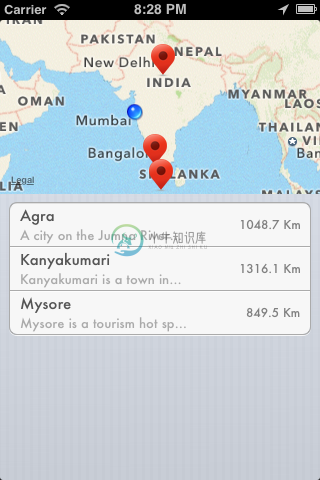
Location Map 是用来高效显示位置和地图的设计模式。

-
小程序map组件的show-location 关于小程序map组件的show-location属性想必使用过map组件的人都知道,map组件的show-location的属性值不管true还是false都不会显示在地图上,其实在show-location为true的时候是会显示的,只是因为map组件的scale的原因,地图显示不出来,所以我们需要用到用的微信自带的api来曲线完成显示我们的当前位置
-
Flutter 集成 amap_flutter_location 今天用 amap_flutter_location 写了个demo,过程中一直报:INVALID_USER_SCODE,error_cod: 1008,下面给大家看下主要流程 一、注册账号 在高德开放平台注册开发者账号 创建应用,获取 app key 二、配置 导入 amap_flutter_location gradle buil
-
参考 TORCH.LOAD torch.load() 函数格式为:torch.load(f, map_location=None, pickle_module=pickle, **pickle_load_args),一般我们使用的时候,基本只使用前两个参数。 模型的保存 模型保存有两种形式,一种是保存模型的state_dict(),只是保存模型的参数。那么加载时需要先创建一个模型的实例model,
-
前言: 关于Java从Map中删除元素的使用,可以使用删除单个元素的事实Map.remove。 示例: 初始化一个Map对象 Map<Integer, String> map = new HashMap<>(); map.put(1, "value 1"); map.put(2, "value 2"); map.put(3, "value 3"); map.put(4, "value 4")
-
报错信息 D:\Users\wh109\anaconda3\python.exe D:\TrackAndReID\Yolov5-Deepsort-Fastreid-main\person_search_reid.py Loading faiss with AVX2 support. Successfully loaded faiss with AVX2 support. Traceback (m
-
假设我们只保存了模型的参数(model.state_dict())到文件名为modelparameters.pth, model = Net() cpu -> cpu或者gpu -> gpu: checkpoint = torch.load('modelparameters.pth') model.load_state_dict(checkpoint) cpu -> gpu 1 torch.l
-
问题 gpu训练的模型,使用cpu测试时遇到: RuntimeError: Attempting to deserialize object on a CUDA device but torch.cuda.is_available() is False. If you are running on a CPU-only machine, please use torch.load with map
-
Example: # Load all tensors onto the CPU >>> torch.load('tensors.pt', map_location=torch.device('cpu')) # Load all tensors onto the CPU, using a function >>> torch.load('tensors.pt', map_location=lamb
-
please use torch.load with map_location=torch.device(‘cpu’) to map your storages to the CPU. 问题描述: 在GPU环境下,用pytorch框架训练好的网络模型,在CPU环境测试,报错如下: RuntimeError: Attempting to deserialize object on a CUDA de
-
一、简介 在已训练并保存在CPU上的GPU上加载模型时,加载模型时经常由于训练和保存模型时设备不同出现读取模型时出现错误,在对跨设备的模型读取时候涉及到两个参数的使用,分别是model.to(device)和map_location=devicel两个参数,简介一下两者的不同。 将map_location函数中的参数设置 torch.load()为 cuda:device_id。这会将模型加载到给
-
vue3导入js文件失败,异常如下: import amapFile from '@/common/amap-wx.130.js' Error when using sourcemap for reporting an error: Can't resolve original location of error. Non-existent export 'default' is importe
-
eclipse远程连接新的集群不成功报错: An internal error occurred during: “Map/Reduce location status updater”. java.lang.NullPointerExcept 之前一直没出现过这个错误。这次链接一个新集群的时候出错了,集群环境不是自己搭建的,错误有点隐蔽,记录一下。 一般常见的错误是 1.设置的时候端口号出错了,
-
import com.amap.api.location.AMapLocation; import com.amap.api.location.AMapLocationClient; import com.amap.api.location.AMapLocationClientOption; import com.amap.api.location.AMapLocationListener; 标红
-
如果是jar包没导入,或者是连接失败的话,可以出门左转。 出现这个错误是你hdfs上的文件是空的,你只需要 hadoop fs -mkdir /input/ 创建一个文件就不会报错了。
-
我想用谷歌地图显示多个位置 为了显示一个我会去https://www.maps.google.com/maps?daddr=20.566645.345 类似于 https://www.maps.google.com/maps?daddr=20.566645.345 这可能来自网址吗?
-
问题内容: 最后,我成功显示了地图,现在,我想显示我的当前位置,我尝试使用这些代码,但是当我单击右上角的我的位置按钮时,它不起作用。 AndroidManifest.xml MapsActivity.java 问题答案: 将此代码用于当前位置:
-
我们知道,由于臭名昭著的中国GPS偏移问题,GPS(WSG-84)地图坐标与国家批准的中国地图使用的坐标系(GCJ-02)不完全对应。 问题是,如何确保通过百度地图API在导航器报告的坐标处放置标记。地理位置。getCurrentPosition()是否符合现实? 制造或批准在中国使用的设备的GPS芯片是否会返回与用户实际位置不匹配的坐标,以匹配GJC-02地图? 用户运行中文导航器(如Maxth
-
除了可以通过占位符本身指定数据类型和显示模式。还可以通过MessageFormat类的一系列setter方法来完成同样的工作。看下面的代码: String pattern = "abc,{0}, {1}, {0}, {2}, {1}"; Object[] msgArgs = {"acb", "bac", new Date()}; MessageFormat mf = new MessageFo
-
问题内容: 我正在开发一个包含3个活动的android应用程序,其中一个是map。我正在使用谷歌地图 我想要的是: 当用户打开活动(地图)时,它将向用户显示她的位置而不是坐标。 用户还应该能够通过使用大头针定位(固定)任何地方,而我的应用程序必须将此大头针的坐标存储在变量中,以便以后使用。 这是CustomPinpoint类 问题答案: 我已经实现了您想要的相同的东西。我为您提供示例代码。在这种情
-
本文向大家介绍如何使用HTML5地理位置和Google Maps显示当前位置?,包括了如何使用HTML5地理位置和Google Maps显示当前位置?的使用技巧和注意事项,需要的朋友参考一下 HTML5 Geolocation API使您可以与自己喜欢的网站共享位置。Javascript可以捕获您的纬度和经度,并且可以发送到后端Web服务器,并可以进行精美的位置感知操作,例如查找本地商家或在映射上
-
问题内容: 我最近正在读《 学习JavaScript设计模式》 这本书。我没有得到的是模块模式和显示模块模式之间的区别。我觉得他们是同一回事。有人可以举一个例子吗? 问题答案: 至少有三种不同的方法来实现模块模式,但是显示模块模式是唯一具有正式名称的模块模式后代。 基本模块模式 模块模式必须满足以下条件: 私有成员住在封闭中。 公共成员暴露在返回对象中。 但是这个定义有很多歧义。通过以不同方式解决
-
我有一个rest应用程序,它使用带有tomcat嵌入的spring boot 1.4.2 在客户端,用户可以通过网络摄像头拍照并保存到服务器。 在服务器端,我保存img的例子: /home/test/img/ 在我的Web应用程序中,我需要设置什么才能显示图像?

