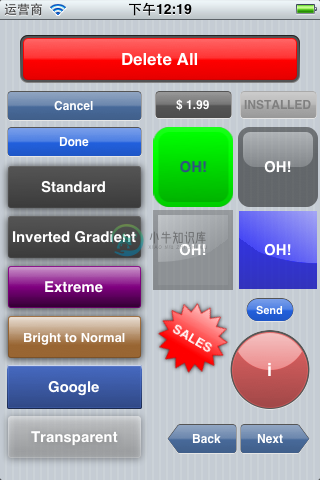
实现按钮颜色的渐变、抛光效果,不需要加载图片,纯代码实现。 [Code4App.com]

-
新建一个对话框工程,在对话框中添加一个按钮,然后,从button类继承一个子类 CNewButton, 重载 PreSubclassWindow,修改按钮的属性 ModifyStyle( 0 , BS_OWNERDRAW ); ,告诉系统,用户手绘按钮; 然后再重载DrawItem,在这里边修改按钮的背景色,字体的颜色,修改lpDrawItemStruct参数的值,使用Set
-
以前项目中经常使用的就是Button的状态背景选择器了,但是现在突然遇到一个字体颜色也要改变的需求,按照以前的方法时出现了一些问题,现在就把正确的解决方案写一下 整个需求需要3步来完成 1> 创建text_color_selector.xml 2>设置颜色 3>在button里面引用这个样式 第一步,在res文件夹下面创建drawable文件夹,在drawable里面创建text_color_se
-
文章分类:移动开发 个人总结,总是看别人的东西,自己也分享下自己的。呵呵 改变button的形状,有两种方式: 1:方法一:通过在xml的button属性中设置, android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowDx="0" android:shadowDy="-1" an
-
btn.setTextColor(mContext.getResources() .getColor(R.color.selector_sku_btn_tv)); 这个是定义在String里的 如果是xml里的话要 XmlPullParser xrp = mContext.getResources()
-
Button Styles 简称BS BS_OWNERDRAW Creates an owner-drawn button. The framework calls the DrawItem member function when a visual aspect of the button has changed. This style must be set when using the
-
? 我们用 A 包含一个 SPAN 标签来实现此效果: HTML: 按钮文字? 设置按钮样式: CSS: ? 为按钮添加点击样式: CSS: ? 由于 IE 下点击后不能还原到默认状态,因此,我们需要在标签里添加一段代码: HTML: 按钮文字? 如果你需要用它提交表单(FORM),那么可以在 onclick 里面添加一个提交语句,如:document.forms[‘theForm’].submi
-
发现一个很牛的库,JavaNoober/BackgroundLibrary
-
使用组件Button时系统默认蓝色背景,只需将res/values/themes.xml中的 Theme.MaterialComponents.DayNight.DarkActionBar改为 Theme.MaterialComponents.DayNight.Bridge即可 <resources xmlns:tools="http://schemas.android.com/tools">
-
在全局的index.scss里面改 //显示时按钮样式 .el-button--inblack{ //需要更改的按钮类型 background: #060606 !important; border-color: #060606 !important; color: #fff !important; //移入时按钮样式 &:hover { &:not(.is-di
-
bootstrap table button 按钮颜色有7种,分别是: bootstrap table button 颜色 颜色 属性(class) 白色 btn 浅蓝色 btn btn-primary 深蓝色 btn btn-info 绿色 btn btn-success 黄色 btn btn-warning 红色 btn btn-danger 黑色 btn btn-inverse

