jNotify 只需一行代码就可以显示信息提示框。

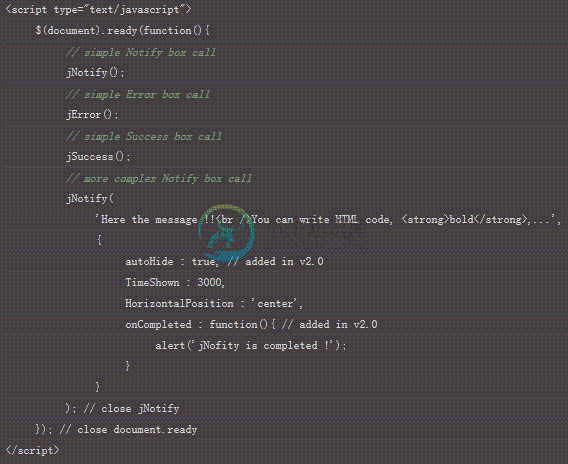
示例代码:

-
参数处理对象 序列化和反序列化 字符串转对象 对象转字符串 表单序列化 在 jQuery 中,fn 其实就是 JavaScript 中 propotype 的一个别名,$ 是 jQuery 的别名, 所以$.fn.pluginName 等同于 jQuery.prototype.pluginName 举例 /**将表单转换为json对象*/ $.fn.serializeObject = functi
-
近期在读jQuery的源码。 发现这里有个东西很难理解。 这里的 jQuery , jQuery.fn , jQuery,fn,init ,jQuery,prototype 都代表什么。 来看下jQuery的源码是怎么样定义的: (function( window, undefined ) { var jQuery = (function() { // 构建jQuer
-
Jquery中: 1. $是Jquery的简写形式,所以,Jquey()和$()的意思是一样的;所有用$()的地方,$都可以用Jquery代替; 2. 因为不能假定$在任何环境中都是有效的,所以,插件中一般用Jquery定义,而不用$定义;、 3. 用Jquery.extend增加的函数,或者说扩展的函数,可以理解成添加类方法——用类名调用 4. 用Jquery.fn.extend增加的函数,或者
-
部分转自:http://blog.csdn.net/rambo_china/article/details/7742321 表示感谢! (function($){…})(jQuery) 首先function(arg){...}定义了一个匿名函数,参数为arg,而调用时需要在函数后面写上括号和实参,由于操作符的优先级,函数本身也需要用括号,也就成了: (function(arg){...})(par
-
LuckyMien补充:jQuery.noConflict()有个deep参数,如果为true,则不仅可以防止$冲突,还可以防止jQuery这个关键词冲突。 jQuery 代码: var j = jQuery.noConflict(true); // 基于 jQuery 的代码 j("div p" ).hide(); // 基于其他库的 $() 代码 $("content" ).style.d
-
jquery中not的使用方法:【not()】方法返回不符合一定条件的元素,该方法通常用于从被选元素组合中移除一个或多个元素,语法为【$(selector).not(criteria,function(index))】。 本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。 相关免费学习推荐:javascript(视频)、jQuery教程(视频) jquer
-
1.(function($){...})(jQuery)、(function(arg){})(param)、(function(){})()------函数的自执行 都是是匿名函数,function($){...}参数为$、function(arg){...}参数为arg,function(){...}无参。 调用匿名函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本
-
此时只需要将$换成 jQuery即可,或者是换一个运行环境,或者是将引入的包更新,不过这个问题一般不需要更换包,将写法改一下即可。
-
本文以jQuery 2.0.3分析为例 关于构造函数的两个点 在JS中创建对象必须要使用new,否则就如同构建了一个普通对象,this表示未来创建的实例, 并返回this function Student (school) { this.school = school } new Student('hdu') // 创建了对象 {school: 'hdu'} Student('hdu') /
-
转自: http://www.jb51.net/article/41903.htm jQuery.fn和jQuery.prototype想必大家对它并不陌生吧,那么你们知道它们之间的区别吗?在本文有个不错的示例大家可以参考下 近期在读jQuery的源码。 发现这里有个东西很难理解。 这里的 jQuery , jQuery.fn , jQuery.fn.init ,jQuery.prototype
-
原因: 这是因为$已经在其他包中当做了一个变量,因为一个页面可以引入多个不同的JavaScript脚本库。 解决方法: 将$换成jQuery即可,例如: “$('userName').val();”改成“jQuery('userName').val();” 最后欢迎大家访问我的个人网站:1024s
-
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效。 如扩展$.fn.abc() 那么你可以这样子:$("#div").abc(); 通常使用extend方法扩展,详细请看API. $.fx是指jquery的特效。 如果使用显示、滑动、淡入淡出、动画等。 $.fx.off可以关闭动画,其实是直接显示结果。 jQuery.prototype = jQuer

