使用ViewPage+Fragment仿微信界面
本文实例为大家分享了ViewPage+Fragment仿微信界面的具体代码,供大家参考,具体内容如下
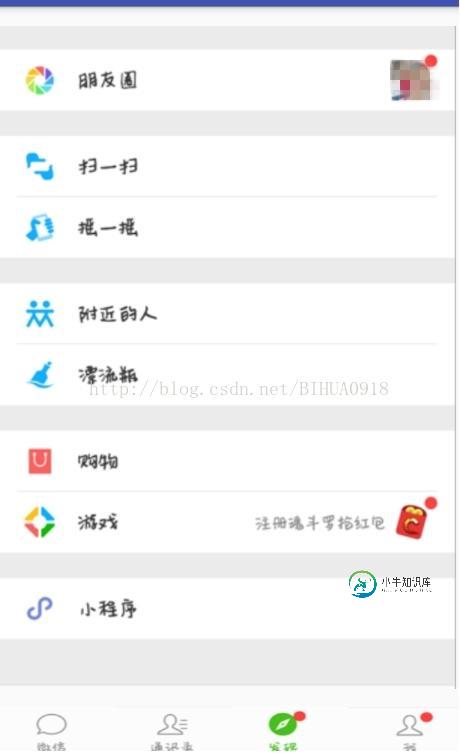
实现效果:
左右滑动可切换界面,点击也可以实现


界面与碎片:
主界面:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.g160628_android10_viewpagerfragment_zuoye.MainActivity"> <!--设置ViewPager与单选组--> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/vp_main_view" android:layout_weight="1" ></android.support.v4.view.ViewPager> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/rg_main_group" > <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:background="@drawable/button_selector" android:id="@+id/rb_main_bu1" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:background="@drawable/button2_selector" android:id="@+id/rb_main_bu2" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:background="@drawable/button3_selector" android:id="@+id/rb_main_bu3" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:background="@drawable/button4_selector" android:id="@+id/rb_main_bu4" /> </RadioGroup> </LinearLayout>
在drawable中创建四个选择器
button_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/small_weixin"></item> <item android:state_checked="true" android:drawable="@drawable/small_weixin2"></item> </selector>
button2_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/small_contact"></item> <item android:state_checked="true" android:drawable="@drawable/small_contact2"></item> </selector>
button3_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/small_find"></item> <item android:state_checked="true" android:drawable="@drawable/small_find2"></item> </selector>
button4_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/small_mine"></item> <item android:state_checked="true" android:drawable="@drawable/small_mine2"></item> </selector>
四个碎片:
fragment_weixin.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="470dp" android:layout_height="720dp" android:src="@drawable/weixin" /> </LinearLayout>
fragment_contact.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="470dp" android:layout_height="720dp" android:src="@drawable/contact" /> </LinearLayout>
fragment_find.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="470dp" android:layout_height="720dp" android:src="@drawable/find" /> </LinearLayout>
fragment_mine.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="470dp" android:layout_height="720dp" android:src="@drawable/mine" /> </LinearLayout>
Java代码
主Activity:
package com.example.g160628_android10_viewpagerfragment_zuoye;
import android.content.res.Resources;
import android.support.annotation.IdRes;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fragment> fragments=new ArrayList<>();
private ViewPager vp_main_view;
private RadioGroup rg_main_group;
private List<View> views;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//把碎片加入到碎片集合中
fragments.add(new WeiXinFragment());
fragments.add(new ContactFragment());
fragments.add(new FindFragment());
fragments.add(new MineFragment());
//找到自己的ViewPager
vp_main_view = (ViewPager) findViewById(R.id.vp_main_view);
vp_main_view.setAdapter(new MyAdapter(getSupportFragmentManager()));
//设置当前的碎片为1
vp_main_view.setCurrentItem(1);
//获得单选按钮组
rg_main_group = (RadioGroup) findViewById(R.id.rg_main_group);
//设置单选按钮组的选择事件
rg_main_group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
Resources res=MainActivity.this.getResources();
switch (checkedId) {
case R.id.rb_main_bu1:
vp_main_view.setCurrentItem(0);
break;
case R.id.rb_main_bu2:
vp_main_view.setCurrentItem(1);
break;
case R.id.rb_main_bu3:
vp_main_view.setCurrentItem(2);
break;
case R.id.rb_main_bu4:
vp_main_view.setCurrentItem(3);
break;
}
}
});
//获得所有的单选框
views=rg_main_group.getTouchables();
//设置单选框事件
vp_main_view.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//设置选中
RadioButton button= (RadioButton) views.get(position);
button.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
//定义属于自己的适配器
class MyAdapter extends FragmentPagerAdapter{
public MyAdapter(FragmentManager fm) {
super(fm);
}
//获得碎片的所有
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
//返回碎片的长度
@Override
public int getCount() {
return fragments.size();
}
}
}
四个碎片对应的Fragment
WeiXinFragment
package com.example.g160628_android10_viewpagerfragment_zuoye;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2017/6/15.
*/
public class WeiXinFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//返回对应的fragment_weixin
return inflater.inflate(R.layout.fragment_weixin,null);
}
}
ContactFragment
package com.example.g160628_android10_viewpagerfragment_zuoye;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2017/6/15.
*/
public class ContactFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//返回对应的fragment_contact
return inflater.inflate(R.layout.fragment_contact,null);
}
}
FindFragment
package com.example.g160628_android10_viewpagerfragment_zuoye;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2017/6/15.
*/
public class FindFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//返回对应的fragment_find
return inflater.inflate(R.layout.fragment_find,null);
}
}
MineFragment
package com.example.g160628_android10_viewpagerfragment_zuoye;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2017/6/15.
*/
public class MineFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//返回对应的fragment_mine
return inflater.inflate(R.layout.fragment_mine,null);
}
}
需要的图片
small_weixin small_contact small_find small_mine




剩下的自己去截了,就不一一展示了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android 使用Fragment模仿微信界面的实例代码,包括了Android 使用Fragment模仿微信界面的实例代码的使用技巧和注意事项,需要的朋友参考一下 什么是Fragment 自从Android 3.0中引入fragments 的概念,根据词海的翻译可以译为:碎片、片段。其目的是为了解决不同屏幕分辩率的动态和灵活UI设计。大屏幕如平板小屏幕如手机,平板电脑的设计使得
-
本文向大家介绍Android仿微信之界面导航篇(1),包括了Android仿微信之界面导航篇(1)的使用技巧和注意事项,需要的朋友参考一下 微信是现在比较流行的应用了,在各大安卓市场几乎都是名列前茅了。 说实话不得不羡慕腾讯庞大的用户群体,只要腾讯敢做,就会有很多人去用。 废话不多说,下面就开始说一下如何实现微信的第一次启动程序的用户导航,ViewPager相信大家都不陌生了,是google放出的
-
本文向大家介绍Android仿微信语音聊天界面设计,包括了Android仿微信语音聊天界面设计的使用技巧和注意事项,需要的朋友参考一下 有段时间没有看视频了,昨天晚上抽了点空时间,又看了下鸿洋大神的视频教程,又抽时间写了个学习记录。代码和老师讲的基本一样,网上也有很多相同的博客。我只是在AndroidStudio环境下写的。 —-主界面代码—— —自定义Button——- —-对话框管理工具类——
-
本文向大家介绍Android仿微信主界面的实现方法,包括了Android仿微信主界面的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android模仿微信主界面展示的具体代码,供大家参考,具体内容如下 先看一下效果图 实现的原理: ViewPager+FragmentPagerAdapter 主界面可分为三部分: top标题栏就是一个TextView 中间的ViewPage
-
本文向大家介绍Android用ActionBar高仿微信主界面的实例代码,包括了Android用ActionBar高仿微信主界面的实例代码的使用技巧和注意事项,需要的朋友参考一下 经过前面两篇文章的学习,我想大家对ActionBar都已经有一个相对较为深刻的理解了。唯一欠缺的是,前面我们都只是学习了理论知识而已,虽然知识点已经掌握了,但是真正投入到项目实战当中时会不会掉链子还很难说。那么不用担心,
-
本文向大家介绍android仿微信聊天界面 语音录制功能,包括了android仿微信聊天界面 语音录制功能的使用技巧和注意事项,需要的朋友参考一下 本例为模仿微信聊天界面UI设计,文字发送以及语言录制UI。 1先看效果图: 第一:chat.xml设计 第二:语音录制类封装SoundMeter.java 第三:主界面Activity源码,没写太多解释,相对比较简单的自己研究下: 第四:自

