JsonViewer
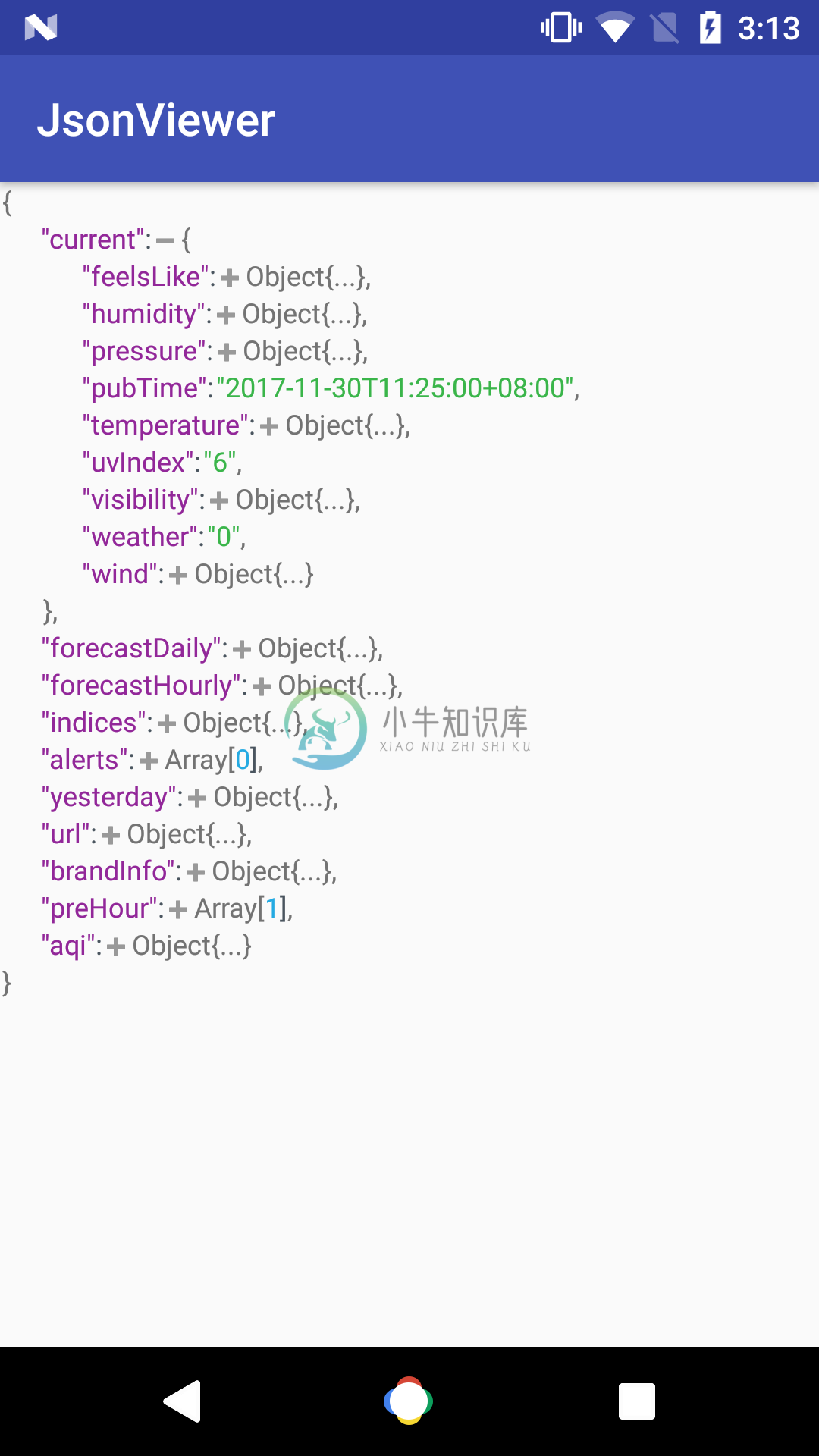
Android JSON viewer, to convert JSON Strings to a Friendly Readable Format, it supports expend&collapsed JSON strings.
Dependencies
compile 'com.yuyh.json:jsonviewer:1.0.5'
Usage
Step1
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical">
<com.yuyh.jsonviewer.library.JsonRecyclerView
android:id="@+id/rv_json"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</HorizontalScrollView>
step2
JsonRecyclerView mRecyclewView = findViewById(R.id.rv_json);
// bind json
mRecyclewView.bindJson("your json strings." || JSONObject || JSONArray);
Code Style
The default code style is like https://www.json.cn.
