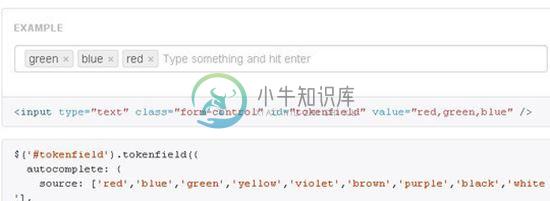
Tokenfield 是一个 Bootstrap 的扩展,用来实现在输入框中的标签输入。

-
Bootstrap令牌字段 – 使用ajax远程调用预先输入自动完成功能 Prerequisitics: = stylesheet_link_tag 'sales_crm/tokenfield-typeahead.css' = stylesheet_link_tag 'sales_crm/bootstrap-tokenfield.css' %script{:src => "//code.jquer
-
本文向大家介绍jQuery 仿百度输入标签插件附效果图,包括了jQuery 仿百度输入标签插件附效果图的使用技巧和注意事项,需要的朋友参考一下 1、先上效果图 2、调用方式 html页面调用 3、tagsinput.css样式 4、jquery.tagsinput.js
-
描述 (Description) 您可以在表单布局中使用标签和输入字段。 例子 (Example) 以下示例演示了Framework7中标签和输入的使用 - <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1,
-
我正在尝试使用Bootstrap4创建一个表单。但是文件输入的标签溢出了列。我找不到一个方法使它适合这个专栏。有没有一种引导方式或自定义css可以实现这一点? 编辑:很抱歉,我的问题没有得到很好的解释。我所说的标签是指文件输入中的标签。那个isi“选择文件…”。可以看到,图像中输入的文件在右侧溢出。它与其他输入字段不对齐。
-
标签插件帮助开发者在文章中快速插入内容。 概要 hexo.extend.tag.register(name, function(args, content){ }, options); 标签函数会传入两个参数:args 和 content,前者代表开发者在使用标签插件时传入的参数,而后者则是标签插件所覆盖的内容。 从 Hexo 3 开始,因为新增了非同步渲染功能,而改用 Nunjucks 作为渲染
-
问题内容: 我有一个给定的,我想将其显示(插入)到的中,但这不可能像这样明确地实现: 错误是: 我尝试了一些解决方案,例如将框架插入,但徒劳无功。我有将其转换为的想法,但是对此我一无所知。 那是插入的任何解决方案吗? 更新 : 我尝试过这种解决方案: 但是我丢失了我添加的内容。 问题答案: 您不能将(或另一个顶级组件)添加到另一个组件/容器,但是可以使用框架方法来获取框架的主面板并将其添加到选项卡
-
问题内容: 我正在尝试将HTML存储在范围变量内,然后在模板视图中使用它。当我以角度阅读如何做时,我遇到了。在这方面,我注意到当我将HTML标签与,等绑定时,它可以工作。但是我无法为其添加标签。 意思是,这有效: 模板: 但这不起作用: 模板: 上面只是一个简化的示例,仅用于演示目的。我的问题是: 1)标签不能与ng-bind-html指令一起使用吗? 2)如果没有,我如何html绑定输入标签,以
-
标签插件和 Front-matter 中的标签不同,它们是用于在文章中快速插入特定内容的插件。 虽然你可以使用任何格式书写你的文章,但是标签插件永远可用,且语法也都是一致的。 Tag plugins should not be wrapped inside Markdown syntax, e.g. []({% post_path lorem-ipsum %}) is not supported.
-
在html中是否有一种输入类型,类似于我想要的stackoverflow或youtube中的标签输入文件,用户可以添加5个字符串(或标签)。 我希望你能帮我...

