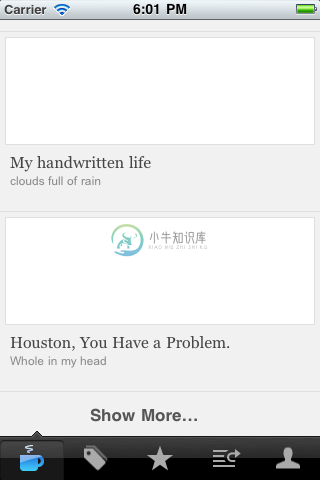
自定义UITableViewCell。列表初始只显示一定数量的行(cell),点击“显示更多(show more)”按钮,列表将动态增加新行,从而显示更多内容。 [Code4App.com]

-
项目现在基本出了一个版本,虽然做的是边缘工作,但是用到的东西还是整理一下吧,毕竟也算学了一点点东西。首先是TableView的使用。RWT是SWT的子集,因此,RWT中可能没有完全实现SWT的全部接口,也没有SWT那么完善。两者的架构不同,表现在显示形式,界面也不尽相同,但是基本的控件的时候还是相同的。这里首先通过SWT来学习一些常用控件的使用。 首
-
//返回行数 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [listData count]; } //返回一个cell,即每一行所要显示的内容 -(UITableViewCell*)tableView:(UITableView *)table
-
初学者的问题主要集中在,下面几个问题: 一、几个函数总是不被调用:例如: - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section; 这个代理不被调用的种类很多: 1. section的count没有正确 2. 没有设置代理 3.如果没有设置seciton的高度,仍然不会被调用。
-
***ViewController if(![self numberOfSectionsInTableView:nil]) //求当前viewcontroller中numberOfSectionsInTableView 可用于判断tableview的表格(视觉上看)是否ready
-
1、普通表视图的使用 表视图的几个协议: UITableViewDataSource /设定表格有多少行 -(NSInteger)tableView:(UITableView *)tableViewnumberOfRowsInSection:(NSInteger)section; //设定每一行有什么内容 - (UITableViewCell*)tableView:(UITableView
-
创建 WKWebView _webView = [[WKWebView alloc]initWithFrame:self.view.bounds]; _webHeight = _webView.height; _webView.backgroundColor = [UIColor whiteColor]; _webView.UIDel