// Color mRecyclewView.setKeyColor() mRecyclewView.setValueTextColor() mRecyclewView.setValueNumberColor() mRecyclewView.setValueUrlColor() mRecyclewView.setValueNullColor() mRecyclewView.setBracesColor() // TextSize mRecyclewView.setTextSize()
LICENSE
Copyright 2017 smuyyh, All right reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.-
(1)下载插件:http://pan.baidu.com/s/1c0An90c (2)找到 安装目录Plugin文件夹,拷贝进去,重新打开Notepad++,OK!
-
首先,下载notepad++并安装。 notepad++官网我们一般是进不去的,无法从官网下载; 但是github上有release版本可以免费下载:Notepad++ release下载 很多安装jsonViewer插件的教程都是错误--打开 Notepad++ 并转到 Plugins -> Plugin Admin... 并搜索 JSON Viewer 插件并单击 Install 按钮以使用
-
很奇怪,明明原作者是开源出来的东西,有些人就像据为己有了一样,让别人用积分来下载。今天在分享下notepad里面的一个JSON格式化插件,用起来也是非常帮帮哒,包含32位和64位的,大家可以去,要么是下载要积分的,本着自愿共享的精神特此分享给大家。 原作者在GitHub上的链接, https://github.com/kapilratnani/JSON-Viewer/releases 下面在分享下
-
表查看器 以网格显示表数据。数据可以用两种模式显示:网格查看 和 表单查看。表查看器工具栏提供了以下功能管理数据: 开始事务、提交 或 回滚 点击 开始事务 来开始一个事务。令事务中的全部改变永久完成,点击 提交。或点击 回滚 来在当前的事务中撤消所做的工作。 提示:提交 和 回滚 按钮只有当在选项中启用 自动开始事务 或按了 开始事务 按钮时可用。 导入数据 从文件导入数据。 导出数据 导出数据
-
主要内容:查看 XML 文件,查看无效的 XML 文件,其他 XML 实例,为什么 XML 显示这个样子?在所有主流的浏览器中,均能够查看原始的 XML 文件。 不要指望 XML 文件会直接显示为 HTML 页面。 查看 XML 文件 <?xml version="1.0" encoding="ISO-8859-1"?> - < note > < to > Tove </ to > < from > Jani </ from > < heading > Reminder </ heading >
-
问题内容: 我正在使用Java和RCP,并且尝试在Acrobat上显示pdf文档。我不需要更改它们。我的这段代码有这个错误。任何想法如何解决这个问题?附言:它同时运作良好。 问候,Haythem 问题答案: 看看这些免费的pdf渲染器… 一些链接… http://www.icepdf.org/(现在位于http://www.icesoft.org/java/projects/ICEpdf/over
-
问题内容: 我正在使用Express.js(在Node.js上),并且我知道您可以通过“ locals”参数使用自定义数据呈现视图。() 有什么办法可以拥有“全局变量”吗?(即每个视图均可访问的数据) 我看到了,但这不是递归的,因此,如果我在模板中使用任何本地语言,它将替换我设置的本地语言。 这是我的用例:我想这样做,以便可以每页添加CSS / JS文件,这是我的主要布局的一部分。问题是,如果我没
-
本文档介绍如何查看 TiDB 集群各组件日志,以及 TiDB 慢查询日志。 TiDB 集群各组件日志 通过 TiDB Operator 部署的 TiDB 各组件默认将日志输出在容器的 stdout 和 stderr 中。可以通过下面的方法查看单个 Pod 的日志: kubectl logs -n ${namespace} ${pod_name} 如果这个 Pod 由多个 Container 组成,
-
在写 node.js 代码的时候,有时会忘记某个模块中有哪些方法及其用法,经常要去官网翻一下api文档。 这里介绍下怎么使用vsc来搞定这一问题。 打开vsc控制台(Help > Toggle Developer Tools > Console) 在控制台写代码,查询模块方法。 过程如下图: vsc是用atom-shell(现在叫electron)写的,这玩意和node-webkit(现在叫nw.
-
查看文件里面的内容,你可以用 vi 打开这个文件,如果你只想输出文件里的内容,可以使用 cat 命令。如果文件比较大,你只想输出文件的最后一小部分,可以使用 tail 命令。 先在 ninghao-project/README.md 文件里追加点内容,可以这样做: echo "hello" >> ninghao-project/README.md cat cat,可以直接输出文件里的内容。 ca
-
查看信息 查看全部节点: mininet> nodes available nodes are: c0 h2 h3 s1 查看链路信息: mininet> net s1 <-> h2-eth0 h3-eth0 输出各节点的信息: mininet> dump c0: IP=127.0.0.1 intfs= pid=1679 s1: IP=None intfs=s1-eth1,s1-eth2 pi