MobileWebPageTest是用来测试移动网页性能的软件,它可以对页面的加载和渲染过程进行截屏,协助开发者分析出页面性能瓶颈。
功能
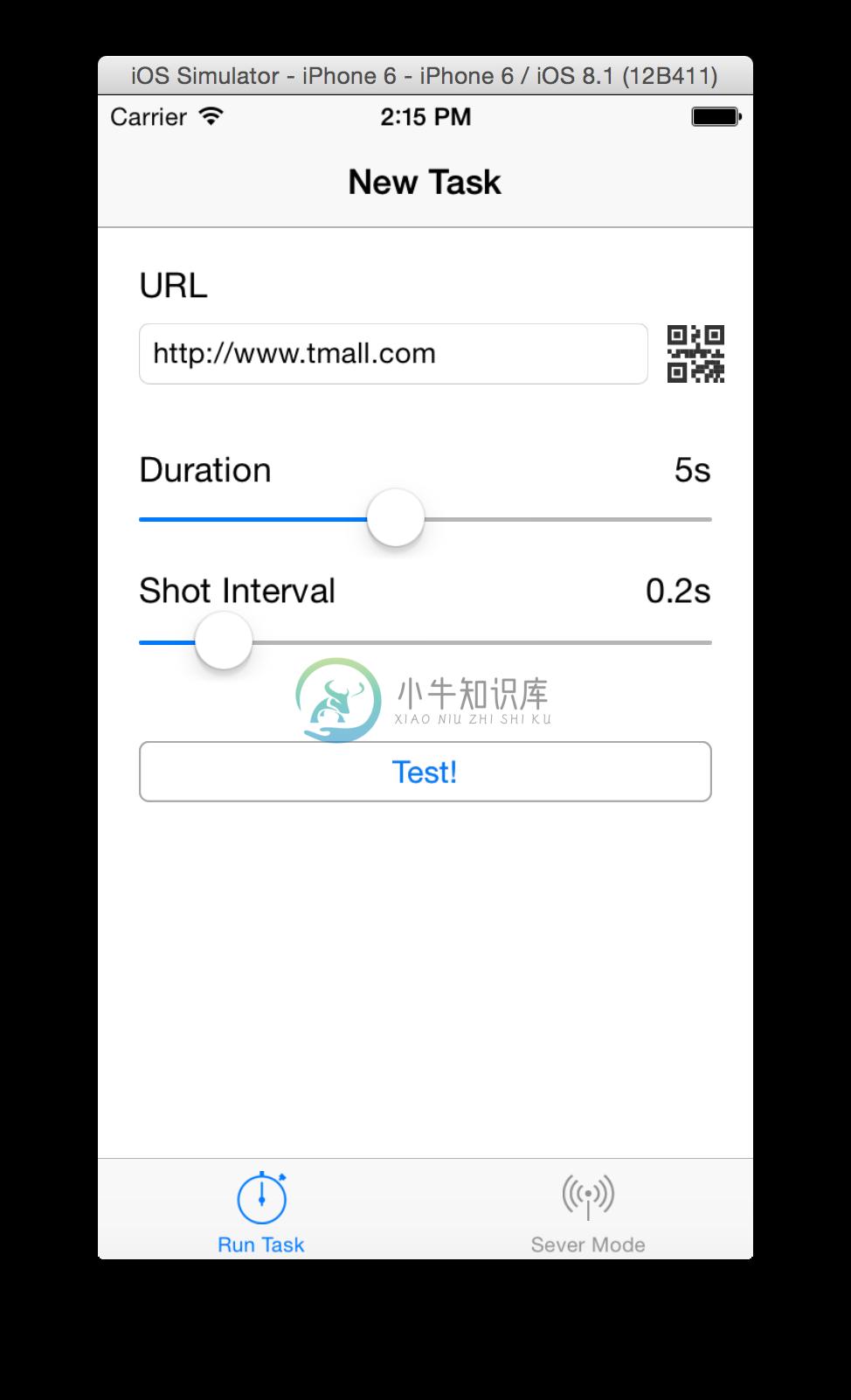
主界面

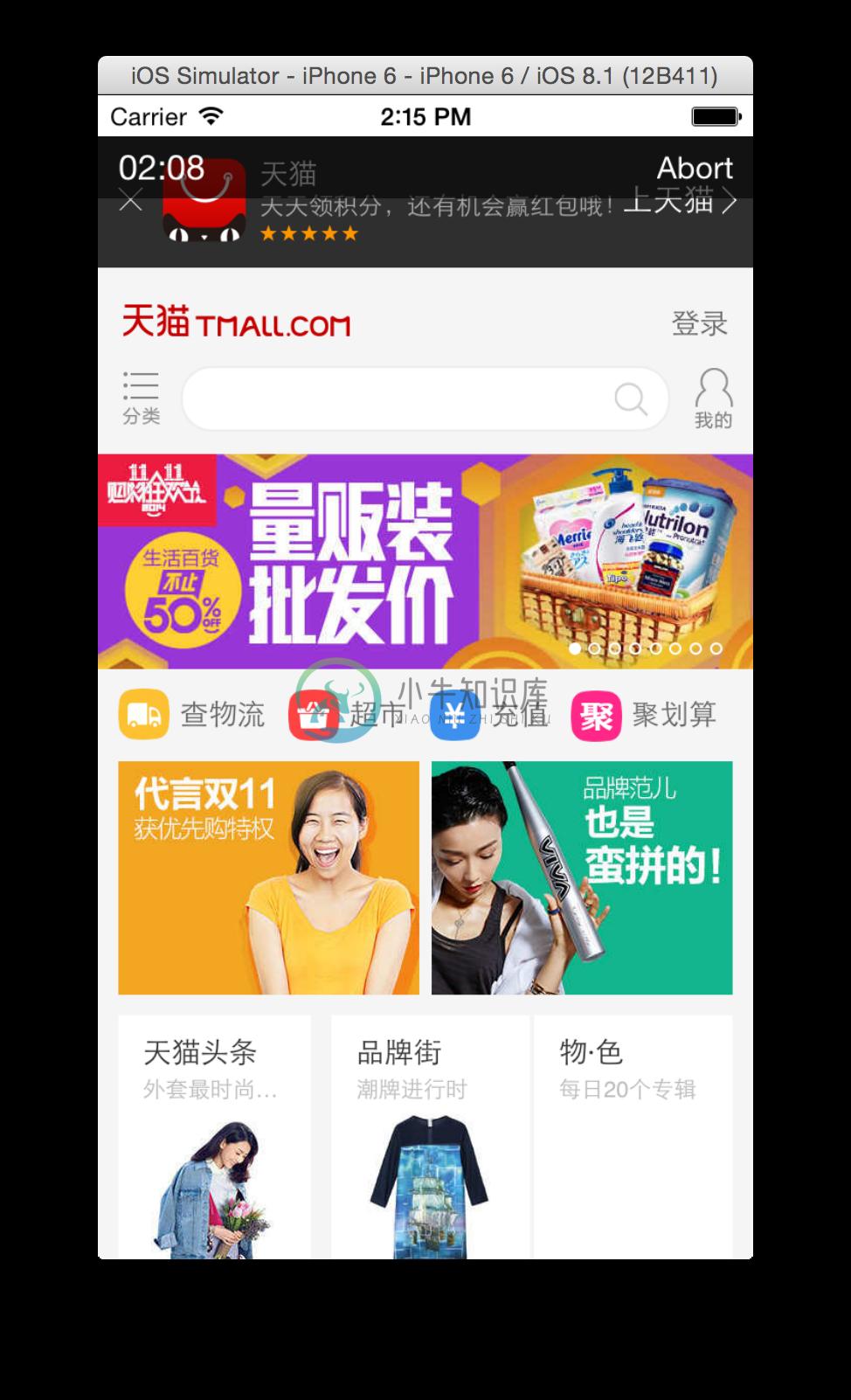
页面加载渲染过程截屏

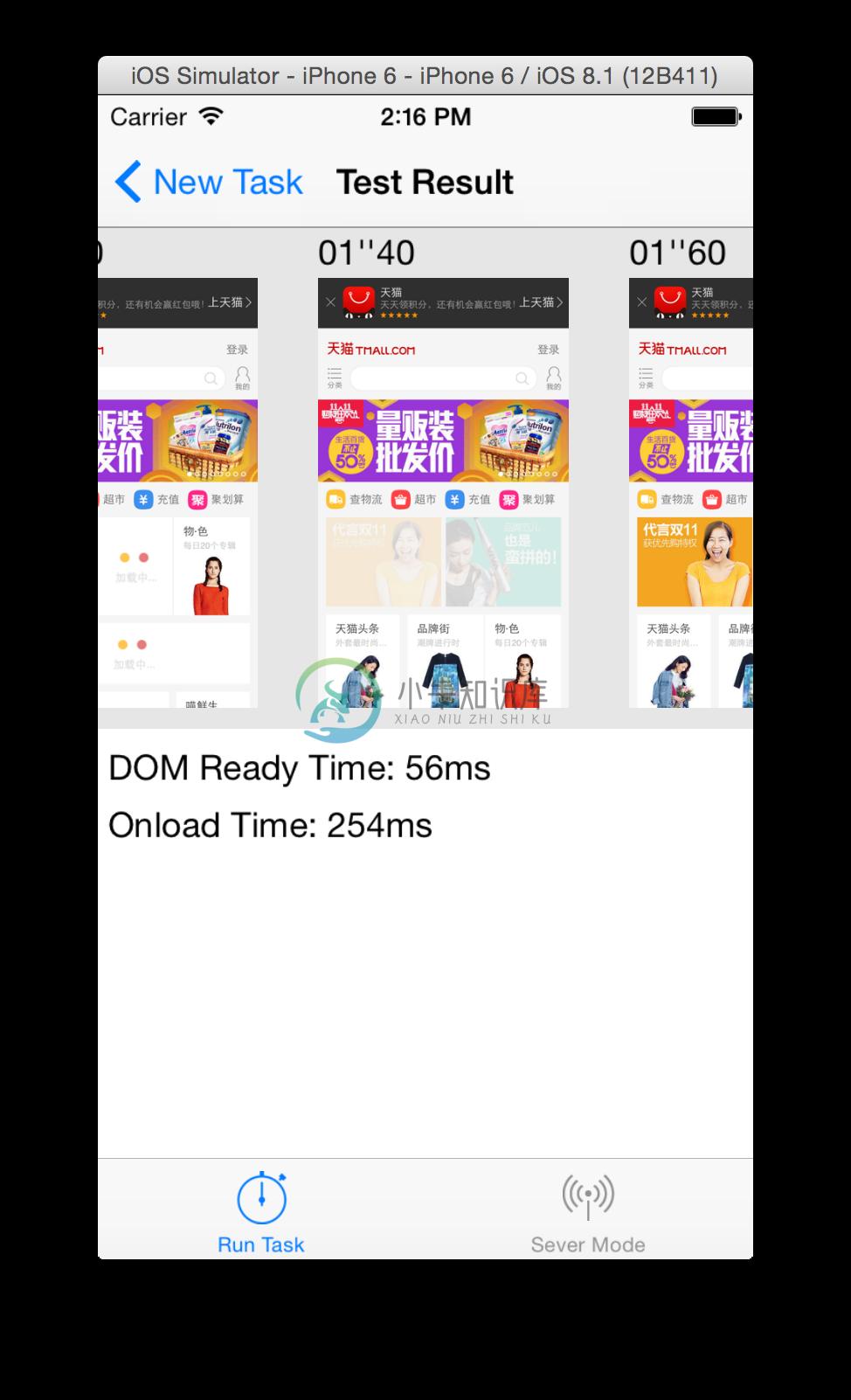
测试结果

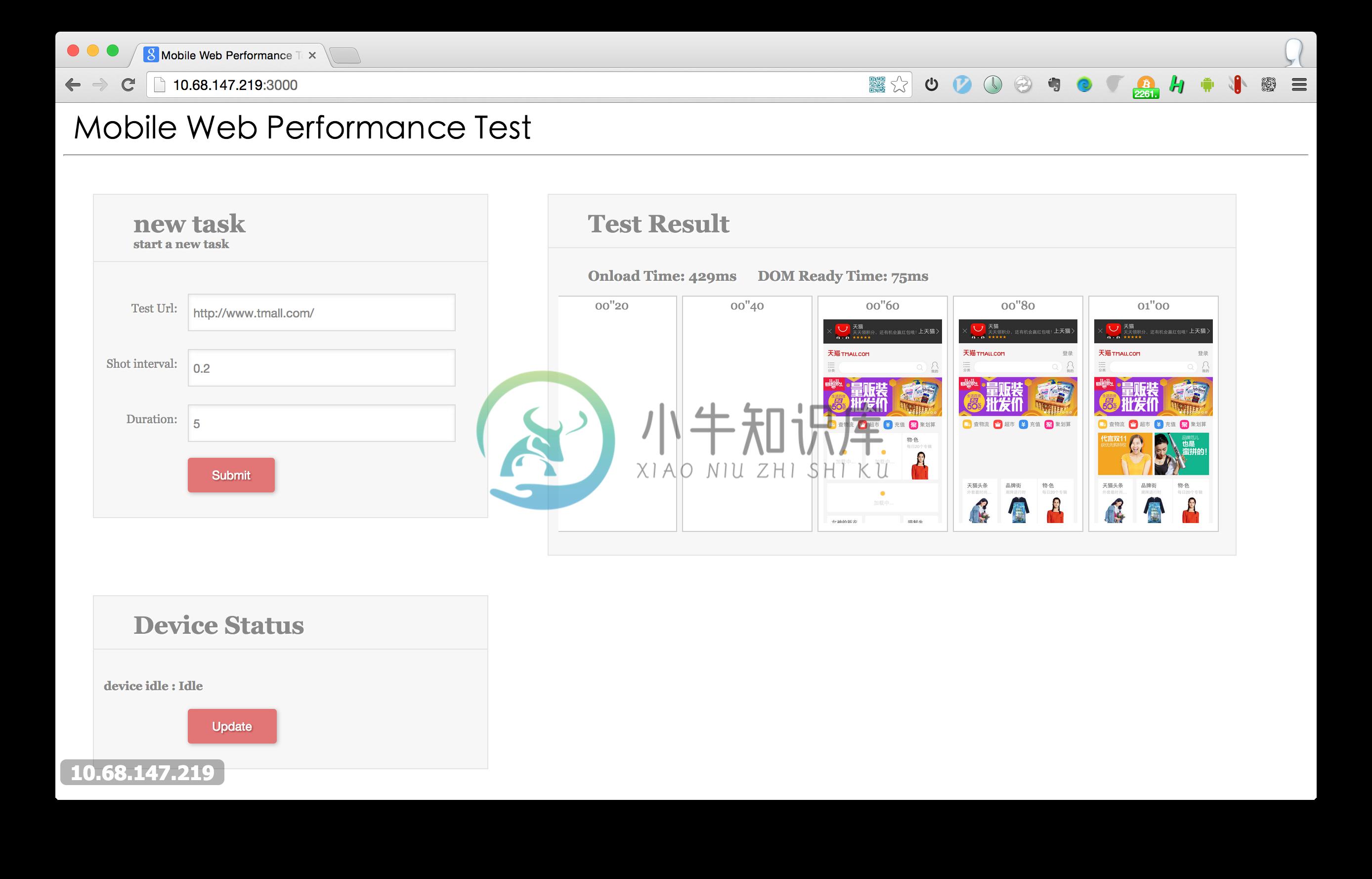
远程模式

-
注意:记得关闭限流功能 测试环境 测试工具:wrk,安装教程 服务器:CentOS7(虚拟机,宿主机:macbookpro),内存:2G,CPU:1,核数:2核 