FiraCode 是等宽字体的编程纽带。

支持的终端:
-
Butterfly
-
Hyper.app
-
iTerm 2 (since 3.1)
-
Konsole
-
QTerminal
-
Terminal.app
-
Termux
-
Token2Shell/M
-
upterm
-
ZOC (macOS)
不支持的终端:
-
Alactritty
-
cmd.exe
-
Cmder
-
ConEmu
-
GNOME Terminal
-
mate-terminal
-
mintty
-
PuTTY
-
rxvt
-
ZOC (Windows)
-
gtkterm, guake, LXTerminal, sakura, Terminator, xfce4-terminal, and other libvte-based terminals (bug report)
支持的编辑器:
-
Android Studio (2.3+, instructions)
-
Anjuta (unless at the EOF)
-
AppCode (2016.2+, instructions)
-
Atom 1.1 or newer (instructions)
-
BBEdit/TextWrangler (instructions)
-
Brackets (with this plugin)
-
Chocolat
-
CLion (2016.2+, instructions)
-
Cloud9 (instructions)
-
Coda 2
-
CodeLite
-
Eclipse (Mac 4.7+, Linux)
-
Geany
-
gEdit / Pluma
-
GNOME Builder
-
IntelliJ IDEA (2016.2+, instructions)
-
Kate, KWrite
-
Komodo
-
Leafpad
-
LibreOffice
-
LightTable (instructions)
-
LINQPad
-
MacVim 7.4 or newer (instructions)
-
Mancy
-
Meld
-
Mousepad
-
NetBeans
-
Notepad (Win)
-
Notepad++ (with a workaround)
-
PhpStorm (2016.2+, instructions)
-
PyCharm (2016.2+, instructions)
-
QtCreator
-
Rider
-
RStudio (instructions)
-
RubyMine (2016.2+, instructions)
-
Scratch
-
SublimeText (3146+)
-
Spyder IDE (only with Qt5)
-
TextAdept (Linux, Mac)
-
TextEdit
-
TextMate 2
-
VimR (instructions)
-
Visual Studio 2015
-
Visual Studio 2017
-
Visual Studio Code (instructions)
-
WebStorm (2016.2+, instructions)
-
Xamarin Studio/Monodevelop
-
Xcode (8.0+, otherwise with plugin)
-
Probably work: Smultron, Vico
不支持的编辑器:
-
Arduino IDE
-
Adobe Dreamweaver
-
Delphi IDE
-
Eclipse (Win, vote here)
-
Standalone Emacs (workaround)
-
gVim (Windows workaround)
-
IDLE
-
KDevelop 4
-
Monkey Studio IDE
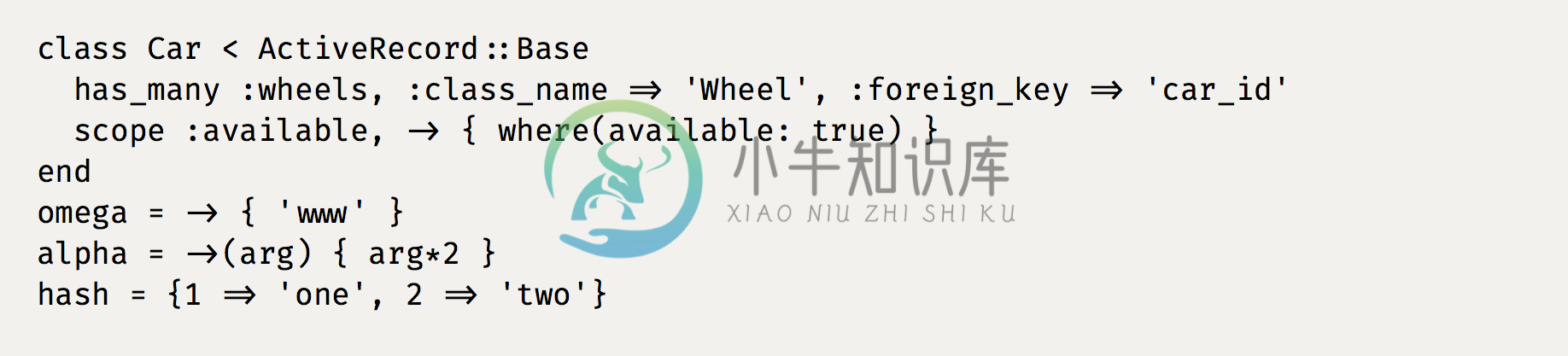
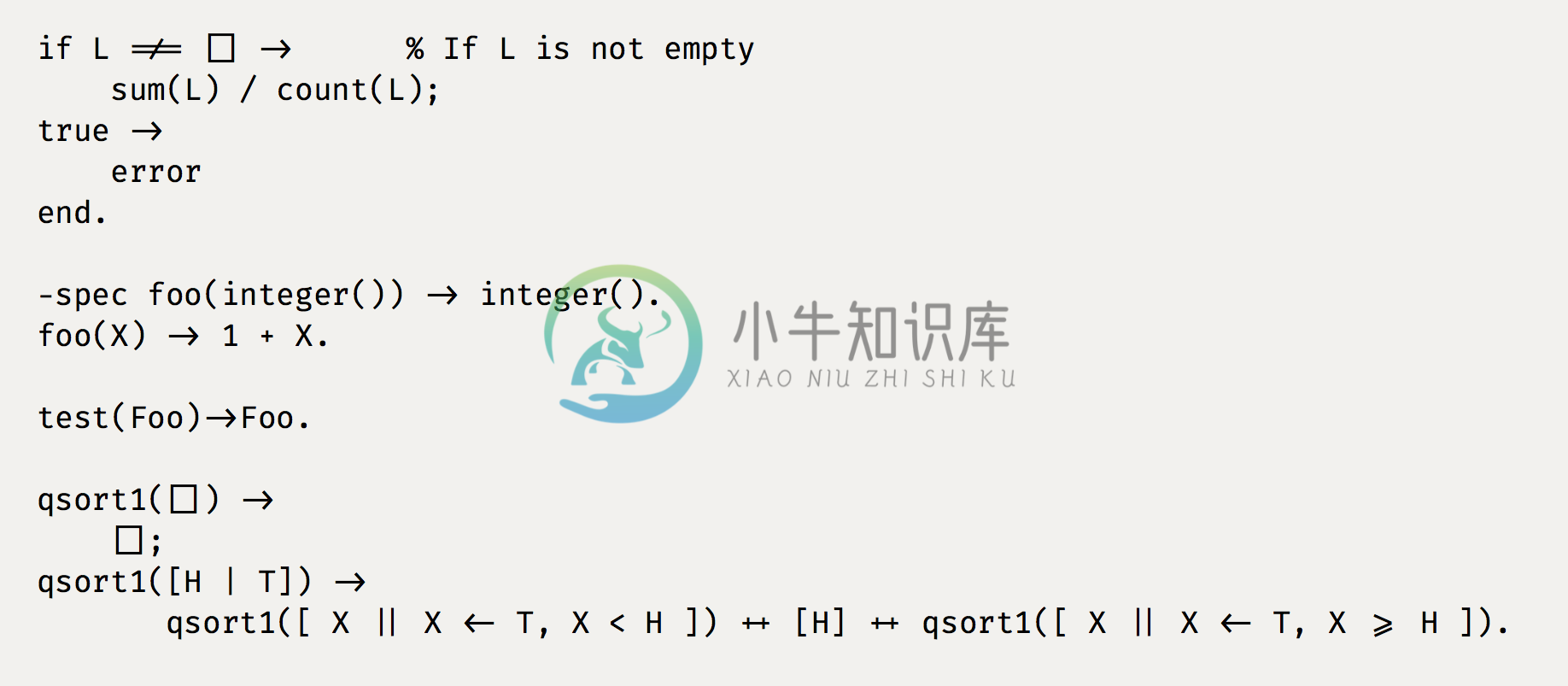
代码示例
Ruby:

JavaScript:

Erlang:

Go:
Haskell:

-
操作系统版本:Ubuntu 18.04(64位) 安装字体: Terminal command $ sudo apt install fonts-firacode
-
从 https://fonts.google.com/specimen/Fira+Code 下载 Fira Code 字体到本地 解压文件 依次安装解压文件下 static 文件夹下的 5 个 ttf 文件 (双击即可) 在 vs Code 的 Settings.json 文件中添加下面两行代码并保存 "editor.fontFamily": "Fira Code", "editor.fontLi
-
创建 sh 脚本文件 vim download_and_install.sh 在文件中写入以下内容 若需要指定字体安装的目录, 更改 file_path 的值即可 #!/usr/bin/env bash fonts_dir="${HOME}/.local/share/fonts" if [ ! -d "${fonts_dir}" ]; then echo "mkdir -p $font
-
问题内容: 我在CSS的width属性上遇到了一些麻烦。我在div中有一些段落。我想使段落的宽度等于它们的内容,以使它们的绿色背景看起来像文本的标签。相反,我得到的是这些段落继承了div父节点的宽度,该宽度更宽。 问题答案: 默认情况下,标签是元素,这意味着它们占据了parent的100%。 您可以使用以下方法更改其显示属性: 但这使元素并排。 要使每个元素保持独立行,可以使用: (如果您使用fl
-
问题内容: 我有一个宽度可变的容器DIV。 在此我有4个DIV,所有300px x 250px … 我想发生的是框1向左浮动,框4向右浮动,框2和3在它们之间均匀分布。我希望间隔也要流畅,以便将浏览器做得更小,空间也要变小。 问题答案: 可以在IE6 +和所有现代浏览器中使用! 我将您要求的尺寸减半,以使其易于使用。 text-align: justify结合在一起.stretch是在处理定位。
-
问题内容: SWT中是否有一种方法可以简单地获取在各种操作系统上均可使用的等宽字体? 例如。这适用于Linux,但不适用于Windows: 还是我需要一种方法来尝试加载各种字体(Consolas,Terminal,Monaco,Mono),直到不为空?另外,我可以在启动时在属性文件中指定它。 我尝试从Display取得系统字体,但不是等宽字体。 问题答案: 根据国际化支持相关API 的JDK文档中
-
尝试一个flexbox导航,最多有5个项目,少则3个,但它没有在所有元素之间平均划分宽度。 我在此建模的教程是http://www.sitepoint.com/responsive-fluid-width-variable-item-navigation-css/ 萨斯 null null
-
问题内容: 我在表容器中有不确定数量的表单元元素。 有没有一种纯粹的CSS方法可以使表格单元具有相等的宽度,即使它们内部具有不同大小的内容? 谢谢。 编辑:具有最大宽度将需要知道您有多少个单元格? 问题答案: 这是工作单元数不确定的有效 您可以为每个父对象固定一个宽度( 表格 ),否则通常将为100%。 诀窍是使用 每个单元上的一定宽度触发它,这里是2%。这将触发 另一个 表算法,浏览器会尽力遵守
-
宽字符 #include <stdio.h> #include <stdlib.h> #include <Windows.h> //01.宽窄字符的使用特点: // 1.宽窄字符变量的使用特点: // (1).只是存储数据的格子大小不一样,窄字符小,宽字符大 // (2).如果存储相同的数据,只要不发生数据越界,或者存储的数据即使越界 // 但是打印的时候

