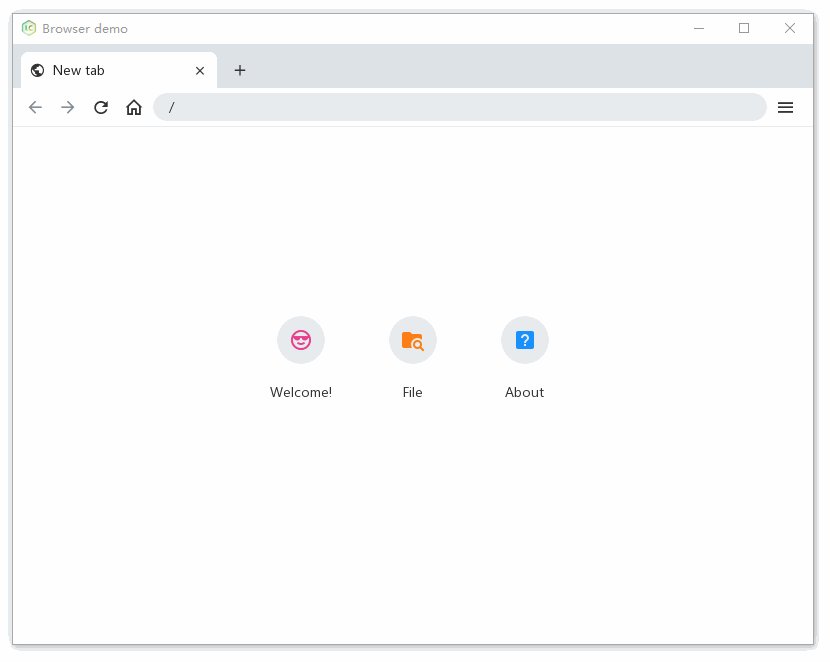
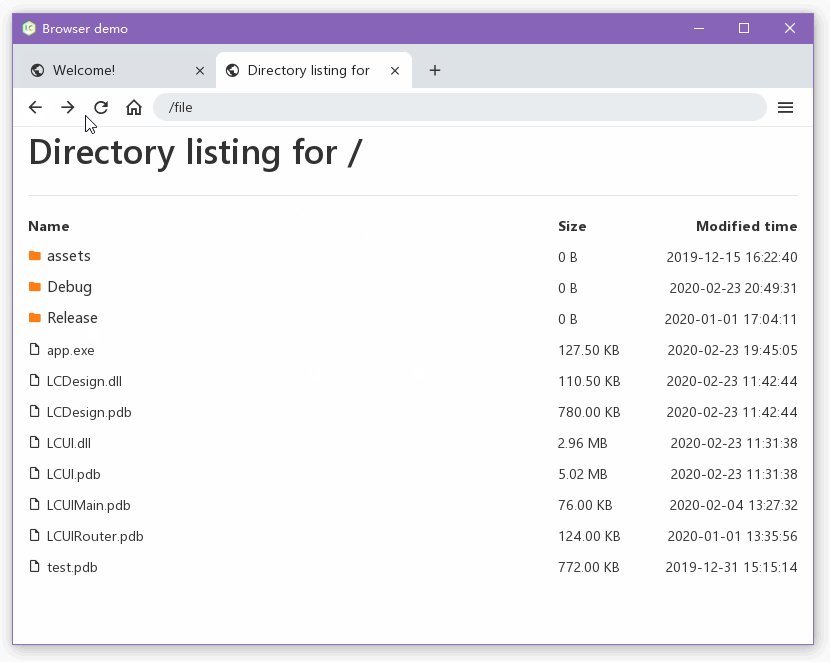
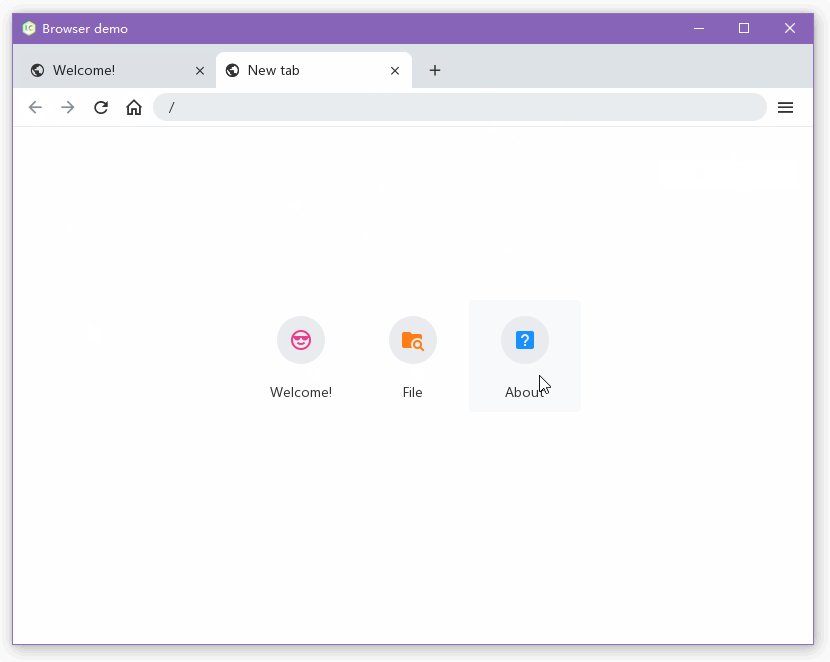
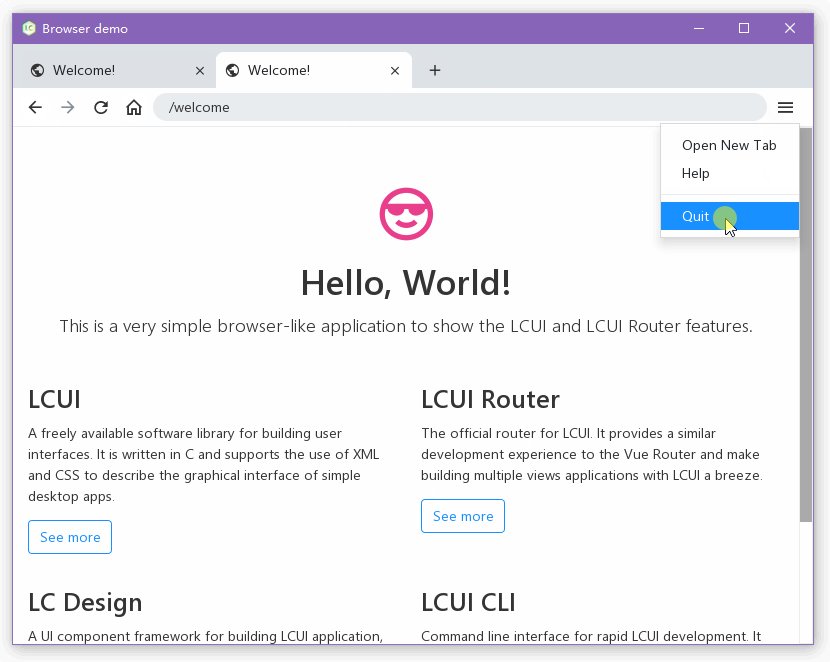
一个仿浏览器界面的应用程序,用于展示 LCUI 的图形界面渲染能力和 LCUI Router 的路由导航功能。
它是 LCUI Router 应用程序模板,包含了 LCUI、LCUI Router 和 LC Design 的简单示例,可以基于此模板快速开发应用程序。
-
转载:http://bubkoo.com/2014/01/02/angular/ui-router/guide/url-routing/ 参考原文:https://github.com/angular-ui/ui-router/wiki/URL-Routing 在你的应用中大多数状态都有与其相关联的 url,路由控制不是设计完成 state 之后的事后想法,而是开始开发时就应该考虑的问题。 这里是
-
1 npm install react-router-config 2 import {renderRoutes, matchRoutes} from 'react-router-config'; 3 路由数组 let routes = [ ]; import Mainlayout from '../page/MainLayout' import SecondLayout_1 from '..
-
创建路由 运行在浏览器环境中,我们应当安装react-router-dom。react-router-dom暴露出react-router中暴露的对象与方法,因此你只需要安装并引用react-router-dom即可。 cnpm install -D react-router-dom 在index.js中添加 import React from 'react'; import ReactDOM
-
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。 公司最近在写APP应用到了uni-app 我在写的时候发现了一些路由跳转的问题 。 先说一下关于路由的各个接口把,各参数参数说明详见官网https://uniapp.dcloud.io/api/router?id=navigateto 1.uni.na
-
Router路由管理 第一、路由按需加载 <script> import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [ { path: '/login', name: 'login', component: () =>
-
最近在弄混合开发,发现打包之后第一次安装app后,返回的按钮失效,退出app后又可以用了,通过safari调试之后,发现$router.back() 是执行了的,但是页面没有返回,下面就是解决方法 $router.back(); try { setTimeout(() => { let path = window.location.hash.slice(1); $ro
-
1. 添加依赖 android { defaultConfig { ... javaCompileOptions { annotationProcessorOptions { arguments = ["moduleName": project.name] } } } } dependencies { implementation 'com.chenenyu.router:router:1.4.0
-
Android Router路由框架 Route路由框架的介绍: 其实,安卓系统已经给我们介绍过api跳转的 startactivity,有很多人就该问,为什么还要用router路由框架,在这里我要告诉大家,路由框架的一些优点: 1.router框架的灵活性更强,适用于复杂的业务场景,就比如一些活动,之前我们不知道活动的目的,但如果做了一些约定,我们就可以通过映射,对这个活动页面进行自由配置。
-
ui.router是基于state,ng.router是基于url”. 路由存在着明确的父子关系,每一个状态就是一个资源请求路径. Provider $urlRouterProvider $urlRouterProvider.when('').otherwise(''); 配置路由重定向 $stateProvider 配置路由 Service $urlRouter $state 显示当前路由状态信
-
this.$router.back() try { setTimeout(() => { let path = window.location.hash.slice(1); this.$router.replace(path) }, 1); return false
-
1、router.push():导航到不同的 url,向 history 栈添加一个新的记录。(=== window.history.pushState) 声明式 编程式 <router-link :to=""> router.push() // 字符串 router.push('home') // 对象 router.push({ path: 'home' }) // 命名的路由 route
-
页面 页面就是我们平时看到的网站的导航页或者其他的页面。 views views是对某个对象的视图,代表了这个对象的图形界面。在这里,只要我们把想要显示到页面上的控件的views添加到当前正在显示的views下,(也可以是我们将要运行的views下),就可以完成显示,显示在页面上。 routers 它相当于一个中转站,它分发来自页面的请求,再交给Controllers去做。 controllers
-
供电: 需要 48v 0.5A的POE power supply。 插上 poe power supply,看背面电源灯是否亮 亮了以后用一根网线连接poe power supply的 power&data out,另一端连接 Router Station的poe接口,注意是三个并排接口旁边的一个,表明poe。 这样poe就可以供电正常启动了。会有一个灯闪烁。 串口连接: 串口线将电脑和Rout
-
打开 Polar 应用程式 按下 M600 的正面按钮(注意,您必须先退出其他应用程式)。 或 按下侧边电源按钮打开应用程式菜单,找到并轻触Polar。 或 使用语音: 请确保您的 M600 显示屏处于启动状态且您当前处于主屏幕上。 说 "Ok Google"。 说“打开 Polar” 或“开始训练”。 请见以下说明,了解如何打开 "Ok Google" 语音识别功能,以利用语音浏览 Polar
-
问题内容: 如何在基于Java的桌面应用程序中嵌入浏览器?我是否可以直接与嵌入式浏览器通信(而不是通过本地主机)……例如加载html文本,捕获onclick事件,获取表单值? 谢谢 问题答案: 查看Eclipse,它具有一个嵌入式浏览器,用户可以对其进行配置(它们支持多种浏览器)。 即使您通过AWT_SWT桥使用基于AWT的应用程序,也可能会嵌入他们的浏览器。 此文章可以帮助您开始。
-
所以目前我有一个托管在亚马逊S3上的反应应用程序,它是通过云前沿CDN提供的,但是,每次我发布新的产品版本,最终用户都必须深度刷新整个页面(因为上一个版本的内容仍然保留在浏览器缓存中)。有没有什么我只能在发布产品版本时使CDN缓存和浏览器缓存无效。顺便说一句,我使用GitLab ci。
-
在ReactJS中,是否有一种方法可以确定网站是在移动端还是桌面端被浏览?因为,根据我想要呈现的设备不同。 谢谢
-
我想在Android上使用Appium来自动化下面的场景 首先在Chrome中打开一个网页。网页包含注册表单 填写表单,然后单击提交按钮 提交按钮通过uri打开我的本机应用程序(与我们通过点击链接市场打开Google Play的行为相同://...) 最后与应用程序交互 我可以为第1到3步实现自动化,但在第4步就失败了。 这对Appium有可能吗?有没有其他测试框架可以自动化这样的场景?
-
我正在学习React并尝试创建一个简单的React应用程序。我想使用ES2015模块和一些ES6功能,所以我通过npm安装了Babel和browserify。 这些是我安装的节点模块: 巴贝尔 Babel-preet-es2015 巴贝尔-预设-反应 Babelify 浏览器 大口喝 反应 乙烯基缓冲液 乙烯基-源-流 反应 report-dom 我想使脚本成几个文件(像itemComponent
-
我有一个小小的React应用程序项目,我已经在Github中部署了它。它的工作原理,甚至我使用导入{浏览器路由器,链接,交换机,路由}从"react-router-dom";路由和作品...这是我的代码:类应用程序扩展反应。组件{ render(){ } }导出默认应用程序;' 我在本地机器上使用过这个,没有“basename”,并且工作过。现在,在github服务器中,我的问题是,当您访问我的应
-
我在等待URL更改时得到以下错误。 这个问题是断断续续的,我并不总是得到错误。因此,如果我简单地说,它就通过了。我想这与多次调用它有关,就像它在expctedconditions中所做的那样。