运行环境:Java8、Mysql-5.7、Nacos-1.1.3 网关启动参数: -verbose:gc -XX:+PrintGCDetails -XX:+PrintHeapAtGC -Xloggc:gc-zuul.log \
-
问题内容: 我有一个图像,并将其在我的网页(JavaScript)上移动,如下所示: 不幸的是,除Chrome之外,所有浏览器的性能都非常差。瓶颈在于渲染速度。我对IE没有希望,但是至少我要改进Firefox。与样式更改相比,有人在移动图像时具有HTML5 Canvas性能的经验吗? 问题答案: 我已经创建了等效的测试来比较通过CSS移动图像和在HTML画布上绘制图像的帧速率。 如你看到的: 与重
-
1. 什么是移动落地页检测工具? 移动落地页检测工具是由百度搜索资源平台推出的,检测移动落地页是否符合《百度APP移动搜索落地页体验白皮书5.0》规范的工具。 移动落地页检测工具主要分为站点检测和URL校验两个功能。站点检测可对移动站点进行检测,URL校验是针对提交的URL页面检测。 本工具提供网站或URL重要问题反馈,但不是唯一问题,站点仍需全站自查。 2. 如何使用移动落地页检测工具? 第一
-
移动接入方式 移动网站JAVASCRIPT网页插件接入 企业可以在自己的移动网页或者H5网站上设置咨询按钮接入爱客服,从而为移动端客户咨询提供良好的服务。 移动网页页面接入样例: 移动网页JAVASCRIPT插件接入操作指引 企业可以在自己的移动网页或者H5网站上设置咨询按钮接入爱客服,从而为移动端客户提供良好的咨询服务。 进入爱客服后台,点击【接入管理】,进入移动网站客服页面,复制JS代码,将J
-
我需要解决这个问题。请帮我指导一下。
-
准备 测试环境 在以下几种环境下进行测试: Kubernetes集群node节点上通过Cluster IP方式访问 Kubernetes集群内部通过service访问 Kubernetes集群外部通过traefik ingress暴露的地址访问 测试地址 Cluster IP: 10.254.149.31 Service Port:8000 Ingress Host:traefik.sample-

