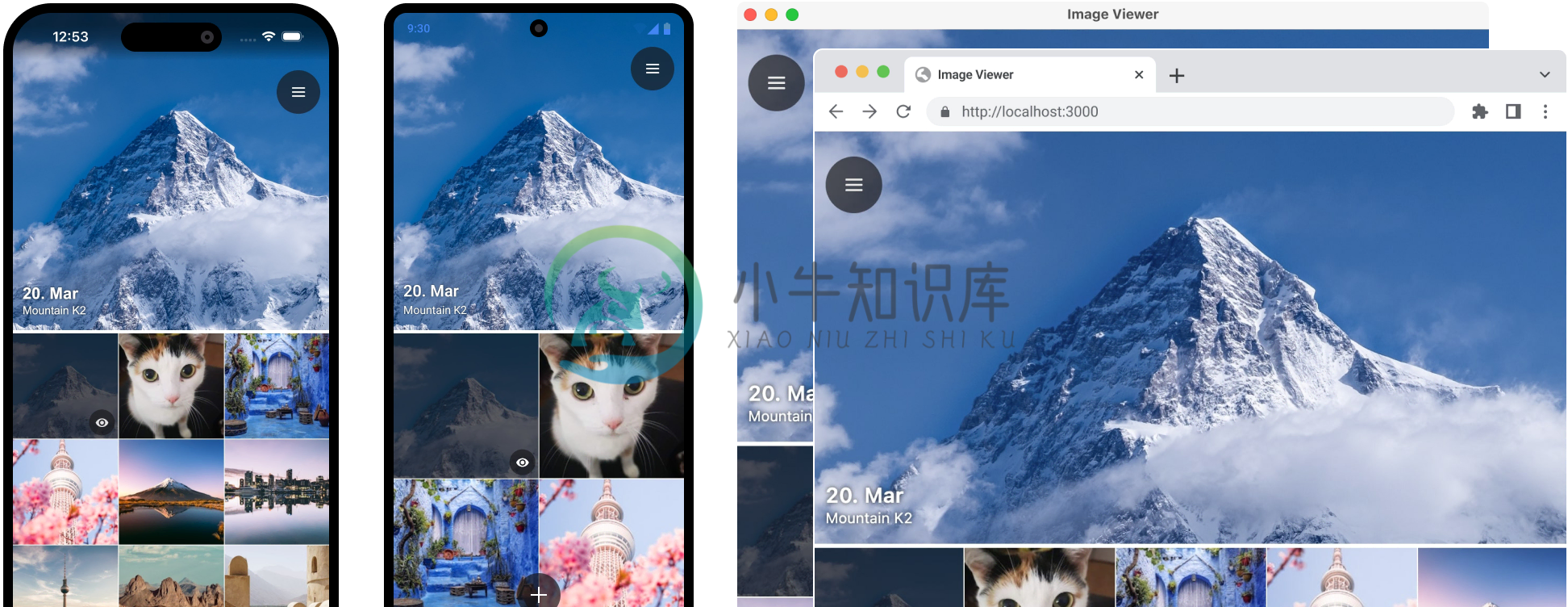
Compose Multiplatform 是用于跨多个平台共享 UI 的声明式框架,基于 Kotlin 和 Jetpack Compose。

目前支持以下平台:
核心特性
- 加速 UI 开发
构建一次用户界面,然后在所有平台上使用,包括 Android、iOS、Web 和桌面。无需费力同步不同的 UI,并且可以加快向用户交付应用程序的速度。
- 适用于其他平台的 Android UI 技能
使用已在 Jetpack Compose 中熟悉的相同 API 为所有平台构建用户界面。
- 卓越的生态系统
使用各种可以立即投入生产的 Kotlin 库和框架,从一开始便轻松提高工作效率,并从热情、乐于助人的开发者社区获取支持!
- 与每个平台轻松集成
基于Kotlin Multiplatform构建意味着无需拘泥于仅使用平台特定的功能和 API。轻松使用每个平台的全部功能,就像原生应用程序一样。
- 组件级重用
使用在所有目标平台上均可使用的可自定义微件构建您的 UI。使用预设主题快速开始,或自行创建细节可以精确到像素的视觉风格。
-
声明式安全是指以在应用外部的形式表达应用的安全模型需求,包括角色、访问控制和认证需求。部署描述符是web应用中的声明式安全的主要手段。 部署人员映射应用的逻辑安全需求到特定于运行时环境的安全策略的表示。在运行时,servlet 容器使用安全策略表示来实施认证和授权。 安全模型适用于 web 应用的静态内容部分和客户端请求到的应用内的servlet 和过滤器。安全模型不适用于当 servlet 使用
-
见 映射类继承层次结构 对于这个部分。
-
问题内容: 我了解“隐式声明”通常意味着必须在调用函数之前将其置于程序的顶部,否则我需要声明原型。 但是,应该在文件中(该文件已包含在内)。 有没有什么办法解决这一问题? 问题答案: 没错,如果您包含适当的标头,则不应收到隐式声明警告。 然而,该功能已被 删除 ,从C11的标准。这意味着in中不再有原型。 曾经 在。 删除的原因是众所周知的:它不能防止缓冲区溢出。因此,您永远不应使用,而应改用尾随
-
创建一个拦截器类,在方法执行前后打印一句日志 package net.wendal.nutzbook.aop; import org.nutz.aop.ClassAgent; import org.nutz.aop.ClassDefiner; import org.nutz.aop.DefaultClassDefiner; import org.nutz.aop.InterceptorChain
-
声明式事务, 可以脱离Trans类实现单个方法或多个的事务模板. 例如设置Service类所有insert开头的方法,均应用READ_COMMITTED事务 声明式事务,是通过aop拦截器做的, 而aop依赖ioc, 在@IocBy注解中启用即可. @IocBy(type=ComboIocProvider.class, args={"*json","org/nutz/mvc/testap
-
Vue.js 的核心,是一个允许采用简洁的模板语法,来声明式地将数据渲染进 DOM 的系统: <div id="app"> {{ message }} </div> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) {{ message }} 注意:定义模板的代码,要在 Vue 代码的前
-
本文向大家介绍VBA 隐式和显式声明,包括了VBA 隐式和显式声明的使用技巧和注意事项,需要的朋友参考一下 示例 如果代码模块不包含Option Explicit在模块顶部,则编译器将在使用它们时自动(即“隐式”)为您创建变量。它们将默认为变量类型Variant。 在上面的代码,如果Option Explicit指定,代码将中断,因为它缺少必要Dim的陈述someVariable和someOthe
-
问题内容: 我有基于Web的编程(php,jsf等)的背景,并且带有swing和swt的背景很少。 目前,我正在寻找用于新桌面应用程序的java fx 2.x,并且我想了解有关构建实际GUI的最佳实践。我可以使用fxml进行声明式路由,也可以采用过程式路由。目前,为了进行快速原型制作,我正在使用后者,但我想知道是否有令人信服的理由使用fxml。 更新 最后,我为一个中等规模的项目使用了FXML路线

