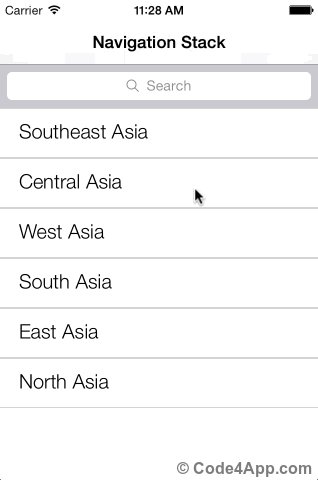
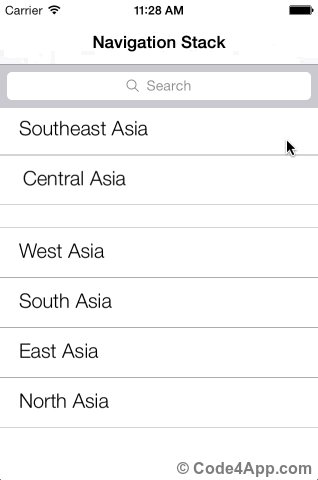
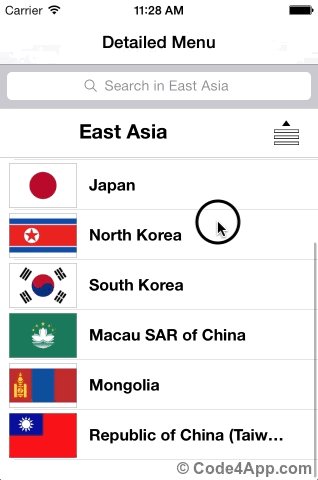
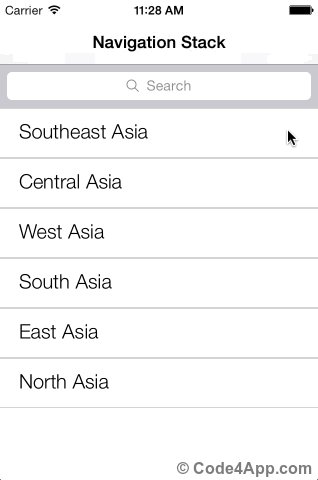
点击列表上的某个cell,被点击的cell展开成为当前主界面,显示更多内容,之前cell的文字内容滑动到中间成为当前主界面的标题。点击收回按钮,当前主界面重新变成列表中的cell。 [Code4App.com]

-
Apple 已弃用 NavigationView,它以前被用作封装视图堆栈,这些视图本质上是在呈现时推送并在关闭时弹出的视图。这是 iOS 导航从一开始就使用的熟悉方式,没有物理后退按钮,但顶部有一个导航栏,有一个后退按钮,描述了“后退”的位置。 有两种实现导航的新方法,但它们最终在 iPhone 上看起来非常相似,原因我将在后面讨论。 让我们开始吧! NavigationStack 这个应用程序
-
编程导航在 SwiftUI 中始终是一个挑战。在 iOS 16 和 SwiftUI 4.0 中,我们终于得到了类似于 call 的方法,UINavigationController它NavigationStack充当根视图并在根视图上管理视图堆栈。注意:从 iOS 16 开始不推荐使用NavigationView,取而代之的是NavigationStack 推送视图 用户可以通过单击或点击将视图添
-
SwiftUITabView提供了一种在基于选项卡的 UI 中呈现多个子视图的方法,用户可以通过选项卡选择在选项卡之间切换。 TabViews提供一种以编程方式更改选项卡的方法。如果您正在使用TabView. TabViewselection参数是一个类型Binding,所以我们可以传递任何binding变量,只要它符合Hashable协议。 让我们构建一个简单的应用引导屏幕来学习程序化tab选择
-
导航的显示区域使用NavigationStack,导航的新视图会显示在NavagationStack中。 左右分栏导航使用NavigationSplitView。 触发导航的按钮使用NavigationLink。 示例1,显示颜色视图 struct ColorDetail: View { var color: Color var body: some View {

