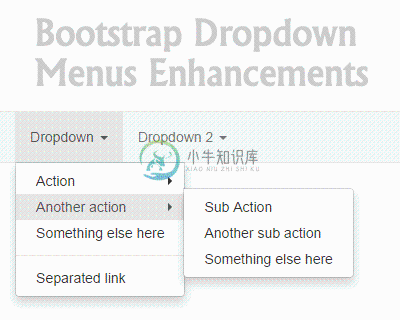
Bootstrap Dropdown Menus Enhancement 是增强的 Bootstrap 下拉菜单功能:
-
子菜单
-
支持 radio 和 checkboxes
-
菜单定位
-
Bullet for menus

-
1.jquery与bootstrap的依赖关系 由于bootstrap.js是依赖于jquery.js文件,所以文件的顺序应该如下表示。 导入bootstrap的.css文件 导入jquery的.js文件 导入bootstrap的.js文件 正确的导入代码如下: <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
-
菜单栏添加了下拉菜单后,原本文字的超链接失效原因: data-toggle="dropdown",对应在bootstrap.min.js中有关这个函数会对其点击时进行JS监听执行,在菜单栏时删掉这个属性,即去掉JS的监听可实现跳转。 g.prototype.toggle = function(d) { var e = a(this); if (!e.is(".disabled, :disa
-
使用方法 有含有"dropdown"类的容器里面包含下拉触发器(按钮,或链接等),和下拉框的内容 下拉触发器必须包含"data-toggle=dropdown"的属性。可以用data-target或href指定包含下拉框的容器,如果没有,则从其父元素内找 下拉框内容必须有"dropdown-menu"的类 <div class="dropdown"> <button data-toggle="
-
Dropdown(下拉框)组件 一、简介 此组件可以不指定 data-target 属性,不指定的话,必须按.dropdown-toggle 按钮和 dropdown-menu 列表放在同一个父元素下 注意,如果想要指定 data-target 属性,那么不是指向 .drop-menu 元素,而是指向包含 .dropdown-toggle 按钮和 dropdown-menu 列表的父元素 .dro
-
官方地址 https://v3.bootcss.com/components/#dropdowns 基本用法 .dropdown 声明下拉菜单组件 button 声明触发器 .dropdown-toggle data-toggle="dropdown" ul 声明菜单项 .dropdown-menu <!-- 基本用法 --> <div class="container"> <div cl
-
参照网上解决方法是:导入的.js顺序错误 1.导入bootstrap的.css文件 2.导入jquery的.js文件 3.导入bootstrap的.js文件 依照以上还未解决,采用一下方法试试:
-
问题描述: 动态加载一个html页面,其中dropdown-toggle点击无效 问题原因: 这是因为动态加载页面中重复加载Bootstrap.js导致的dropdown-toggle点击无效。 解决方法: 可以去除动态页面中的Bootstrap.js。 (这是我碰到的一个解决方法)
-
dropdown、dropdown-menu、dropdown-header、divider、dropdown-submenu 例子见下拉菜单.html //源码 .dropup, .dropdown { position: relative; } .dropdown-toggle:focus { outline: 0; } .dropdown-menu { position: abs
-
1.下拉菜单 <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 主题 <span class="caret"></span>//设置向下的小三角 </button>
-
这篇文章主要为大家详细介绍了Bootstrap下拉框模块dropdown实现下拉框响应,感兴趣的朋友可以参考一下 本文介绍了Bootstrap下拉框模块dropdown的使用方法,供大家参考,具体内容如下 一、源码分析: Dropdowns.scss:下拉框模块 Javascripts/bootstrap/dropdown.js:实现下拉框响应 二、功能及原理: 下拉选项卡,默认不能实现显示选中项
-
/* ======================================================================== * Bootstrap: dropdown.js v3.3.7 * http://getbootstrap.com/javascript/#dropdowns * =======================================
-
官网:bootstrap-hover-dropdown 人生有限公司 <ul class="nav navbar-nav navbar-right"> <!-- 按钮1 --> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"
-
问题内容: 我无法以某种方式存储我为Jenkins插件添加到jelly.xml中的下拉菜单中的值。另一方面,文本字段也可以正常工作 果冻: 我没有向数据绑定构造函数添加任何内容。也许这已经是问题了。我不知道如何添加它,因为它不是字符串而是列表? 因此,我只添加了doFillSelectionItems函数,该函数可以正常工作。 以及save()之前的configure方法: 毫无疑问,我可以在这三
-
本文向大家介绍Bootstrop实现多级下拉菜单功能,包括了Bootstrop实现多级下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 下面给大家分享bootstrap多级下拉菜单功能的实例代码。 先给大家看下效果
-
本文向大家介绍iOS 三级下拉菜单功能实现,包括了iOS 三级下拉菜单功能实现的使用技巧和注意事项,需要的朋友参考一下 前言 App 常用控件 -- 多级下拉菜单, 如团购类, 房屋类, 对数据进行筛选. 有一级, 二级, 三级, 再多就不会以这种样式,呈现给用户了. 作者就简单聊一下 多级下拉菜单 一 目标 默认显示一个 TableView, 点击数据后, 添加第二个TableView, 并实现
-
本文向大家介绍JavaScript下拉菜单功能实例代码,包括了JavaScript下拉菜单功能实例代码的使用技巧和注意事项,需要的朋友参考一下 本文给大家分享一段实例代码关于js实现下拉菜单功能,具体代码如下所示: 1、要阻止事件冒泡 2、键盘事件,用index索引 3、通过设置类名或清空类名的方式给元素增加动画和恢复原有样式 以上所述是小编给大家介绍的JavaScript下拉菜单功能实例代码,希
-
本文向大家介绍jQuery模拟select实现下拉菜单功能,包括了jQuery模拟select实现下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 用jquery模拟一淘上面的搜索下拉的功能,利用css3做箭头的动画效果。 JS代码: demo:(只有在高级的chrome及firefox下才能看到CSS3动画效果) 截个图: 代码: 以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多
-
本文向大家介绍Vue实现自定义下拉菜单功能,包括了Vue实现自定义下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 先看例子,后面有对用到的知识点的总结 效果图: 实现代码如下: 考虑到一些朋友想要css代码,但避免css占据太多位置,所以此处将css压缩了,如果不需要看css的可以直接跳过哈 用到的知识点总结: 组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的

