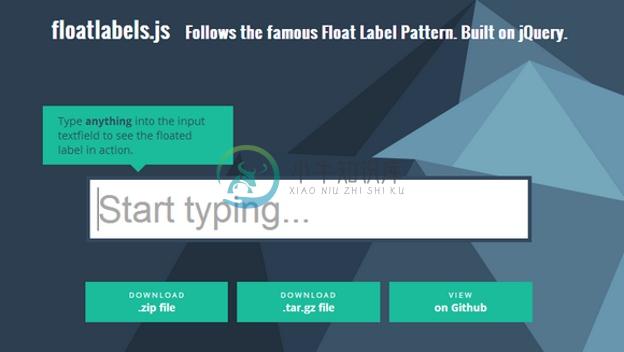
Floatlabel.js 实现了网页输入框的浮动式提示,如下图所示:

-
1. 导入epubjs:下载地址:https://github.com/futurepress/epub.js/ 2. 辅助工具jszip:是一个用于创建、读取和编辑.zip文件的JavaScript库 3. controller获取资源在服务器上的地址,并跳转到jsp页面打开epub文件 @RequestMapping(value = "/epubReader") public Mod
-
下面的链接是不同的图的实例,请先看本文了解大概,再看不同的统计图的实现 使用chart.js画折线图 甜甜圈图和饼状图 chart.js使用用法 定义画布 <canvas id="myChart"></canvas> <!--必须是canvas ,给好Id--> 创建图表 var ctx = document.getElementById('myChart').getContext('2d');
-
很多时候,我们写input 都会添加 placeholder 属性,用于提示用户这里该输入什么,怎么输入,但是当用户一旦输入了字符串,该提示就会消失,相信会有人,输入内容后可能会忘记这里要输入的是什么东西(不排除这种可能)。 那么,这个怎么解决呢? 这里给介绍两种input提示的js插件: 1、floatLabel.js 该js是基于jq的,所以,使用该插件前先引入jQuery 1.8+,用
-
商域无疆 (http://blog.csdn.net/omni360/) 本文遵循“署名-非商业用途-保持一致”创作公用协议 转载请保留此句:商域无疆 - 本博客专注于 敏捷开发及移动和物联设备研究:数据可视化、GOLANG、Html5、WEBGL、THREE.JS,否则,出自本博客的文章拒绝转载或再转载,谢谢合作。 俺也是刚开始学,好多地儿肯定不对还请见谅. 以下代码是THREE.JS 源码文
-
1. demo效果 可视化组件百分比 2. demo代码js 为了方便后期使用,把demo效果抽成组件,写在component.js中,下面是这个文件内容 var CirclePercent = function () { var self = this this.percentNum = 0 this.circlePercent = new THREE.Group(); this
-
成绩单 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输出成绩表</title> <style> body{text-align:center; font-family:微软雅黑} label{ margin-left:20px;} .report{width:5

