软件概览
mouseMoveSelect.js
可以直接下载项目包 文件(附件中)
可以通过pages在线体验(在线体验的index.html对图片采用了base64编码)
http://postbird.oschina.io/mousemoveselect.js
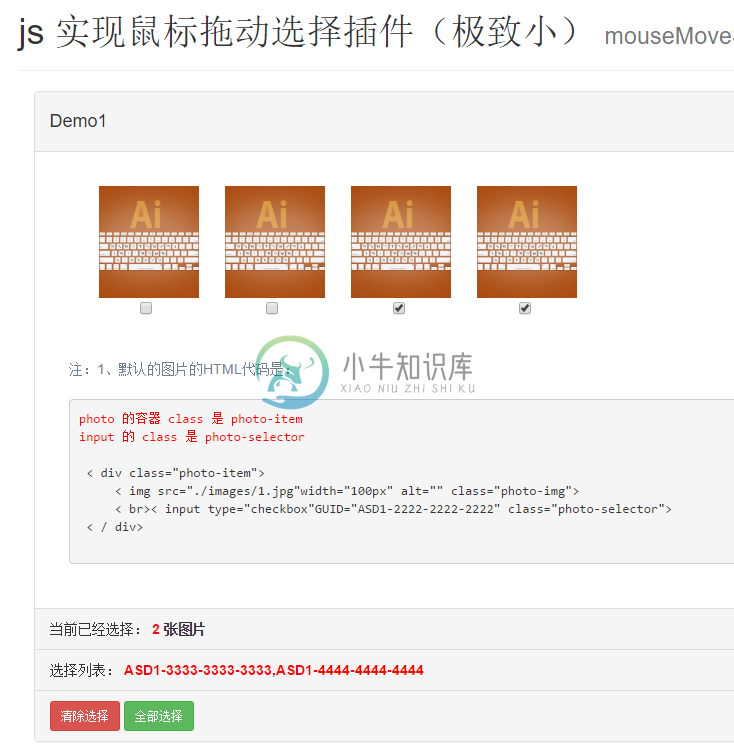
附件中index.html是引入图片文件,而index2.html是加载base64编码
具体的应用和介绍在js文件中已经进行详细注释

-
mouseover鼠标经过自身盒子会触发,经过子盒子还会触发, mouseenter只会经过自身盒子触发。 因为:mouseenter不会冒泡
-
区别 mouseover和mouseout成对使用,事件会冒泡,当鼠标指针穿过被选元素子元素时,也会触发事件。 mouseenter和mouseleave成对使用,事件不会冒泡,只有在鼠标指针穿过被选元素时,才会触发mouseleave事件。 也就是说,假设把mouseover/mouseout事件绑定到了父元素,那么它其中的任何子元素只要发生了mouseover/mouseout事件,同时也会触
-
mousewheel.js其实也没有多少行代码,没有几个函数就是封装了一下,功能还是比scroll强大, .scroll()你看API里说必须是overflow CSS property set to scroll (or auto when the element's explicit height or width is less than the height or width of its

