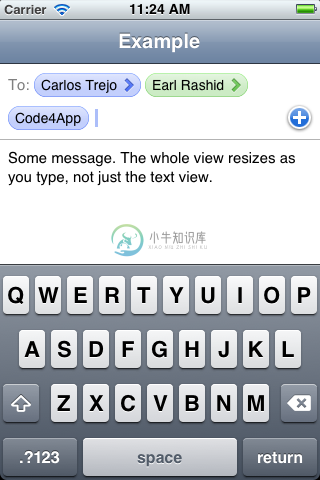
TITokenField 在iOS中实现类似Mac OS X中NSTokenField的效果,这种效果可以在邮件应用的地址栏(To:field)可见,即输入的收件人姓名会以token的形式出现。具体请看效果图。 [Code4App.com]

-
今天遇到一个跨域问题记录学习下: 一、问题 跨域请求 请求头中包含自定义token字段时,浏览器报错。 Request header field token is not allowed by Access-Control-Allow-Headers 二、原因 包含自定义token字段的跨域请求,浏览器会先向服务器发送OPTIONS请求,探测该服务器是否允许自定义的跨域字段。 如果允许,则继续实际
-
之前开发vue项目时,需要在请求头里添加一个token字段,开发的时候都正常,等到部署到正式环境发现很多版本比较低的chorme浏览器都报错,错误如下: XMLHttpRequest cannot load http://******** .Request header field token is not allowed by Access-Control-Allow-Headers in pr
-
什么是token token的意思是“令牌”,是服务端生成的一串字符串,作为客户端进行请求的一个标识。 当用户第一次登录后,服务器生成一个token并将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。 简单token的组成;uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,token的前几位以哈希算法压缩成的一定长度的
-
1.通过Cookie private String getUserCookieToken(HttpServletRequest request) { Cookie[] cookies = request.getCookies(); if (cookies == null || cookies.length == 0) { return nul
-
package com.atguigu.gulimall.auth.controller; import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.TypeReference; import com.atguigu.common.utils.HttpUtils; import com.atguigu.common.utils.R
-
Feign有提供一个接口,RequestInterceptor;只要实现这个接口,简单做一些处理,比如说我们验证请求头的token叫Access-Token,我们就先取出当前请求的token,然后放到feign请求头上; 新建配置类 @Configuration public class FeignConfig implements RequestInterceptor { @Overri
-
第一步 先下载cookie插件 npm install js-cookie 然后在登录页面中导入cookie插件 import cookie from 'js-cookie' //cookie有三个值 分别是 名字、值、作用域 第二步 实现登录方法返回token字符串(不贴代码了 写个登录方法从后端获取token) 然后把token放到cookie中 cookie.set('token',resp
-
openid: 普通用户的一个唯一的标识,只针对当前的公众号有效。也就是说他是唯一的。独一无二的。 token: Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。token其实说的更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核
-
token就是令牌,是一个字符串,主要是用于做客户端身份认证,通常登录成功后,服务端会返回token,客户端需要把token值保存下来,后续请求其他接口时,需要在请求中携带这个token值,只有 服务端对token校验通过后,才允许访问。
-
Tokenfield 是一个 Bootstrap 的扩展,用来实现在输入框中的标签输入。
-
实现类似Mac OS X中NSTokenField的效果,这种效果可以在邮件应用的地址栏(To:field)可见,即输入的收件人姓名会以token的形式出现。具体请看效果图。 [Code4App.com]

