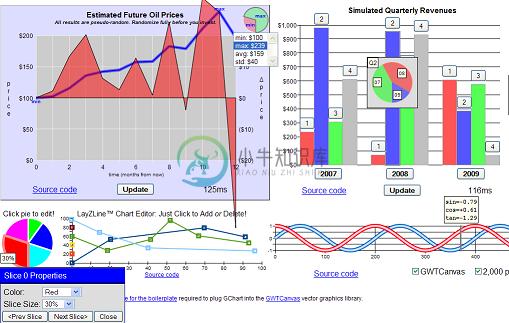
Client-side GChart 是一个纯 GWT 实现的客户端的图表组件,无需浏览器插件和外部JavaScript,也无需服务端的任何代码支持。支持柱状图、线图、饼图,可实现文本提示、左右轴、网格线、弹出窗体、点击事件等等功能。

-
使用图片浏览器,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
图片浏览器是一个像iOS图片浏览器一样用来展示图片的组件。图片可以被缩放或者平移 (可选)。 图片浏览器使用 幻灯片组件来展现图片。 创建一个图片浏览器实例 图片浏览器只需通过javaScript就可以被创建和初始化。我们需要使用App封装好的方法: myApp.photoBrowser(parameters) - 带参初始化图片浏览器 parameters - object - 图片浏览器参数对
-
雪梦图片浏览器是一款界面简单,功能强大的 android 图片浏览器。 特性 双击放大/缩小图片 动态滑屏翻页 分享图片至邮件,蓝牙,环聊,QQ,微信,Google+等 将图片设置为壁纸或者联系人图标 支持动态播放Gif图片 支持显示SVG图片 支持格式:JPEG (.jpg);GIF (.gif);PNG (.png);BMP (.bmp);WebP (.webp) (Android 4.0+);SVG (.svg)
-
浏览器工作原理。 目录 排版引擎 渲染 JavaScript 引擎 并发模型 内存管理 执行环境 网络通信 缓存 Cookie 跨源资源共享 安全 同源策略 Web APIs 事件 存储 定时器 Fetch 文档操作 数据通信 图形处理 音视频处理
-
设计开发的页面与网站需要在浏览器上预览与调试。推荐使用 Chrome 浏览器。 Chrome Safari Firefox Edge(IE)
-
可浏览互联网Web网页的应用程序。 浏览器的LiveArea™ 浏览Web网页 开启更多窗口 使用书签及历史记录 设定浏览器 上传
-
浏览工具 JS 浏览工具: URI.js platform.js history.js html2canvas 参考工具(查看浏览器是否支持某特性) caniusee.com HTML5 Please HTML5 test Browserscope webbrowsercompatibility.com iwanttouse.com/ Platform status Browser support
-
由于JavaScript的出现就是为了能在浏览器中运行,所以,浏览器自然是JavaScript开发者必须要关注的。 目前主流的浏览器分这么几种: IE 6~11:国内用得最多的IE浏览器,历来对W3C标准支持差。从IE10开始支持ES6标准; Chrome:Google出品的基于Webkit内核浏览器,内置了非常强悍的JavaScript引擎——V8。由于Chrome一经安装就时刻保持自升级,所以

