OpenAjax
OpenAjax 是由 OpenAjax 联盟定义的一组技术和方法,用来保证 web 页面有足够的开放性和互操作性的同时,还能保证足够的安全性。它提高开放的,互操作的基于 Ajax 的 web 技术,确保客户使用 Ajax 可以得到得到长期的成功。OpenAjaxHub 是一小组 Javascript 技术的集合,用来满足 Ajax 运行时间关键的互交互性需求。OpenAjax Hub 2.0 由 Interoperability Working Group 定义。规范定义了一组 Mashup 页面上 Widget 间的通信协议。
OpenAjax Hub 提供了两种模式,一种是 managed Hub,一种是 unmanaged Hub。Unmanaged Hub 只提供了 widget 之间的通信机制,它允许在同一个浏览器窗口中的 widget 通过 publish 和 subscribe API 来通信,而没有提供对于隔离和安全性的任何规定。Managed Hub 更加复杂,他提供了将模块隔离在安全的沙盒中的功能,比如利用不同子域名的 IFRAME 来实现沙盒的隔离功能。因为 IBM Mashup Center 中用到的主要是 managed Hub,所以本文着重介绍 managed Hub。
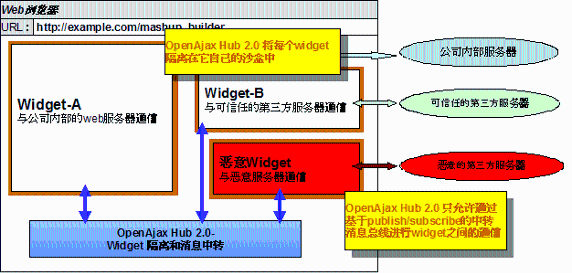
在带有 OpenAjax Hub 2.0 实现的页面上,那些不被信任的第三方 Widget 会被安全的沙盒隔离开来。运行在沙盒中的 Widget 将单独运行在与 Mashup 应用不同的“源”下,确保其无法访问到 Mashup 应用的 HTML 文档。同时,为保证运行于沙盒中的 Widget 可以与页面中其他 Widget 进行通信,OpenAjax Hub 也提供了消息总线。消息总线是 OpenAjax Hub 定义的位于沙盒中的 Widget 与页面中其他 Widget 通信的一位方式。这样,任何一个运行于沙盒中的 Widget 只能够和消息总线通信,而无法直接通过脚本语言访问或修改页面上该 Widget 外的其他 Widget 或其他元素或变量。
图 2. OpenAjax Hub 隔离恶意 Widget 来保证 Mashup 环境的安全

那么 OpenAjax Hub 中的沙盒是如何实现的呢?还是利用了浏览器的同源策略。同源策略是针对页面上 HTML 文档的。也就是说它除了限制页面上的脚本访问别的域名下的服务外,如果页面上有其他来自别的域名的 frame 或 <iframe>,不同 frame 之间的 HTML 文档也不可以互相访问。比如,位于 http://w0.foo.com/sample1.html 下的脚本就无法访问到 http://foo.com/sample1.html 中的 HTML 文档。那么,位于 http://w0.foo.com 下的 Widget 则无法访问 http://foo.com 下的内容。使用指向不同域名的 <iframe> 来隔离 Widget,便是沙盒的实现。
这里有一点需要指出,不同域名并不意味着 Mashup 应用平台需要同时运行于多个服务器上。大多数的 Web 应用服务器都支持虚拟域名 / 主机名映射。通过 DNS 服务器通配符设置,我们很容易的支持任意多个 DNS 子域名映射到单个域名,从而给沙盒 <iframe> 提供无限多的域名支持。
