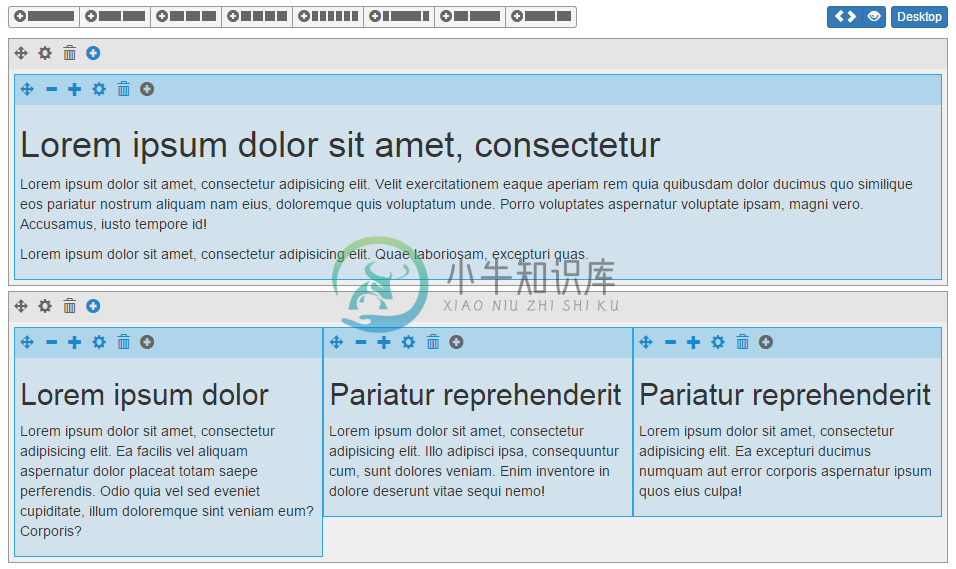
Grid Editor 是 Bootstrap 网格系统的可视化 JavaScript 编辑器插件。
示例代码:
$('#myGrid').gridEditor({
row_tools: [{
title: 'Set background image',
iconClass: 'glyphicon-picture',
on: {
click: function() {
$(this).closest('.row').css('background-image',
'url(http://placekitten.com/g/300/300)');
}
}
}]
});

-
var statuJson = [{"value":"1","text":"销售"},{"value":"0","text":"禁售"}]; <th field="status" formatter="status" styler="status_style" border="false" data-options="editor:{type:'combobox',options:{data:s
-
Ag-grid 导出文件时默认导出单元格内容,不导出cellRenderer的内容,解决此问题需使用 processCellCallback 方法 defaultExportParams: { fileName: '已审发出商品.xlsx',//导出文件名 processCellCallback: fu
-
创建一个Grid脚本 创建一个C#脚本Grid.cs,我们用它来为一个物体绘制我们自己的gizmo;我们会在编辑器中绘制一个简单的网格(Grid)来作为一个例子。 为了在编辑器中绘图,我们需要使用OnDrawGizmo回调函数,因此让我们创建它。 public class Grid : MonoBehaviour { public float width = 32.0f; publ
-
本文的重点 1、NumberField的listeners事件并不是很有效的验证,那么我又重新写了它的监听事件 2、grid的动态添加列的方法思路 2-1:首先store是需要动态变化的 2-2:其次cm也是要动态变化的 2-3:grid 有个grid.reconfigure(store,cm);方法可以重新绑定cm和store js代码 var itemId = 0;
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
问题内容: 当用户编辑with 属性的内容时,我想运行一个函数。什么相当于一个事件? 我使用的是jQuery,因此首选使用jQuery的解决方案。谢谢! 问题答案: 我建议将侦听器附加到由editable元素触发的关键事件上,尽管您需要注意,并且在更改内容本身之前会触发事件。这不会涵盖更改内容的所有可能方法:用户还可以从“编辑”或上下文浏览器菜单中使用剪切,复制和粘贴,因此您可能也想处理 和事
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特
-
我在Wordpress工具可视化编辑器下构建了写问题的插件,但是当得到前端内容的数据响应时没有断线。 PHP代码如下: 光电数据显示前端 如何在前端解决这个问题。 提前谢谢。
-
http://www.primefaces.org/showcase/ui/input/onemenu.xhtml(见可编辑菜单) 有没有办法放置一个占位符,上面写着“点击进入手动输入”这样的文本,或者让用户知道这个下拉列表是可编辑的。找到下面的代码段以供参考。
-
本文向大家介绍极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg,包括了极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg的使用技巧和注意事项,需要的朋友参考一下 先来看看官方对这款编辑器的相关功能描述吧。 1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键 2、可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片) 3、语音识别输入(仅
-
我正在使用wordpress中的wordpress函数wp_editor()。这显示了一个所见即所得的编辑器,就像创建帖子和页面一样。 我正在自定义插件中使用此函数。当我第一次使用它时,它没有显示在视觉模式和文本模式之间切换的两个按钮,只显示文本模式。 经过一番搜索,我发现这是一个用户设置。如果你去wp-admin- 一旦我取消选中它,它对该用户有效。然而,我正在寻找一种方法来显示按钮,即使用户将

