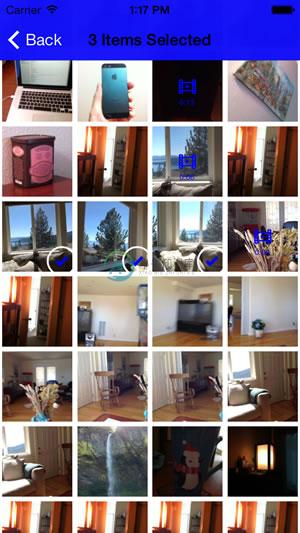
AssetLibraryMultiselect 是一款为 ALAssetLibrary(iOS 的照片库)设计的多媒体浏览器。

-
问题内容: 我已经看到许多网站都可以在桌面浏览器和手机浏览器上做出响应,我正在一个网站上工作,并且设置了以下样式表: ) 但是,我上面的样式表似乎只能在桌面浏览器上工作。(已使用Android Firefox和Sony Xperia Ray上的默认Android浏览器进行了测试) 希克斯(Hicks)设计网站的规则与我的非常相似,但是它们使用了最小值和最大值,但对我来说似乎都不适用于移动和桌面浏览
-
我正在开发一个网络应用程序,从网络摄像头捕捉视频,并将流保存到Amazon Kinesis。我提出的第一个方法是getUserMedia/mediaRecorder/XMLHttpRequest,它将分块的MKV发布到我的unix服务器(而不是AWS),在那里简单的PHP后端代理通过PutMedia传输到Kinesis。 这应该工作,但所有媒体流从用户将通过我的服务器,这可能成为一个瓶颈。据我所知
-
数据传输率:采样频率(Hz)×量化位数(bit)×声道数,单位为b/s 声音信号数据量:数据传输率×持续时间/8 音频容量的计算公式:存储量=采样时间(s) 采样频率(Hz) 量化位数(位) *声道数/8/1024(kb) 图片容量的计算公式:存储量=水平像素垂直像素颜色位数/8/1024(kb) 若提示为X位或X位色,则颜色位数就是X,若提示为X色,那么颜色位数为。 视频容量的计算公式:存储量=
-
问题内容: 我是使用CSS3媒体查询的自适应设计的新手。我清楚地了解我们如何使用这些媒体查询来定位不同的设备,但令我感到困惑的地方是浏览器缩放!! 例如 :这是我正常的身体CSS规则 当我想更改此css规则以定位宽度在150px至600px范围内的设备时,我添加了此特定的媒体查询。 问题 :我使用的是Google Chrome浏览器,当我放大到200%左右时,此特定的媒体查询就会起作用。 我如何知
-
介绍 MPlayer被评为Linux下的最佳媒体播放工具,又成功地移植到Windows下。它能播放几乎所有流行的音频和视频格式。 MPlayer能播放几乎所有流行的音频 和视频格式,相对其它播放器来说,资源占用非常少,不需要任何系统解码器就可以播放各种媒体格式。 http://www.mplayerhq.hu/ 安装 直接 apt 安装即可: sudo apt-get install mplaye
-
选择安装 deadbeef 的首要原因,是它支持 DSD 格式! 介绍 http://deadbeef.sourceforge.net/ 安装 打开下载页面: http://deadbeef.sourceforge.net/download.html 找到 DeaDBeeF deb package amd64 下载对应的 deb 文件,下载完成后直接安装即可。 配置 打开 “编辑” —> “偏好设
-
介绍 http://audacious-media-player.org/ 可惜,没有找到播放 DSD 格式的方法… 安装 audacious 默认存在于 ubuntu/linux mint 的仓库中,不过版本不是最新的,因此为了安装到最新的版本,需要添加下面的 PPA ,然后再安装。 sudo add-apt-repository ppa:nilarimogard/webupd8 sudo ap
-
JavaScript导航器对象包含一个名为plugins的子对象。 此对象是一个数组,浏览器上安装的每个插件都有一个条目。 navigator.plugins对象仅由Netscape,Firefox和Mozilla支持。 例子 (Example) 以下示例显示如何列出浏览器中安装的所有插件。 <html> <head> <title>List of Plug-Ins</tit