有了沙盒隔离不受信的 Widget 后,OpenAjax Hub 2.0 的消息总线为运行于不同沙盒间的 Widget 提供安全通信的支持。要实现不同域名的沙盒间的通信,我们还是利用了同源策略对于资源文件不受限的特点。<iframe> 中的 HTML 文档无法互相访问,但是 <iframe> 的 src 属性,<iframe> 的导入来源却可以指向任意的域名。因此通过把数据序列化到 <iframe> 的 src 上可以让不同域名下 <iframe> 间的通信成为可能。这种技术一般称为 FIM(fragment identifier messaging),这种技术通过改变在 Window.location.href 这个变量 # 后面的字符串来传递消息。
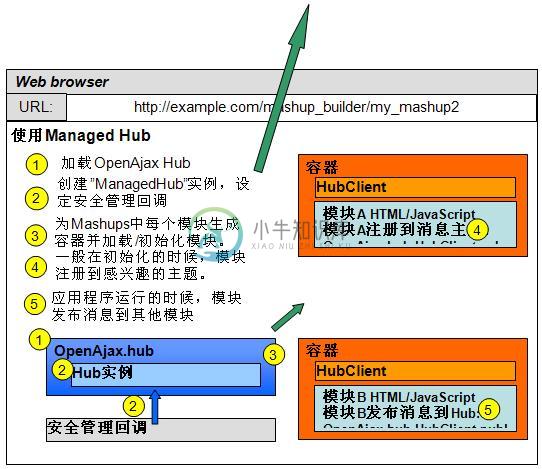
为了使用 OpenAjax Hub 为了,应用程序,需要对 OpenAjax Hub 进行初始化,设置自己的安全回调,(这个安全回调会在模块间相互通信之前被调用来检查通信的合法性),并需要为每一个模块生成容器,这个容器可以帮助模块 间进行通信。图 3 显示了应用程序如何初始化 Managed Hub 和 mashup 应用:
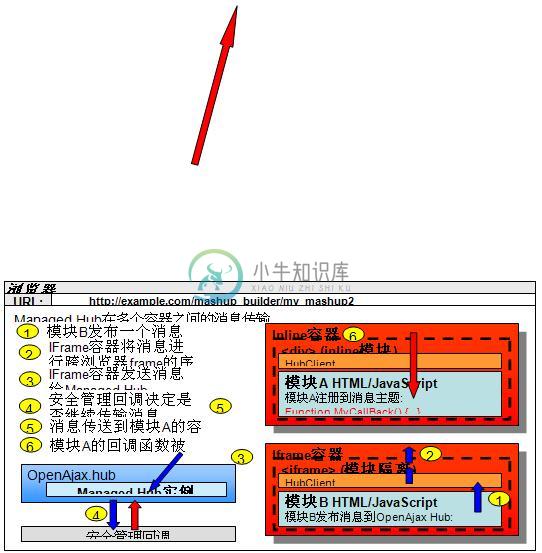
模块之间主要使用发布 / 注册的方式来要进行通信,当模块在一个主题发送一个消息的时候,容器会帮助把消息进行序列化并传递给 Hub。Hub 会调用应用程序设置的安全回调,检查消息的发送方和消息的安全性后,将消息发给注册在同一主题的模块容器。模块容器将消息反序列化再传送给模块,整个过程 如图 4 所示。
-
http://book.51cto.com/art/200808/86219.htm OpenAjax Hub(以下简称Hub)主要处理Web应用开发者需要在同一个应用中同时使用多个AJAX运行库的场景。它提供标准的JavaScript,当被包含在用AJAX技术创建的Web应用中时,让多个AJAX工具包能够在同一个页面里一起协同工作。 AJAX应用开发者在开发过程中的需求往往存在着多样性,这种情
-
最近,RIA领域相关的技术新闻似乎特别的多。这也足以表现出随着Web技术的发展,丰富用户体验的Web应用市场已经成为几大主流软件厂商争夺的一个焦点。不过,目前还没有哪个阵营真正统一RIA领域的技术标准,所以标准之战也就成为了目前争斗的核心。 新闻:1Adobe发布α版Apollo进一步控制RIA 2 微软公司高调宣布加入AJAX联盟 呼声很高,也被很多人看好的OpenAjax联盟(
-
最近,RIA领域相关的技术新闻似乎特别的多。这也足以表现出随着Web技术的发展,丰富用户体验的Web应用市场已经成为几大主流软件厂商争夺的一个焦点。不过,目前还没有哪个阵营真正统一RIA领域的技术标准,所以标准之战也就成为了目前争斗的核心。 新闻:1Adobe发布α版Apollo进一步控制RIA 2 微软公司高调宣布加入AJAX联盟 呼声很高,也被很多人看好的OpenAj
-
最近,RIA领域相关的技术新闻似乎特别的多。这也足以表现出随着Web技术的发展,丰富用户体验的Web应用市场已经成为几大主流软件厂商争夺的一个焦点。不过,目前还没有哪个阵营真正统一RIA领域的技术标准,所以标准之战也就成为了目前争斗的核心。 新闻:1Adobe发布α版Apollo进一步控制RIA 2 微软公司高调宣布加入AJAX联盟 呼声很高,也被很多人看好的OpenAjax联盟(
-
2007年10月07日 16:02:00 为了达到 OpenAjax联盟的要求, 微软积极加入若干个开源项目并且与某些公司进行了合作。微软最终通过了OpenAjax联盟的互操作性测试,证明了它的软件可以与OpenAjax其它的部分互通。 微软官员在AJAX World大会与Expo 2007 West的前夕公布了这个消息,微软表示它已经通过了OpenAjax InteroFest 1.0的测
-
http://www.openajax.net/wordpress/ajax-links/