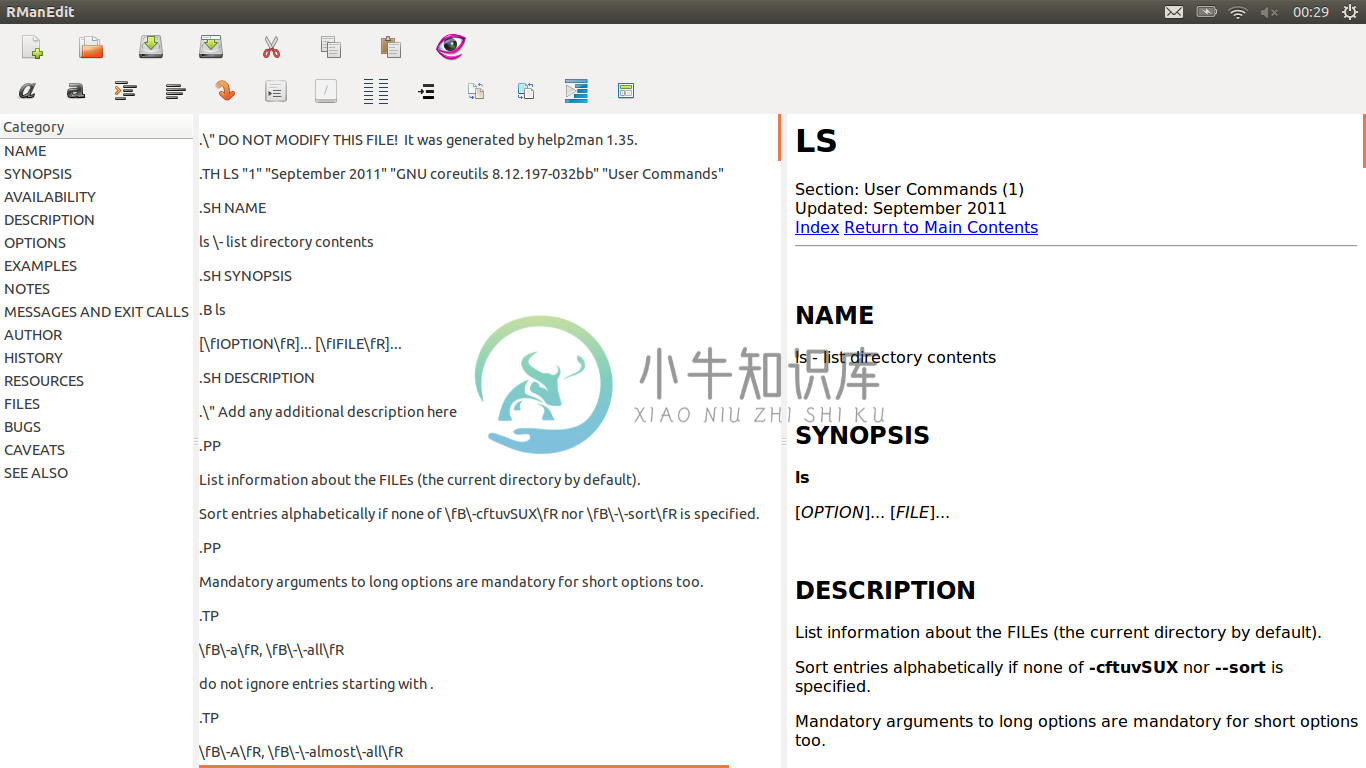
RManEdit 是一个图形化的 Linux man 页面编辑器。

-
点击任意文档进入编辑页面。 1.左上角显示当前文档的标题,点击可快速切换最近编辑的文档。 2.右侧四个按钮分别是 思维导图:点击可进入思维导图模式 演示模式:点击可进入演示模式 分享:对文档进行分享相关操作 帮助:查看简明教程、快捷键列表、反馈建议 3.右上角更多功能 界面设置:可设置是否自动收缩描述、夜间模式、自适应宽度等 导出/下载:将该文档导出为本地文件 打印:使用打印机打印该文档 返回:回
-
7.6. 编辑页面 编辑功能是wiki不可缺少的。现在,我们创建两个新的处理函数(handler):editHandler显示"edit page"表单(form),saveHandler保存表单(form)中的数据。 首先,将他们添加到main()函数中: func main() { http.HandleFunc("/view/", viewHandler) htt
-
功能说明 编辑器Sheet页共有以下功能点 : 场景切换 场景添加 与调用大屏结合 使用说明 场景切换before 之前场景的切换需要在场景列表中点击打开场景。after 现在便可在下方的 sheet 页面中点击来切换场景,不用再切换页面。 ps:切换场景的前提是在同文件夹下 场景添加before 之前场景的创建需要切换页面,在场景广场的右上角通过点击添加场景来创建新的场景。after 现在可以通
-
页面编辑器是一个文本编辑器,也管理页面; 这允许您创建内容,包括媒体文件,发布和分类选项,设置和主题特定选项。 以下屏幕截图显示了编辑器页面的“高级”选项卡。 “高级”选项卡包含三个部分 - Settings Ordering Overrides Settings “ Settings部分处理页面的各种选项。 在这里,您可以设置页面的模板,设置页面的父级,更改页面所在的文件夹名称。 以下字段显示在
-
在本章中,我们将研究Grav管理面板中的Page Editor options 。 这是一个动态文本编辑器,允许您创建页面内容。 此外,您还可以在页面中添加媒体文件。 您可以看到options卡的功能,如下所示。 Options卡包含两个部分 - Publishing Taxonomies 出版(Publishing) 此部分用于设置发布和取消发布页面的日期和时间。 您可以完全控制要发布或取消发布
-
检查和编辑页面和样式 使用Chrome DevTools Elements(元素)面板,检查并实时编辑页面中的HTML和CSS。 TL;DR 在Elements(元素)面板中随时检查并编辑 DOM 树中的任何元素。 在Styles(样式)窗格中查看和更改应用于任何选定元素的CSS规则。 在Computed(计算)窗格中查看和编辑所选元素的盒模型。 在Sources(源代码)面板中查看您在本地网页上
-
本文向大家介绍Element UI的表格,点击编辑跳转到编辑页面,编辑完成返回到列表页面,还返回到原分页列表相关面试题,主要包含被问及Element UI的表格,点击编辑跳转到编辑页面,编辑完成返回到列表页面,还返回到原分页列表时的应答技巧和注意事项,需要的朋友参考一下 Element UI的表格,点击编辑跳转到编辑页面,编辑完成返回到列表页面,还返回到原分页列表 作者:2443174881
-
我想将woocommerce结帐页面的“订单注释”文本字段更改为“特殊注释”。但是我找不到这个文件的确切位置。在我的localhost文件夹中可以在哪里找到此文件? 这是页面的截图:

