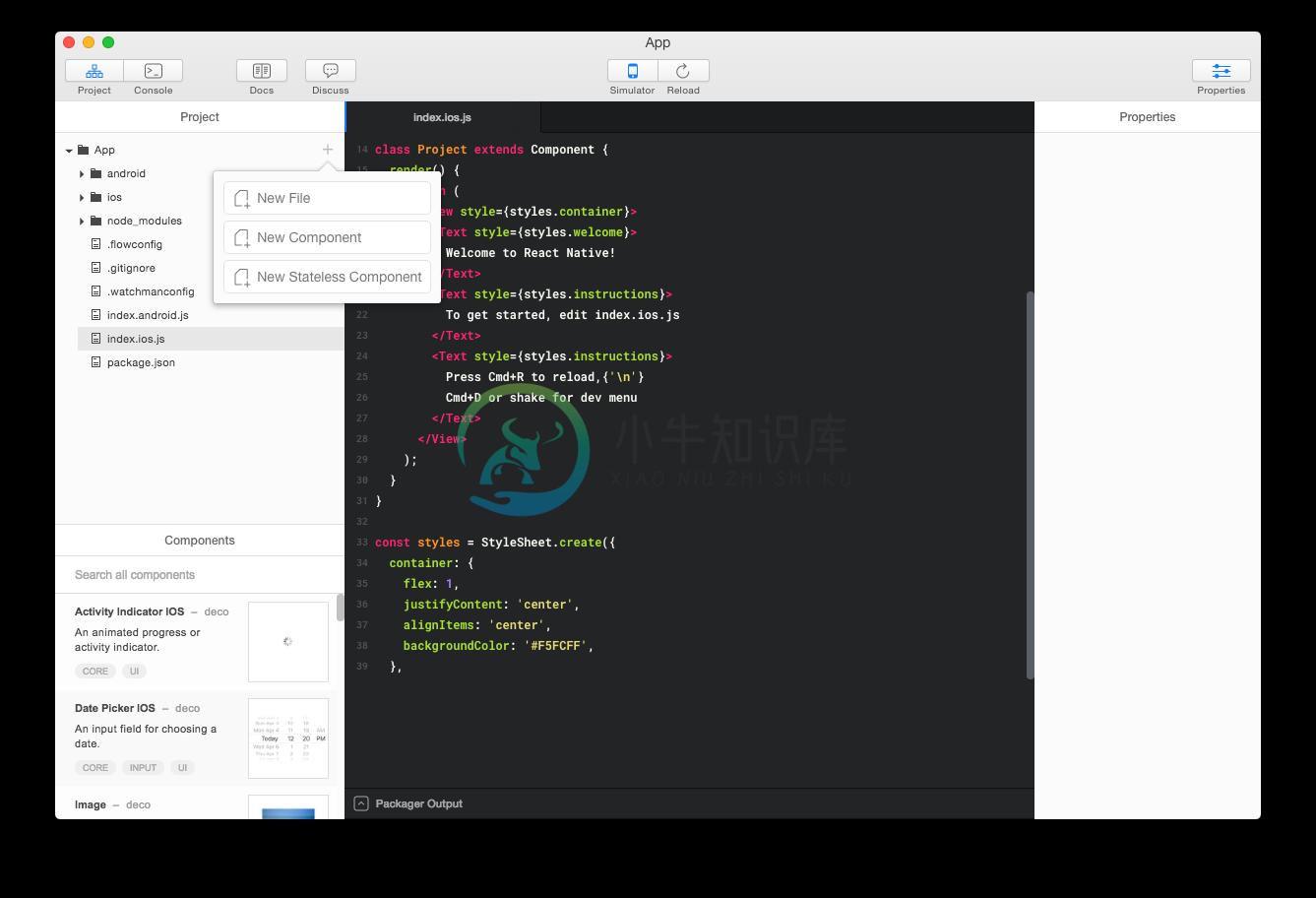
运行在MacOS X平台开发React Native IOS 应用的IDE,帮助开发者快速创建应用,实时预览效果。

-
安装cocos code ide的需要三个文件 python-2.7.8,cocos-code-ide-win64-1.0.0-rc2,cocos2d-x-3.2。本人电脑64位,上面三个文件在cocos中文官方网站可以获得。如果下载的版本号不兼容,安装成功后会运行不成功。 下载文件后 1、运行安装python-2.7.8和cocos-code-ide-win64-1.0.0-rc2,解压coco
-
目前常用的关于 React Native 的 IDE,有Atom+Nuclide、WebStorm、Visual Studio Code、Deco。 下面针对他们几种进行比较。 React Native 开发之 IDE 选型和配置 React Native常用IDE推荐与安装配置 总结: 本文介绍了目前开发 React Native 的几款可选的主流 IDE,大家可以根据自己的具体情况进行选择,当
-
Atom + Nuclide已经被官方停止运行 github中开源软件:Deco IDE是开发react-native项目的,目前只有Mac版本 安装教程: 1.下载 2.安装 Vscode 插件安装: atom:https://www.jianshu.com/p/a64863903277/ https://www.jianshu.com/p/a64863903277/
-
应用开发 PDF版下载 第一步:创建应用 进入管理后台-服务商-应用管理-创建应用 应用的基本信息: 信息项 要求及说明 应用Logo 应用的Logo,小于5M,640 * 640,在授权页会被用于展示。 应用名称 应用的名称,建议包含品牌名,2-8个字内 AppID 应用ID,系统分配,用于调用第三方应用相关接口 功能分类 应用提供的服务类型,如客户关系、团队协同、文化建设等。一个应用只能拥有一
-
1.1. 应用开发 1.2. 应用概述 1.3. 工程结构 1.4. 开发者工具 1.4.1. 安装 1.4.2. 调试 1.4.3. 测试 1.5. 教程 1.1. 应用开发 应用开发包括如下介绍: 应用概述 工程结构 开发者工具 教程 1.2. 应用概述 RokidOS 的本地技能分为两类: 轻应用(LightApp) 本地应用(NativeApp) 轻应用,直接通过语音交互的守护进程(vui
-
浏览以下网页,帮助您快速了解 ThingJS 在线开发和离线开发方法,并带领您进入开发教程的学习,通过使用我们提供的 ThingJS API,来开发您自己的应用项目。文档内容适用于 3D 可视化场景开发人员、前端开发者、设计者和项目经理。 ThingJS 在线开发用户手册 ThingJS 离线开发用户手册 ThingJS 开发教程 ThingJS API 文档使用说明
-
MVC 是很多应用开发时都会采用的一种「架构模式」,会把一个应用分成 Model-View-Controller,每一部分各自负责: Model - 应用的功能实现、数据库相关操作等 Controller - 负责转发请求,对请求进行处理等 View - 应用的界面部分,与用户的交互等 同样的,我们在开发Express应用的时候也可以采取这样的清晰明了的开发模式,所以我们可以先构建好应用的文件目录
-
Egg.js应用开发-本地开发 平台流程 本地开发 Egg.js应用开发-本地开发 更新时间:2018-08-09 18:40:14 本章讲解:Egg.js 应用如何开发, 待补充.. 平台流程 进入应用开发界面,可以在页面上看到应用的 AppKey、AppSecret 以及代码仓库信息。 本地开发 克隆代码 git clone git@code.aliyun.com:iot-a124labfag
-
27. 开发Web应用 Spring Boot非常适合Web应用开发。您可以轻易地使用嵌入式的Tomcat、Jetty或Undertow创建一个独立自足的HTTP服务器。大多数Web应用会使用spring-boot-starter-web模块快速启动并运行。 如果您尚未开发过Spring Boot的Web应用,可以按照入门章节中的“Hello World!”示例操作。

